ワードプレスで画像に影を付けるって意外と簡単じゃないんですよね。
WordやExcelなどの一般的なツールでは、影を付けるボタンが用意されていることが多いんですが、ワードプレスにはそのようなボタンはどこを探しても見つかりません。
やり方はふたつ。
- プラグインを使う方法
- CSSを追記する方法
プラグインを使う方法だと、『Drop Shadow Boxes』というプラグインをインストールすることで影を付ける事ができます。
でも、影を付けるだけでプラグインを増やすのもどうかと思います。
プラグインは増やすほどエラーやトラブルの要因になる恐れがあるので必要なプラグインを最小限に抑えておきたいところです。
なので今回はCSSを追記する方法で進めたいと思います。
CSSをいじる!となるとドキッとしてしまう人も多いと思いますが、画像を多めにご案内しますので安心して設定してみてください。
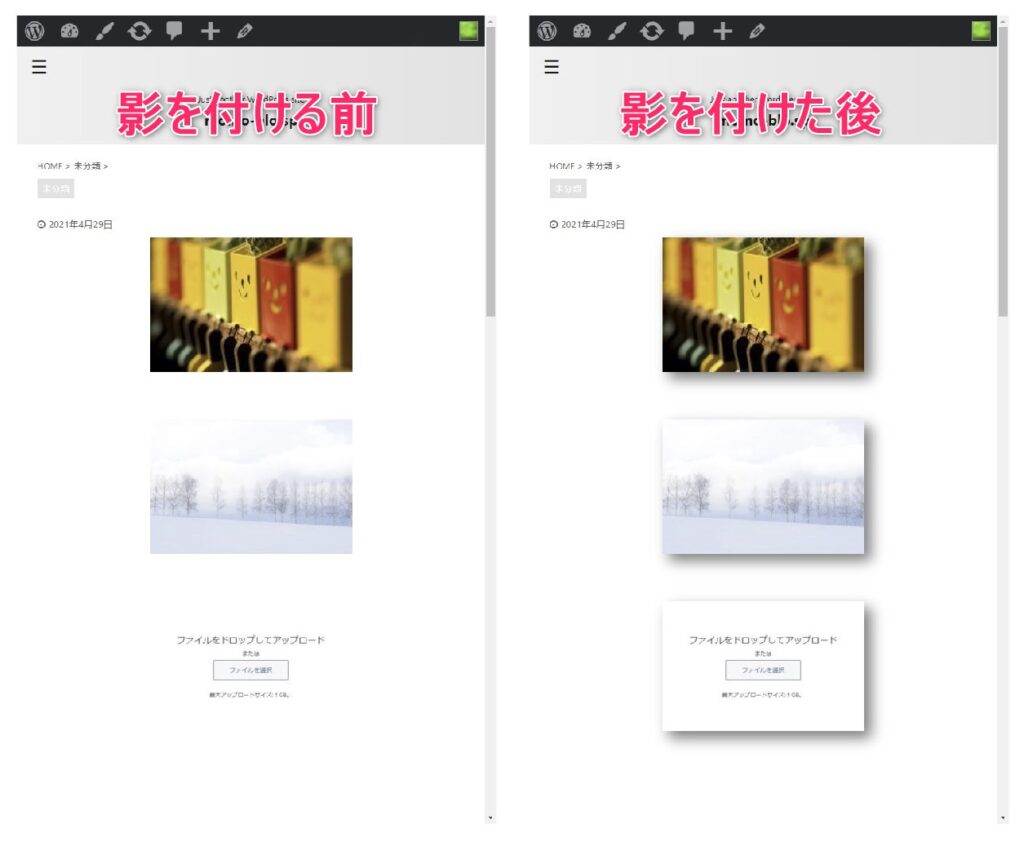
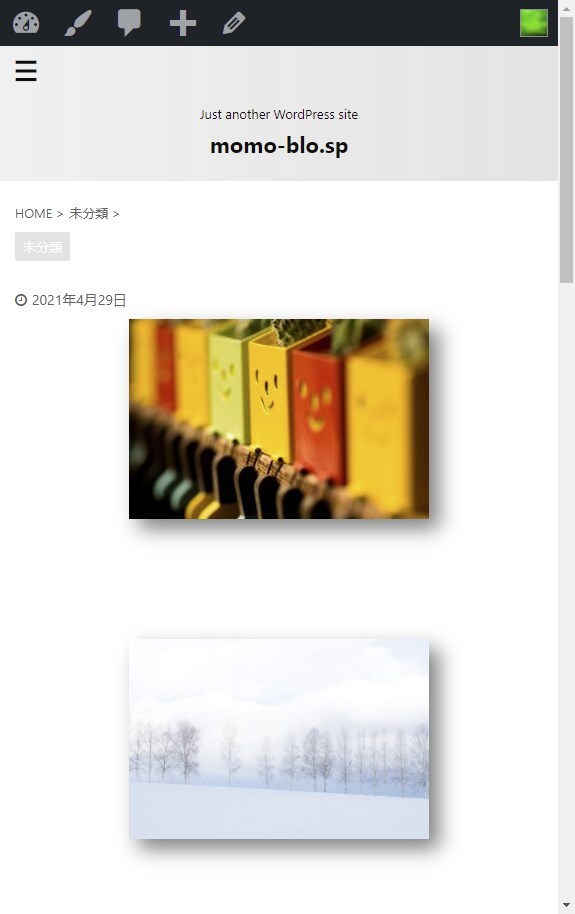
影を付ける前と付けた後
左の画像は影を付ける前のもの。右の画像は影を付けた後のものです。
影の有りと無しでは見た目の印象が大きくちがってきます。
画像に影を付ける手順
それでは画像に影を付ける設定を順番にみていきましょう。
追加CSSの設定
ここでは、ワードプレスに『アフィンガー5』のテーマを入れ、『Classic editor』というエディターを使った場合のご案内ですが、やり方は他のテーマやエディターでも共通点が多いので大丈夫です。
step
