
ワードプレスでは、表のことを『テーブル』と言います。
普通にテーブルを作るとこのような見え方になります。
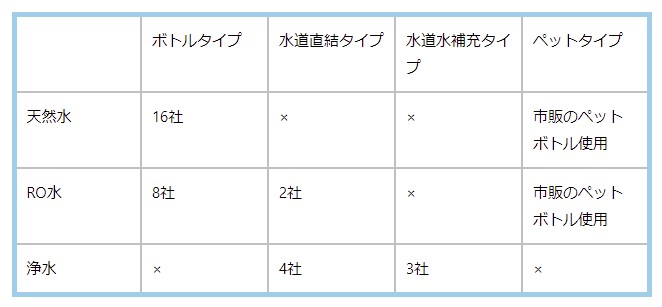
| ボトルタイプ | 水道直結タイプ | 水道水補充タイプ | ペットタイプ | |
| 天然水 | 16社 | × | × | 市販のペットボトル使用 |
| RO水 | 8社 | 2社 | × | 市販のペットボトル使用 |
| 浄水 | × | 4社 | 3社 | × |
シンプルですよね。
枠線の太さや色、文字のサイズや色、セルの背景の色などを変えてアレンジすると・・
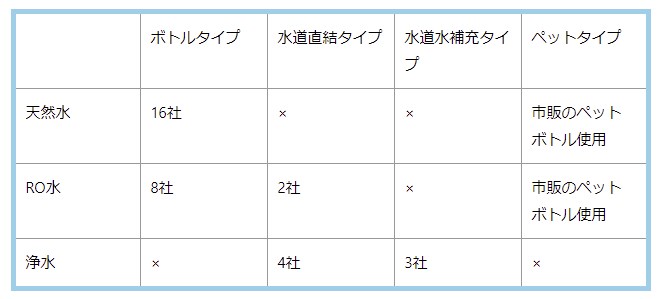
このような表を作ることができます。
| ボトル タイプ |
水道直結 タイプ |
水道水補充 タイプ |
ペット タイプ |
|
| 天然水 | 16社 | × | × | 市販のペットボトル使用 |
| RO水 | 8社 | 2社 | × | |
| 浄 水 | × | 4社 | 3社 | × |
だいぶ見栄えが変わりますよね。
でも横に長いテーブルはモバイルフレンドリーではありません。
なので、さらにアレンジを加えてみます。
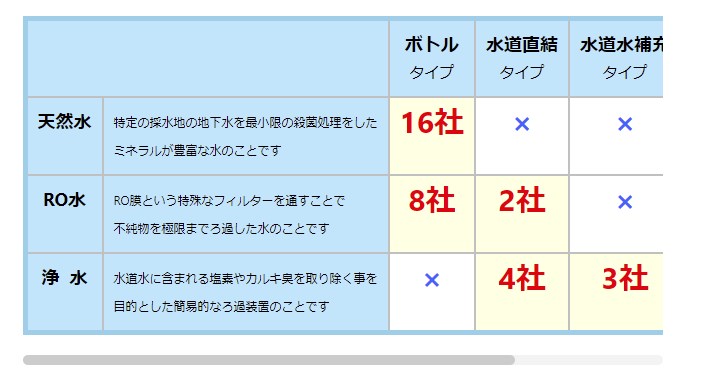
こちらはワードプレスのテーマのひとつである『アフィンガー』を用いて作ったテーブルです。
| ボトル タイプ |
水道直結 タイプ |
水道水補充 タイプ |
ペットボトル タイプ |
||
| 天然水 | 特定の採水地の地下水を最小限の殺菌処理をした ミネラルが豊富な水のことです |
