グーグルマップの便利な機能の一つに、マイマップというツールがあります。
オリジナルの地図が作れたり、作成した地図をWebサイトで共有したり。
個人で使うにも、仕事のツールとして使うにも、とても便利なマイマップ。
今回はグーグルマイマップを使った地図の作成方法からWebサイトへの埋め込みかたまでの手順をわかりやすくご紹介していきます。
グーグルマイマップで『新しい地図』を作成する手順
step.2
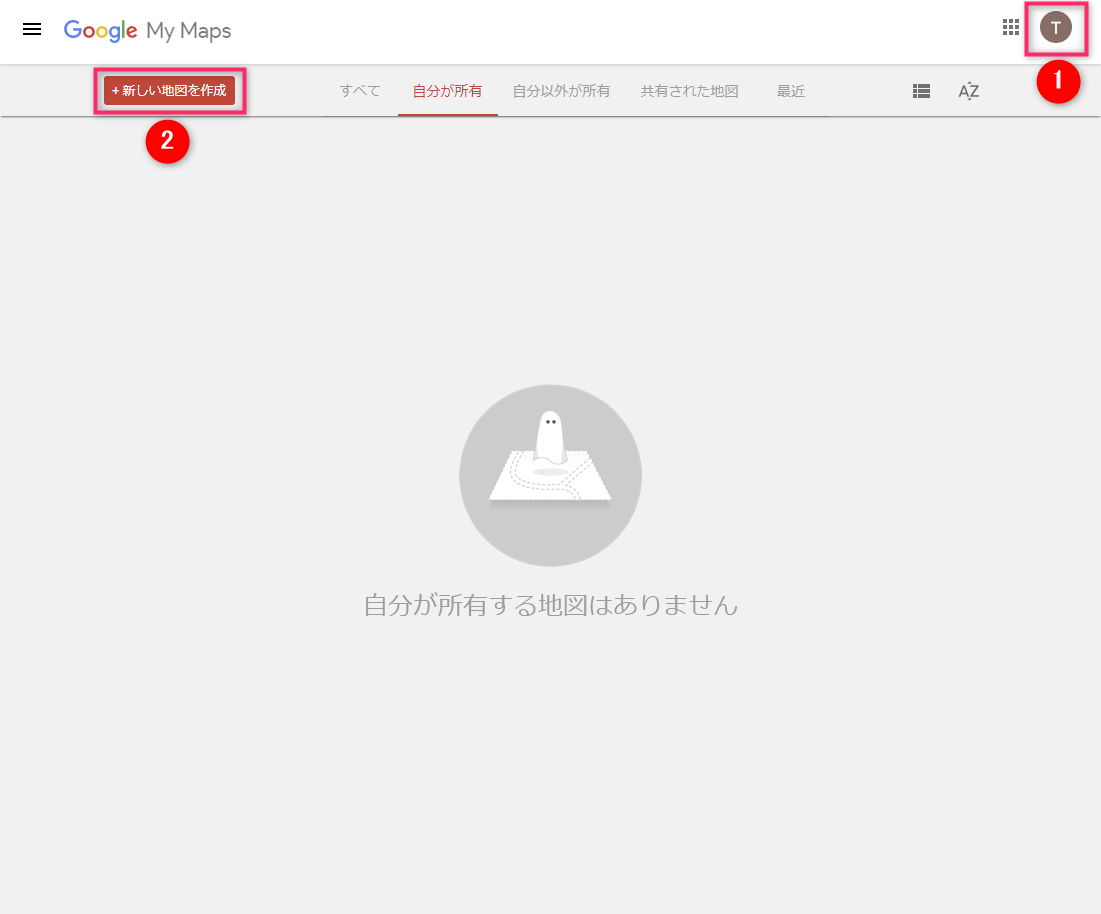
ログインします。

- 画面右上のアイコンからログイン
- 『新しい地図を作成』を押す
step.4
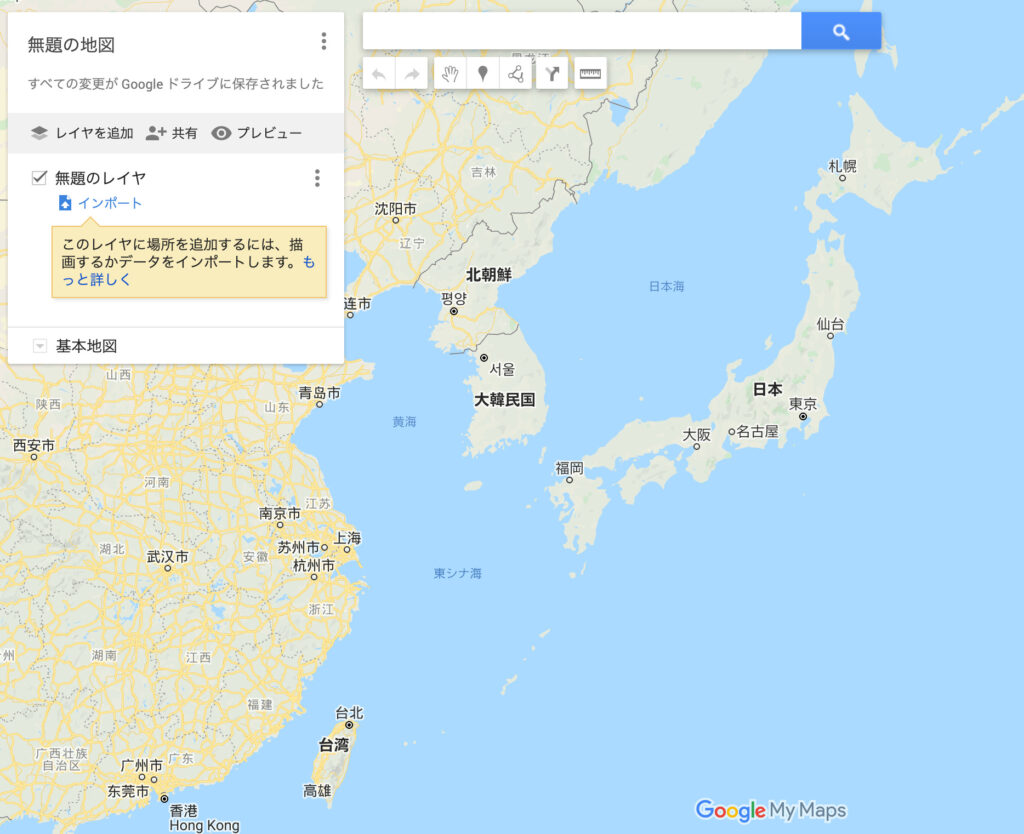
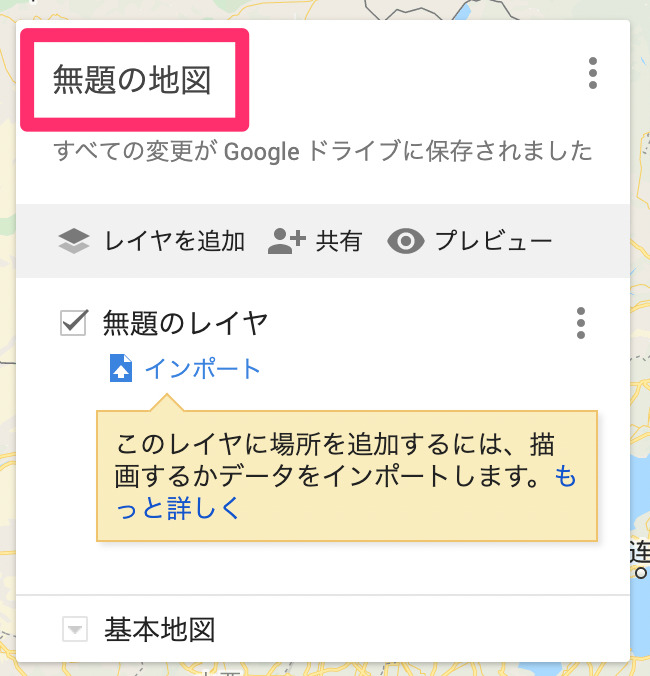
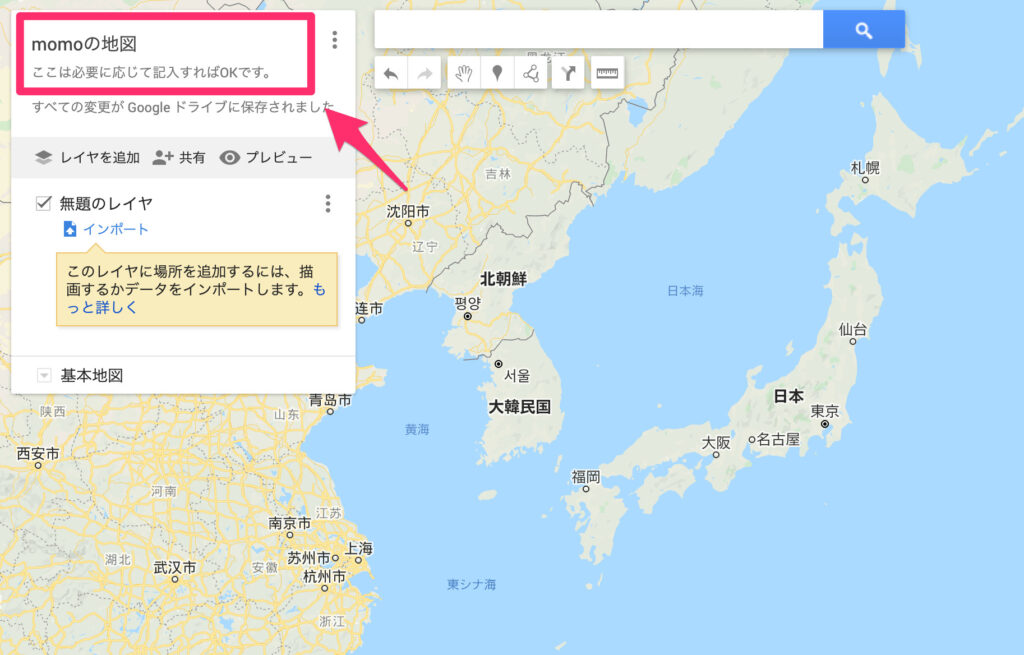