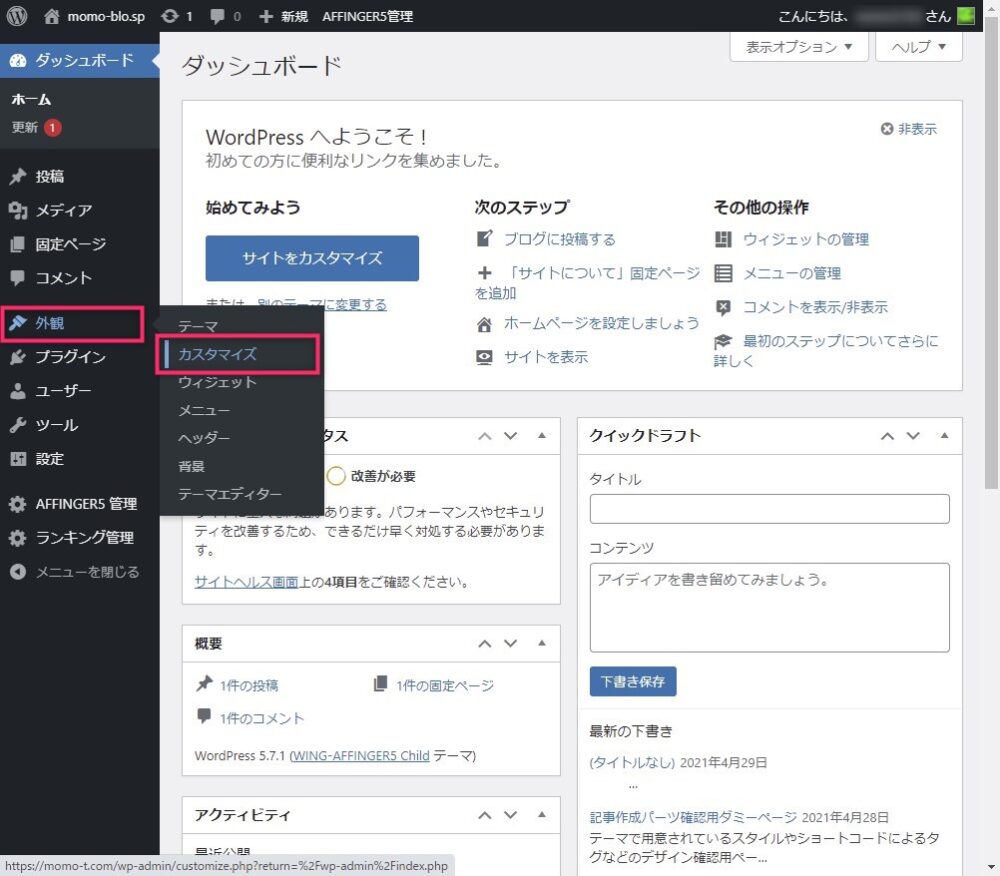
1ダッシュボードを開く
ワードプレスにログインし、ダッシュボードを開きます。
- サイト名の上にマウスをのせる
- プルダウンメニューから『ダッシュボード』を選択
step
2カスタマイズ画面へアクセス
ダッシュボードが開いたら、左側のメニューから『外観』 > 『カスタマイズ』と進みます。
step
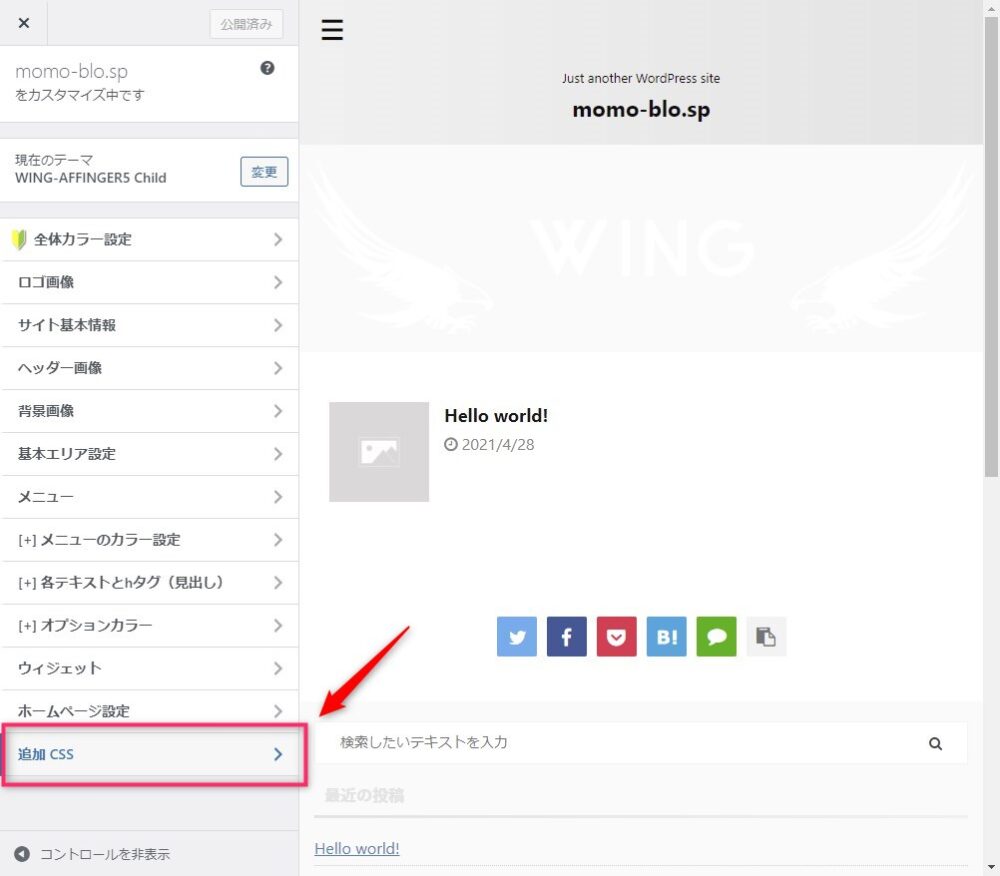
3カスタマイズ画面を開く
画面左に新しいメニューが現れます。
一番下の『追加CSS』を押します。
step
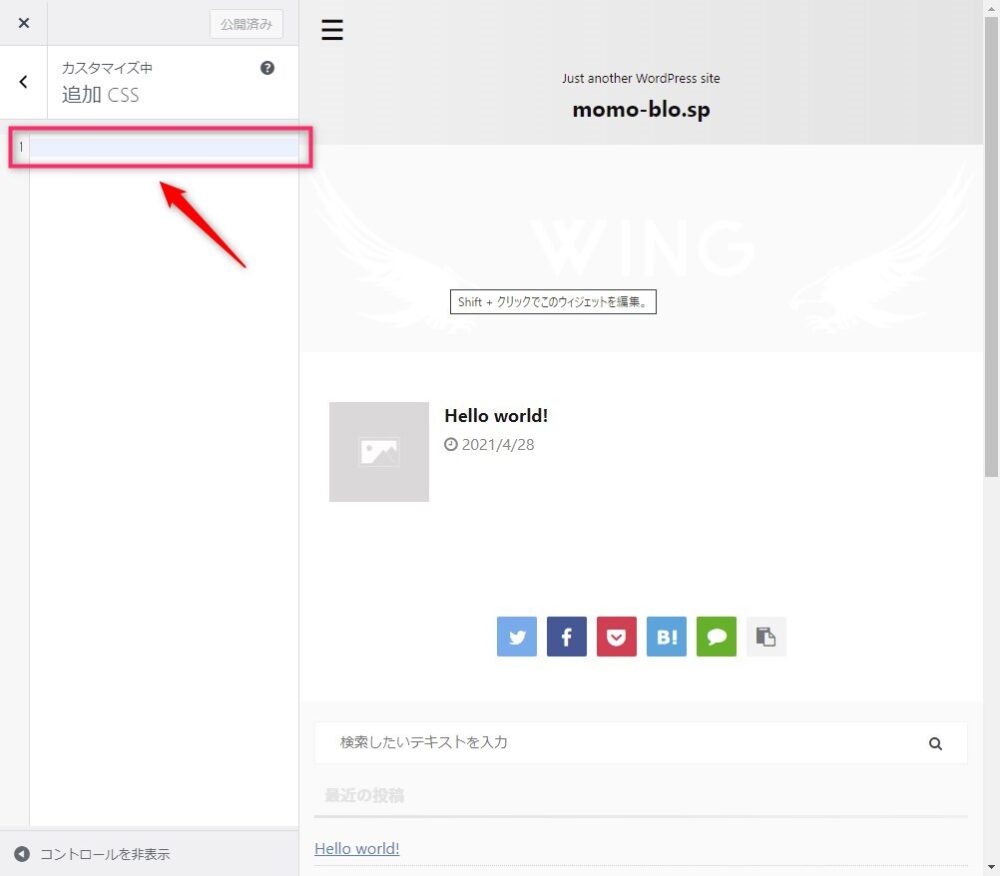
4CSSを追記する