16社 | × | × | 市販の ペットボトル を使用 |
| RO水 | RO膜という特殊なフィルターを通すことで 不純物を極限までろ過した水のことです |
8社 | 2社 | × | |
| 浄 水 | 水道水に含まれる塩素やカルキ臭を取り除く事を 目的とした簡易的なろ過装置のことです |
× | 4社 | 3社 | × |
アフィンガーに備わっている『横スクロール』という機能を使いました。
こちらの作成方法もあわせてご紹介していきます。
準備するもの
はじめに準備するものを書きだします。
といっても、プラグインとWORDPRESSのテーマ、それぞれひとつづつあればOKです。
- Advanced Editor Tools(旧:TinyMCE Advanced)
- Affinger6
これだけです。
Affinger(アフィンガー)はこの記事の後半で出てきます。横スクロール機能の部分です。見栄えの段階ではAffingerは不要ですのでご安心ください。
プラグインはこちら
とても有名なプラグイン『Advanced Editor Tools (previously TinyMCE Advanced)』です。
すでに導入されている方も多いと思います。
こちらのプラグインを使います。
表を作る
それではさっそく作っていきましょう。
手順1:テーブルを準備する
まず表(テーブルと言います)を作ります。
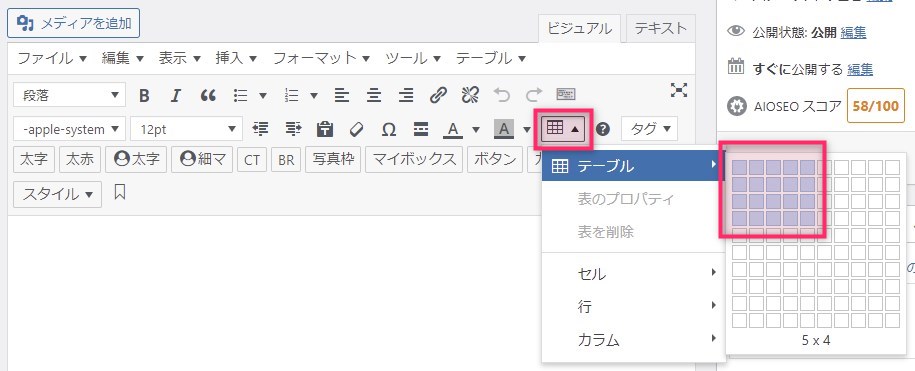
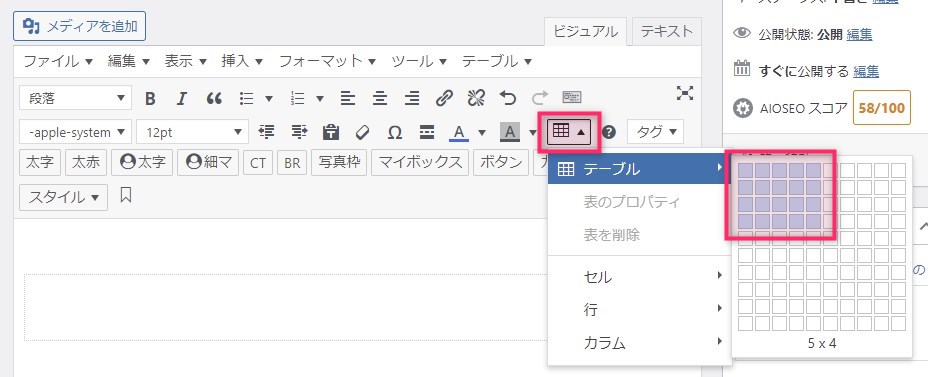