新しく作った地図のタイトルを入力するために、画面左上にある『無題の地図』を押します。

step.5
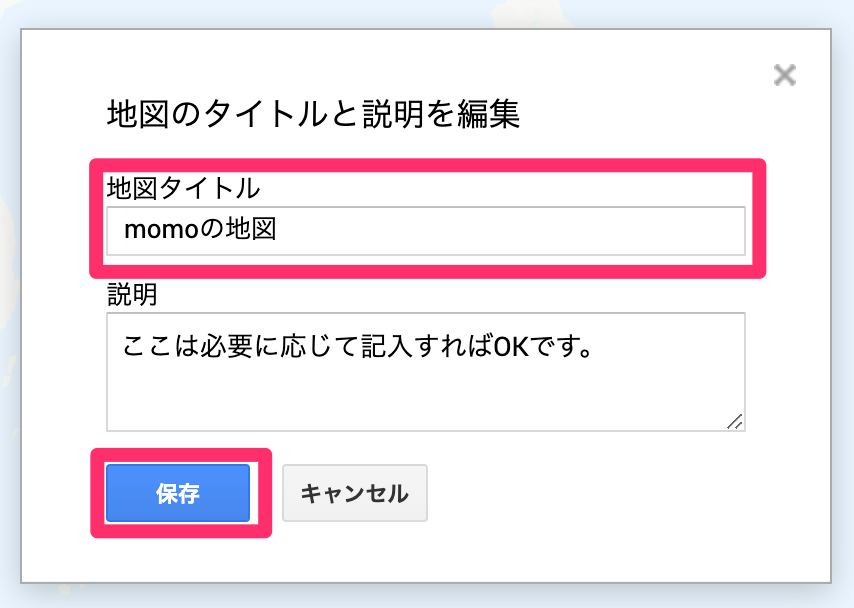
『地図タイトル』に入力します。
『説明』は必要に応じて入力してください。
入力が終わったら『保存』を押します。

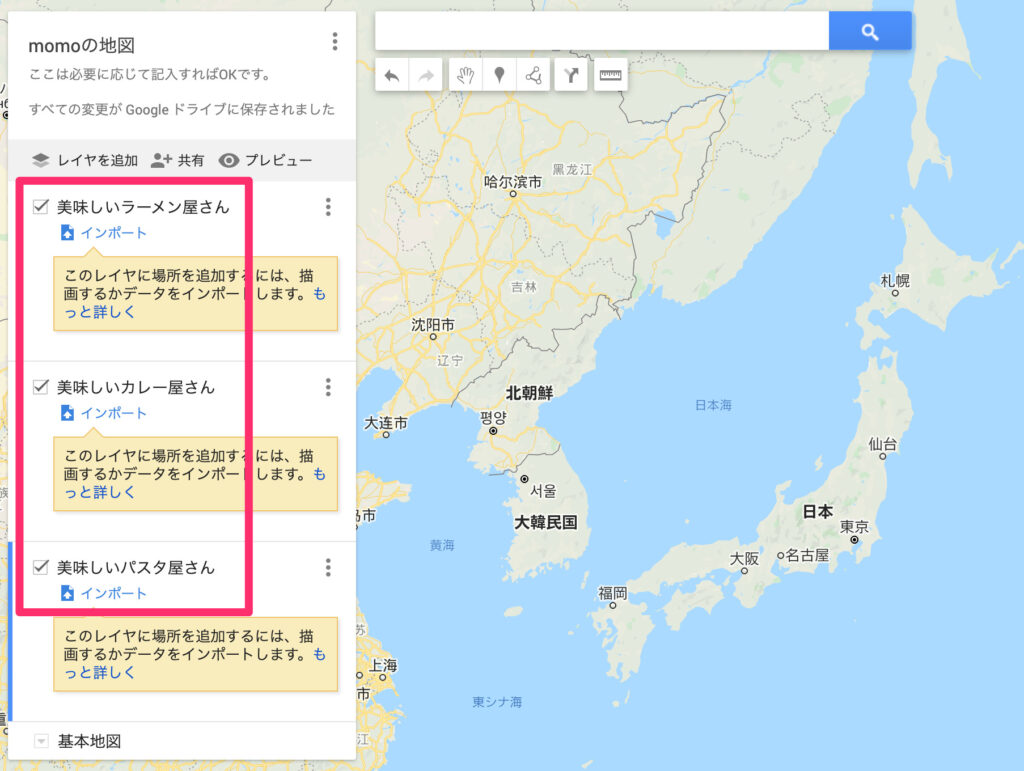
作ったレイヤは左にあるチェックボックスで表示/非表示を切り替えることができるので、知りたい情報だけを効率よく確認することができる優れた機能です。