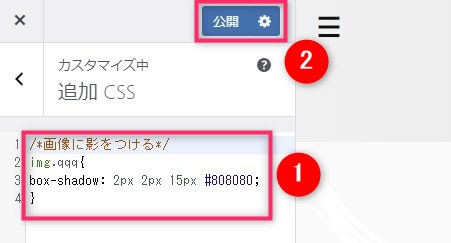
このような画面に切り替わります。
すでにコードが入っていても大丈夫です。
一番下の行に追記してください。
ここに、下のコードをコピーして貼り付けます。
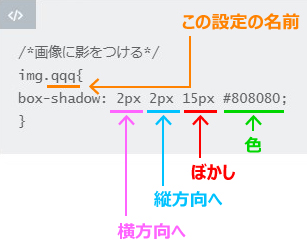
/*画像に影をつける*/
img.qqq{
box-shadow: 2px 2px 15px #808080;
}
貼り付けました。
- コピーしたコードを貼り付ける
- 『公開』を押す
これで追加CSSの設定は完了です。
次は画像に適用してみます。
画像に影をつける
追加CSSで追記した設定が反映するか試してみましょう。
step
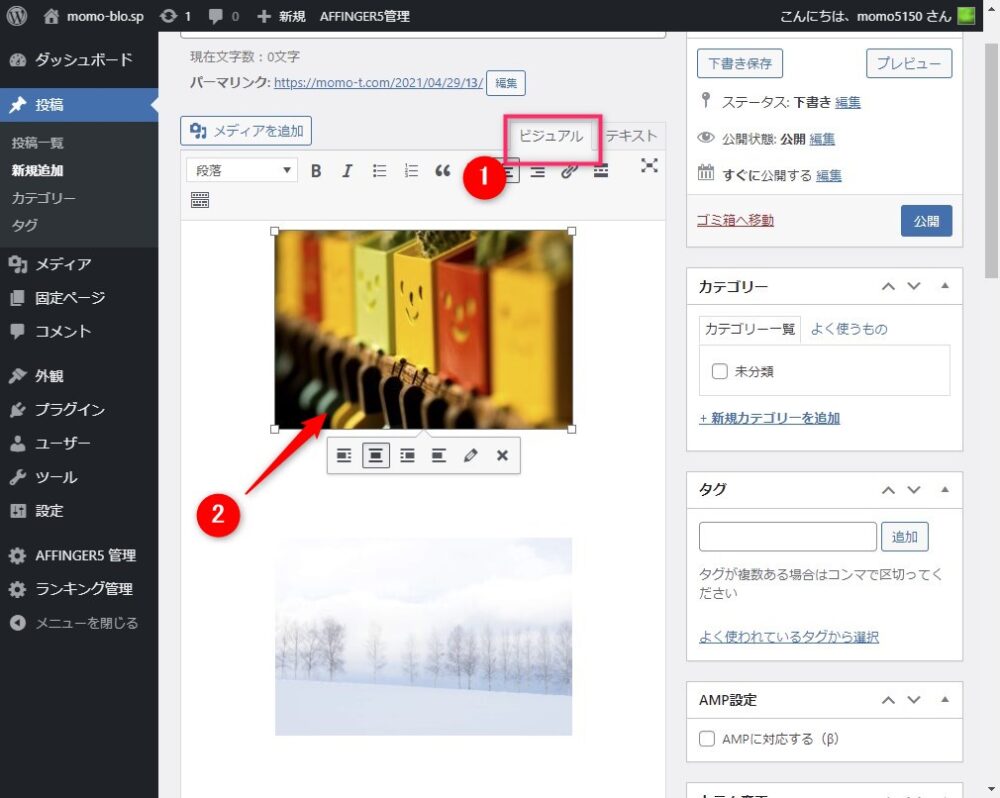