今回は、横に5コマと縦に4コマで作っていきます。
もちろん、後から自由に追加も削除もできますのでリラックスして始めてください。
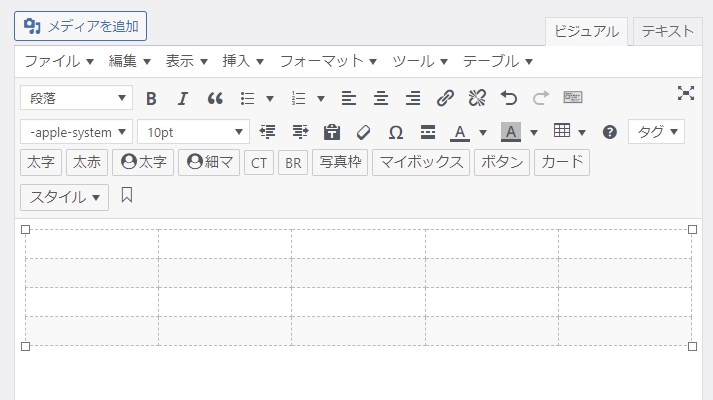
手順2:テーブルが完成
このような画面になります。
必要な情報をどんどん入力していきます。
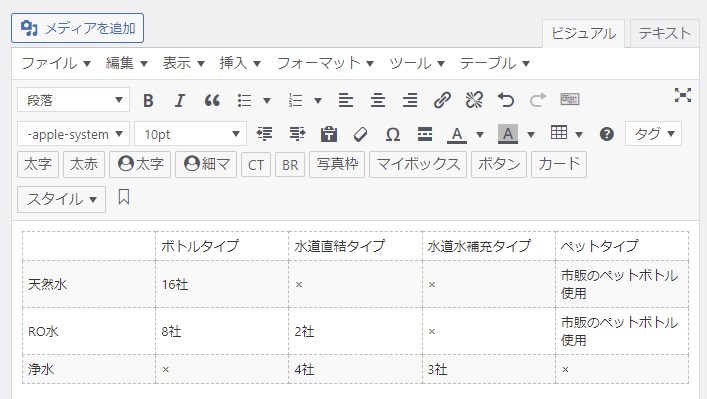
手順3:テーブルにテキストを入力
基本的な情報を入力しました。
次に装飾をしていきます。
装飾をする
作った表を装飾していきます。
手順1:輪郭線の装飾
はじめに、輪郭線の装飾をしていきます。
輪郭線とは、表の外枠の部分のことです。
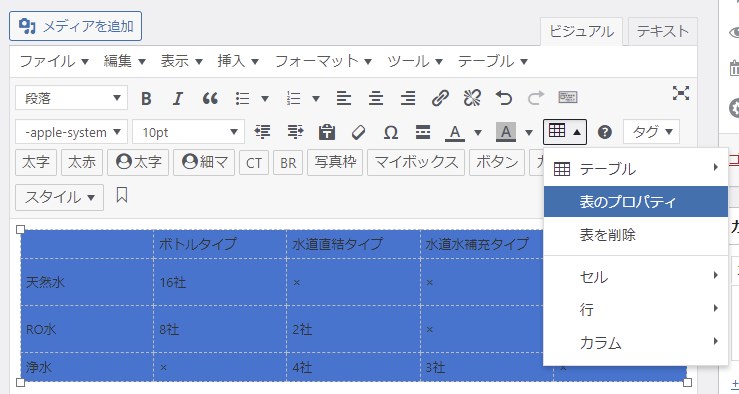
- table(表)を全選択する
- テーブルアイコンを押す
- 表のプロパティを押す
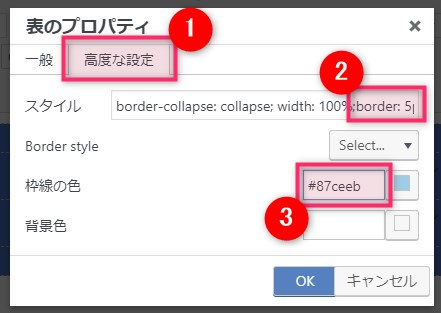
手順2:輪郭線の太さと色をきめる
輪郭線の太さと色を決める手順です。
- プロパティ『画面の高度な設定』を押す
- スタイルの窓の文字の最後尾に『border: 5px solid;』と入力する
- 枠線の色の窓に好きな色(Webカラー)を入力する
入力が終わったら『OK』で画面を閉じます。
線の太さについて
上記の❷では『5』という太さで入力していますが、この数字を変えることで太さが変化しますので、色々変えてみてください。
色について
Webで指定する色は、#●●●●●●という文字(色コード)で指定します。『Webカラー』で検索すると調べられます。好きな色の色コードを調べてこの窓に入力してください。