1画像を選択する
ワードプレスを開き、影を付けたい画像を表示します。
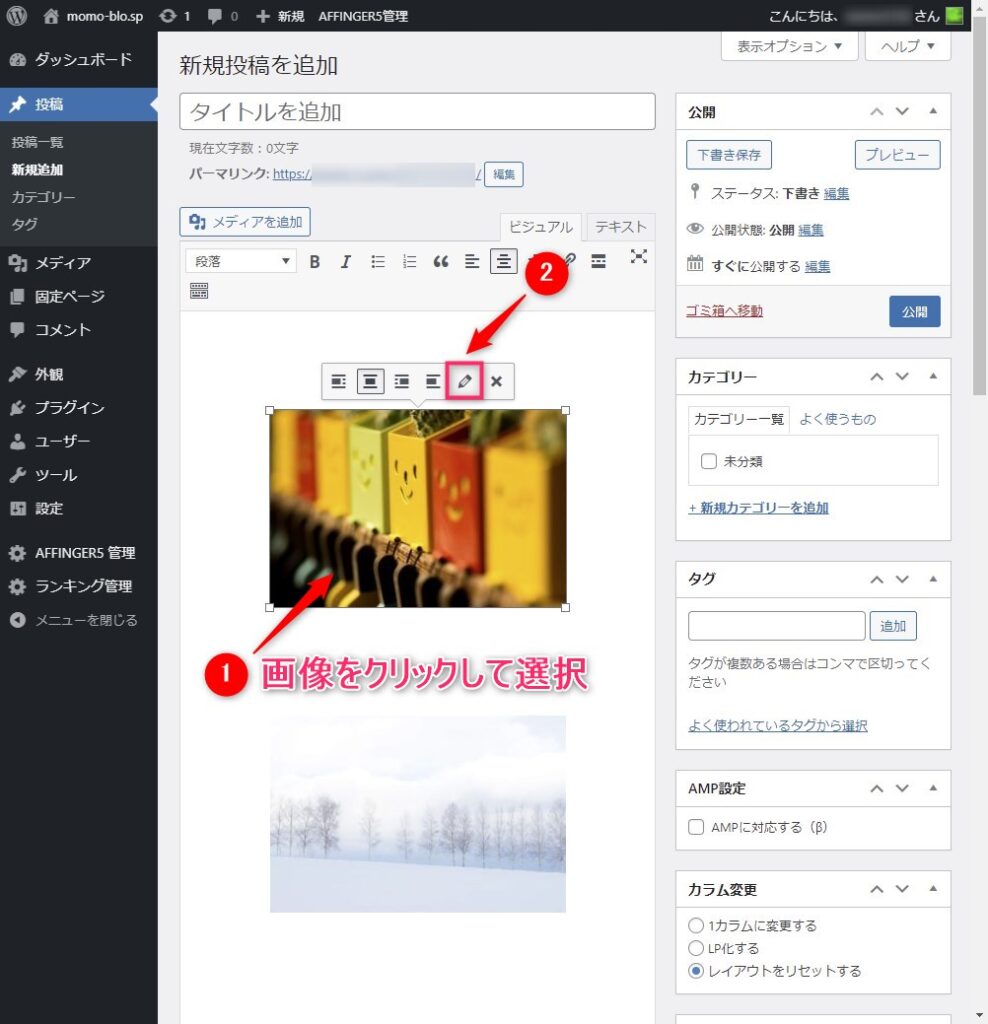
- 画像をクリックして選択する
- ペンのアイコン(編集ボタン)を押す
step
2画像に適用する
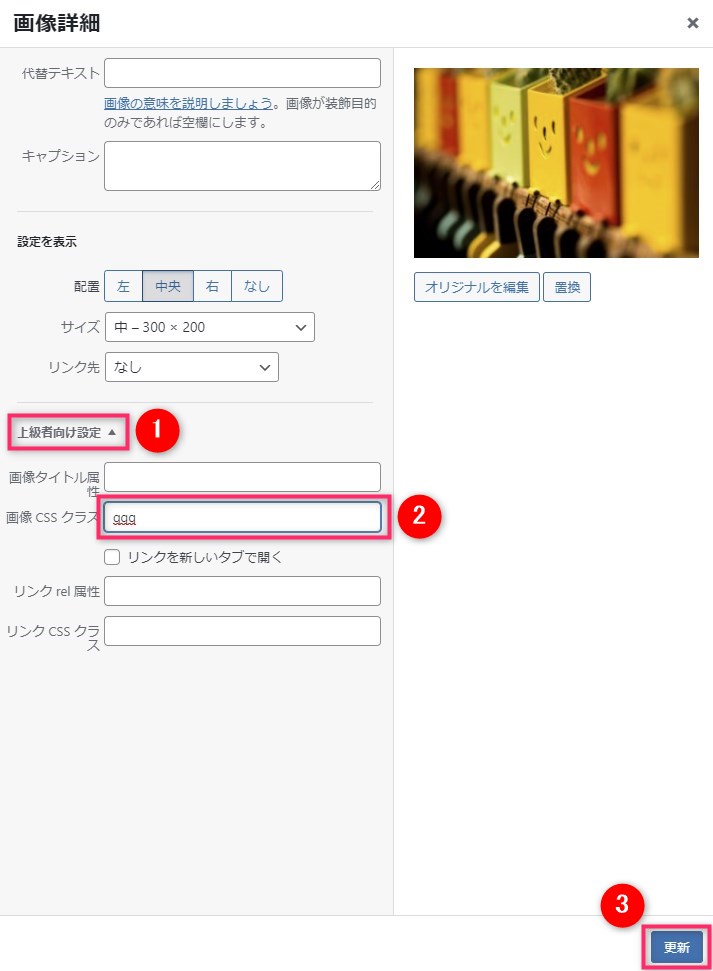
『画像詳細』画面が表示されます。
- 『上級者向け設定』を押し、詳細設定を表示する
- 『画像CSSクラス』に『qqq』と入力
- 『更新』を押す
入力した『qqq』は、設定の名前で入力したものです。
ここは何でも構いません。
例えば、『shadow01』『sha』『kage』など。
私はキーボードの押しやすい位置にある『q』で登録しました。
step
3影を確認する
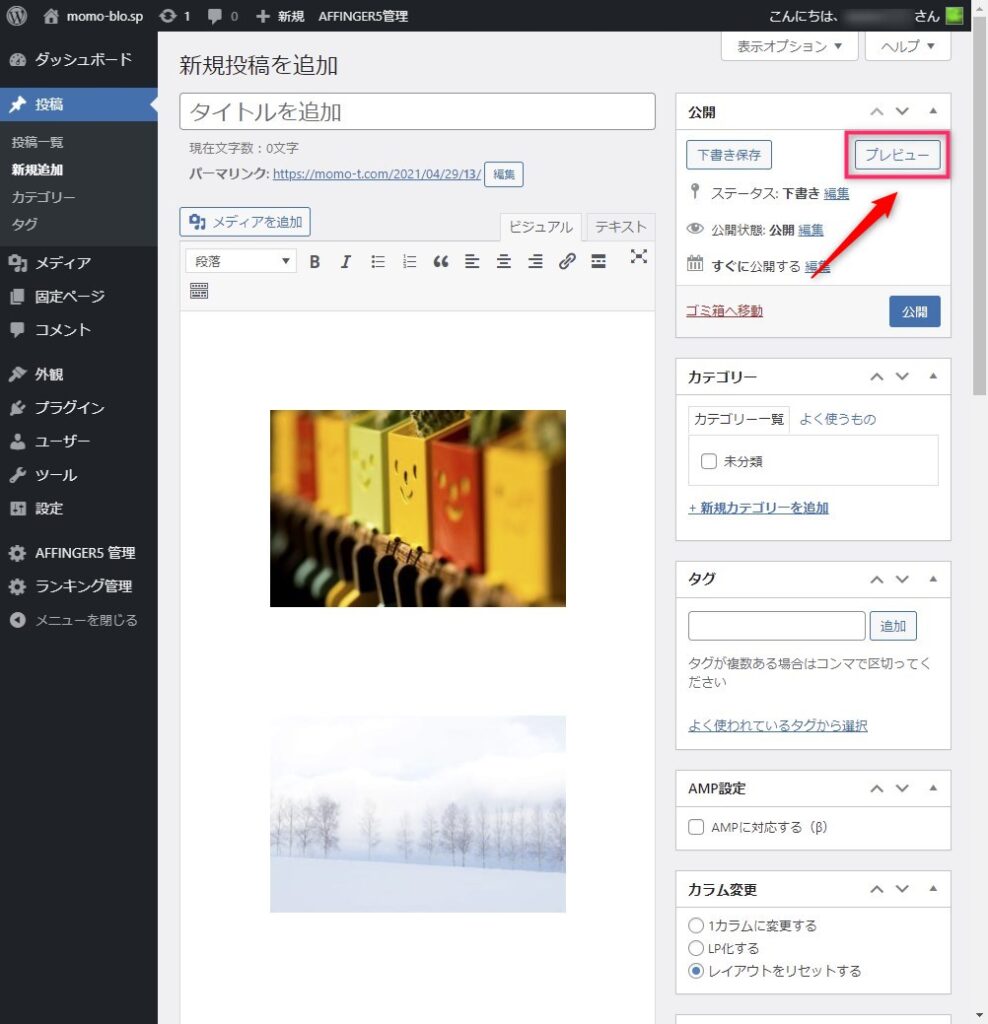
編集画面右上にある『プレビュー』を押します。
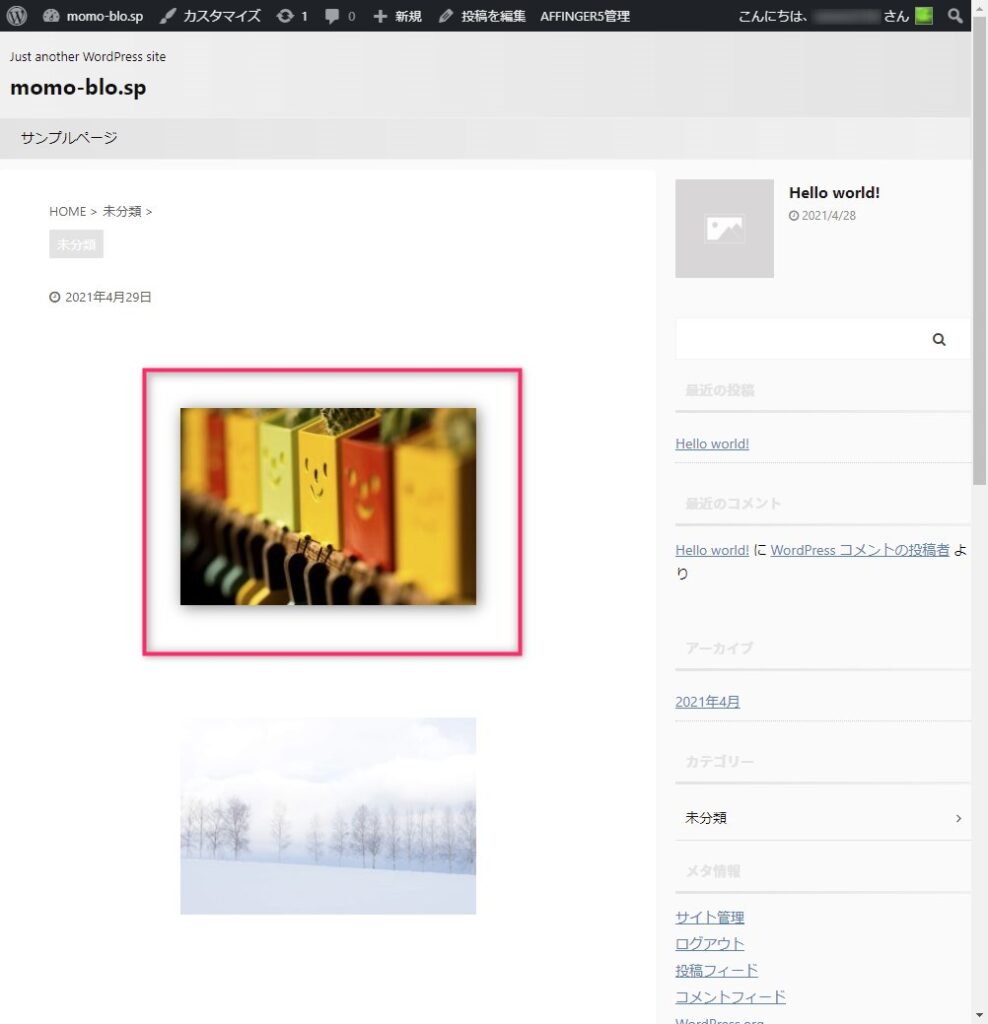
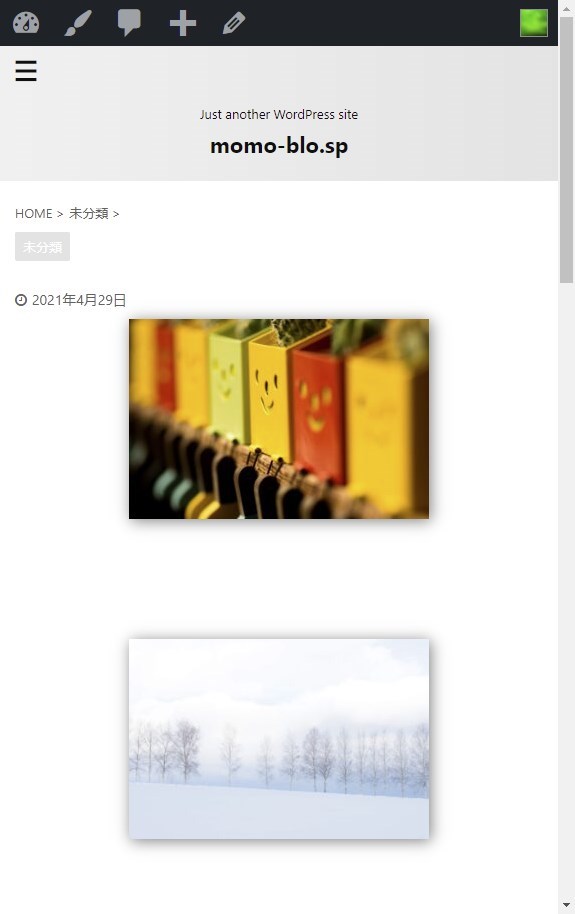
画像に影が反映されました。
影の編集
さきほど追加CSSで記載した数値を変更して、影を編集してみましょう。
0px 0px 15pxの場合
ぼかしの『ずらし巾』を『0』にしたので、画像の輪郭に均等にボケが現れました。
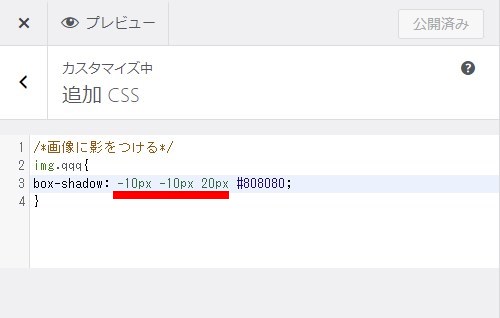
-10px -10px 20pxの場合
ずらし巾を『マイナス』側へ設定したので、ぼかしは左上に現れました。