ここでどのようなテーブル(表)にかわったかプレビューで確認してみましょう。
『プレビュー』でみたイメージです。
このように輪郭線が太くなり、罫線の色も青くなりました。
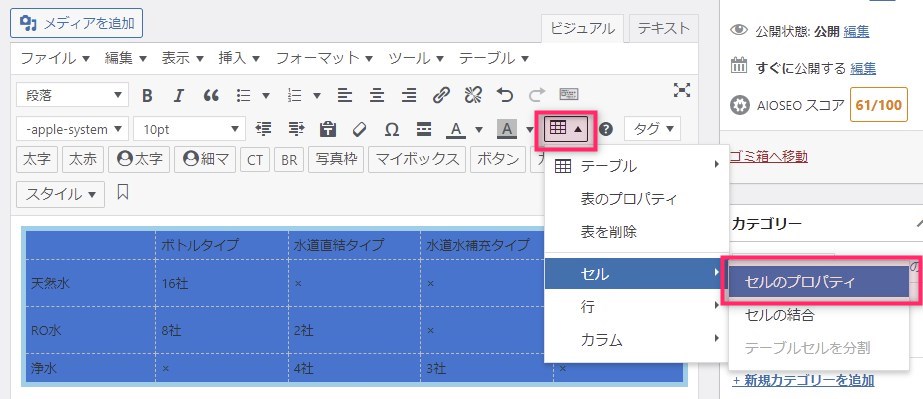
手順3:表の中の罫線(けいせん)を装飾する
次に、表の中にある罫線を装飾していきます。
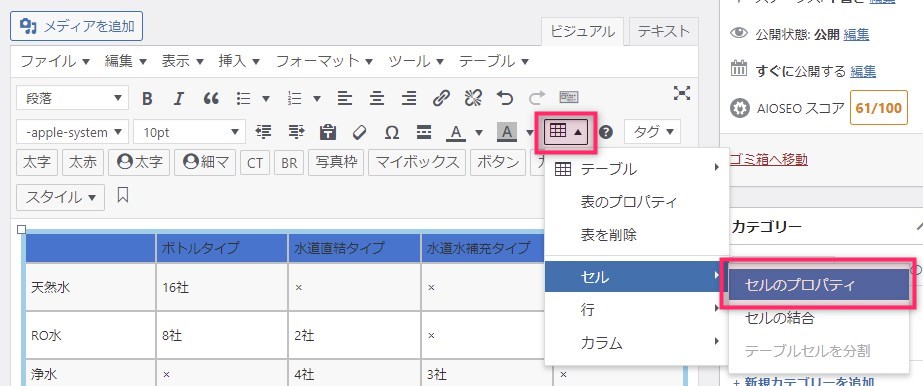
- テーブル(表)を選択した状態で『テーブル』を押す
- 『セル』『セルのプロパティ』
エクセルなどとは違ってワードプレスでは、輪郭線と内部の線は別々に設定する必要があります。
わずらわしいと思いますが、仕方ありません。
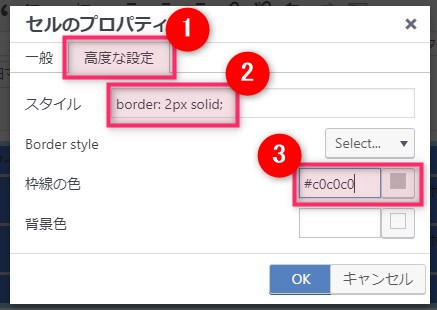
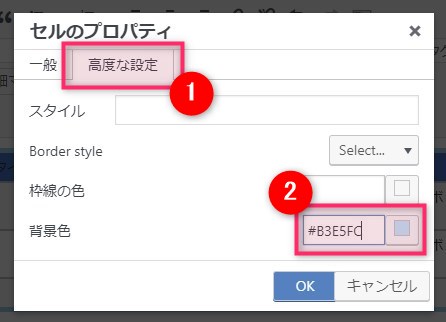
- 『高度な設定』を押す
- スタイルの窓に『border: 2px solid;』と入力
- 枠線の色の窓に好きな色(Webカラー)を入力
線の太さについて
ここでは『2』という太さで入力しました。プレビューで確認しながら好きな太さに調整してみてください。
再びプレビューで確認してみます。
テーブル(表)の中の罫線が変わりました。
手順4:セルの色を変える
次はセルの背景色を設定していきます。
- 背景色を設定したいセルを選択した状態で『テーブル』を押す
- 『セル』『セルのプロバティ』
プロパティの設定をします。