10px 10px 20pxの場合
ずらし巾を『プラス』側へ設定したので、ぼかしは右下に現れました。
まとめと注意点
ワードプレスで画像に影を付ける手順についてご案内しました。
プラグインを使うこともできますが、影を付けるだけのためにプラグインを増やすのも抵抗感があります。
追加CSSでたった3行のコードを加える事で、誰でも簡単に画像に影を付けることができます。
その影も、3か所の数字を変更するだけで、ぼかしのずらし巾やボケ足の修正ができるのでとても便利です。
1点だけ注意点があります。
画像に影をつける設定を行った後に、画像サイズが変わってしまうことがあります。
私の場合は、ページに配置する画像の巾を『width="500"』または『width="700"』に統一するように設定していますが、ここの数字が変わる場合があります。
影の設定を行ったあとに、念のため『テキストエディター』で画像のサイズを確認されることをおすすめします。
ビジュアルエディター上で画像をクリックして選択します。
テキストエディターで 『width="300"』の数字を確認します。
ビジュアルエディターで画像を選択してあれば、テキストエディターでは上記のように選択状態で表示されます。
コードの最後のように『width="●●●"』というように、横幅を設定する数字が記載されています。
以上で画像に影を付ける方法のご案内を終わりにします。
プラグインを使うことなく、追加CSSの設定画面に3行のコードをコピペするだけで、簡単に画像に影を付けることができました。
専門知識不要でできる設定なのでぜひ挑戦してみてください。