- 『高度な設定』を押す
- 背景色に好きな色のWebカラーを入力する
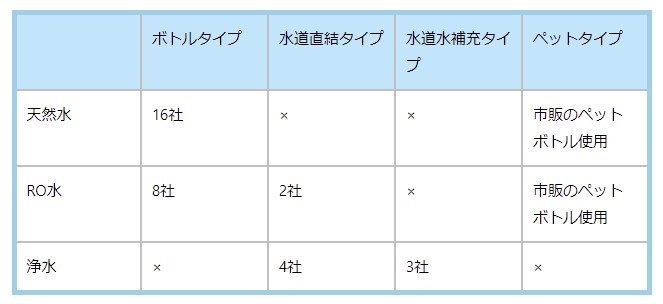
プレビューで確認するとこのようにセルの背景に色がつきました。
左の列も同じように色を付けました。
だんだんとイメージが近づいてきました。
次は文字を装飾していきます。
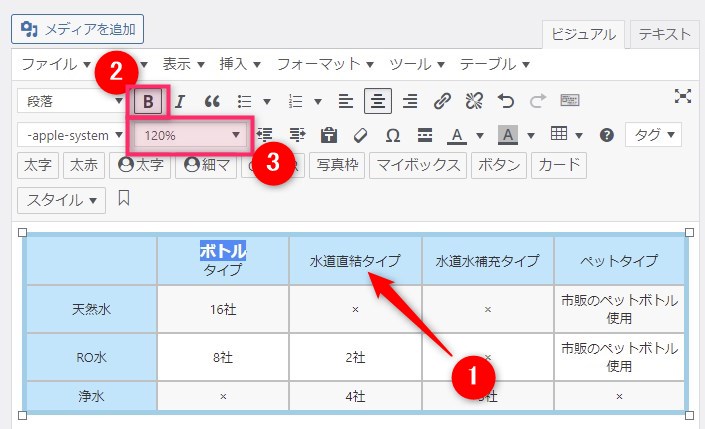
手順5:文字を装飾する
次に文字の装飾をしていきます。
- 改行したい場所にマウスカーソルを合わせてクリック、そして『Shift』+『Enter』で改行
- 太字にしたい文字を選択して『B』を押す
- サイズを大きくしたい文字を選択して文字サイズを選択
文字列の改行、文字サイズの変更、文字色の変更でこのようになりました。
次は再びセルの背景色を変えていきます。
手順6と同じようにすすめるとこのようになりました。
ここで使った背景色は『#ffffe0』です。うすい黄色です。
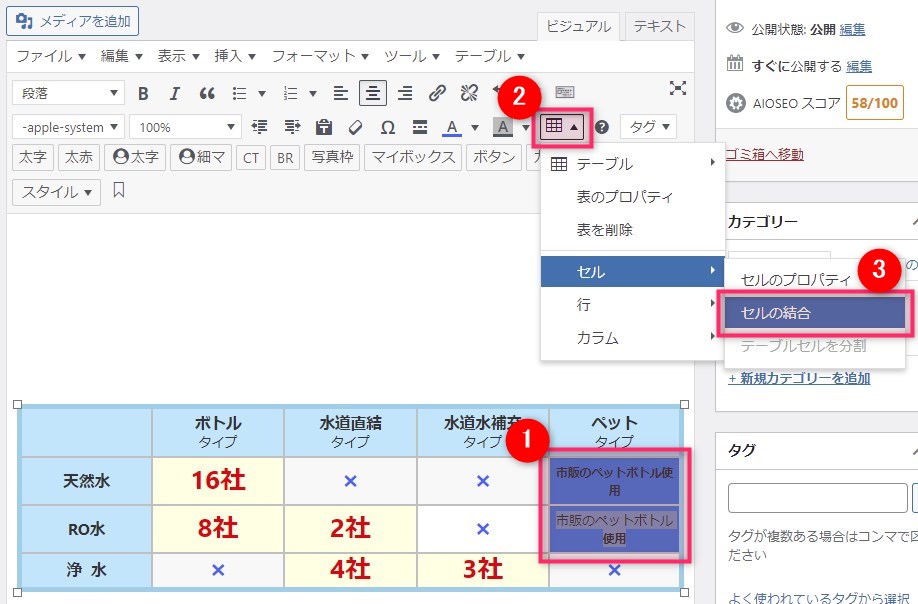
手順6:セルを結合する
次にセルの結合の手順です。
- 結合したいセルを選択する
- テーブルアイコンを押す
- 『セルの結合』を押す
このようになりました。
結合するセルには、片方だけ文字を入れてあればOKです。もちろん空白でも大丈夫です。あとから編集できます。
これでテーブル(表)の装飾は完成です。
基本的な操作を覚えると、柔軟に応用がききますので色々なシーンでご活用ください。
次はアフィンガーの機能を使って、横スクロールに対応したテーブル(表)を作っていきます。
横スクロール
ワードプレステーマであるアフィンガーに備わっている機能を活用します。
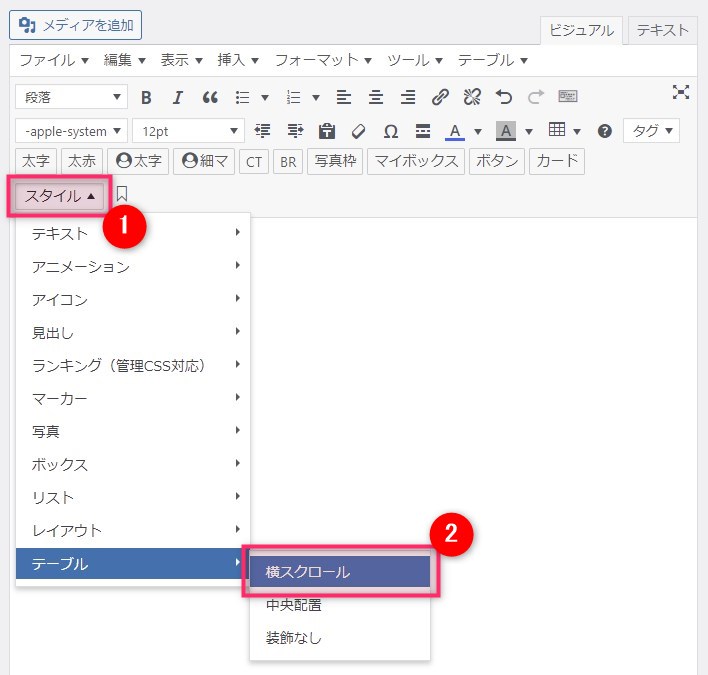
手順1:スタイルから横スクロールを選択
- 『スタイル』を押す
- 『テーブル』『横スクロール』を押す
このような四角が出てきました。
手順2:表をつくる
四角の中にカーソルがある状態で、冒頭の手順とおなじように表を作ってください。
手順3:ちょっと脱線
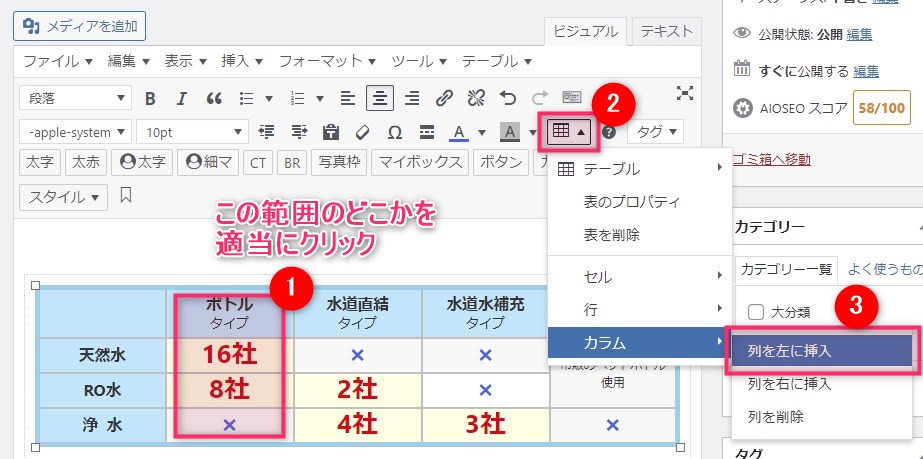
ここで、テーブル(表)の横サイズを延ばしたいと思います。横に長いほどスクロールの効果もあるので、ここでは列を追加してみます。
- 列を挿入したい場所をクリックして、カーソルがある状態にする
- テーブルボタンを押す
- 列を左に挿入を押す
列が挿入されました。
手順6と同様に、セルに色を付けました。
手順9と同様に、セルを結合しました。
文字を入力し、文字サイズを整えました。
モバイル画面で見るとこのような見栄えになりました。
横にスクロールできているので成功です。でも、
| ボトル タイプ |
水道直結 タイプ |
水道水補充 タイプ |
ペット タイプ |
||
| 天然水 | 特定の採水地の地下水を最小限の殺菌処理をした ミネラルが豊富な水のことです |
16社 | × | × | 市販のペットボトル使用 |
| RO水 | RO膜という特殊なフィルターを通すことで 不純物を極限までろ過した水のことです |
8社 | 2社 | × | |
| 浄 水 | 水道水に含まれる塩素やカルキ臭を取り除く事を 目的とした簡易的なろ過装置のことです |
× | 4社 | 3社 | × |
PCの画面で見るとこのような不細工な見た目になってしまいます。
是正していきましょう。
手順4:PCでもスクロールさせる設定
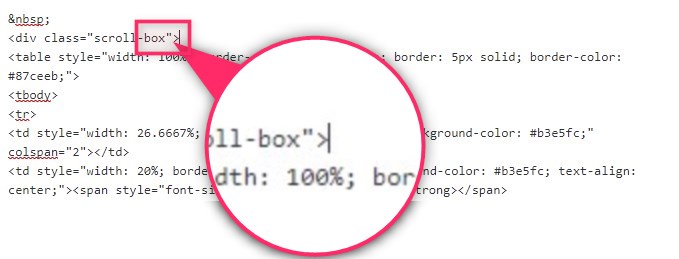
テーブル(表)を選択した状態で、ワードプレスの画面をビジュアルエディターからテキストエディターに切り替えます。
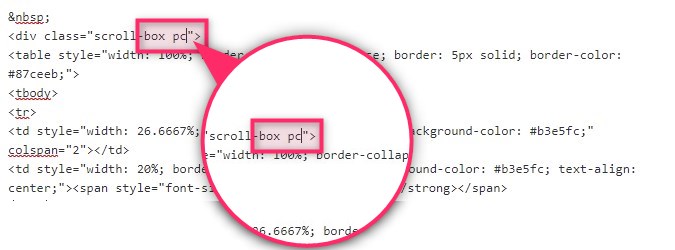
テーブル(表)の記述の冒頭に『半角スペース』と『pc』を入力します。
<div class="scroll-box pc">
※必ず『pc』の前に『半角スペース』を入れてください。
入力前
入力後
手順5:プレビューで確認
PCでもモバイル画面と同じように横スクロールができるようになりました。
これでお終いです。
まとめ
今回はワードプレスでテーブル(表)の見栄えを良くする手順と、横スクロールの方法についてご紹介してきました。
エクセルやワードを使い慣れている方にとって、ワードプレスでの表の作成は設定する項目が多く、また直感的な操作がしにくいことでストレスを感じる方も少なくないと思います。
ポイントは次の通りです。
- 輪郭線は表のプロパティから
- 表中の罫線はセルのプロパティから
- 線の太さはコードを入力してその中の数字で変更
- 色指定はWebカラーのコードを入力して変更
ぜひ参考にしていただき、オリジナリティのあるテーブル(表)の作成に役立てていただければ嬉しいです。