これでグーグルマップのオリジナル地図(マイマップ)が完成しました。
どうもお疲れ様でした。
マイマップに登録する手順
次はマイマップにオリジナルの場所を登録していく手順についてご紹介します。
step.1
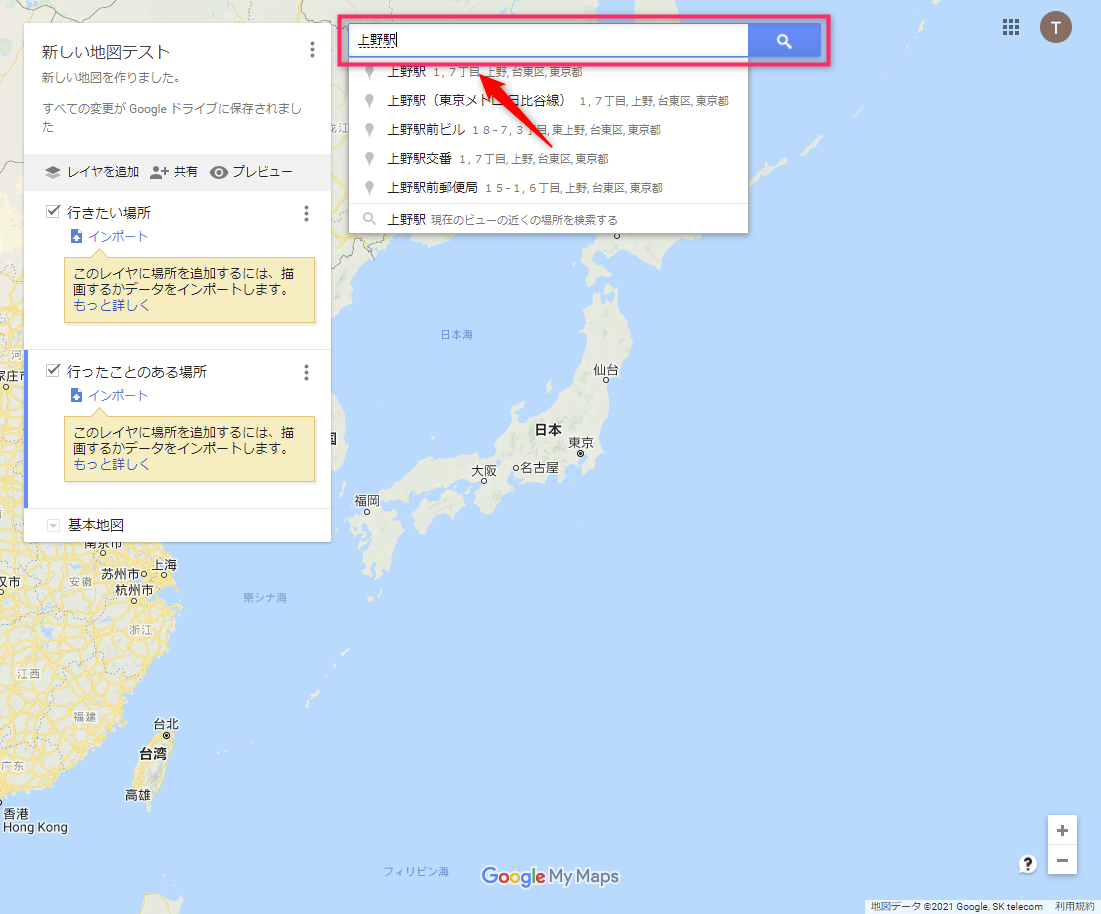
試しに上野駅を登録してみましょう。
検索窓に上野駅と入力して検索します。

step.2
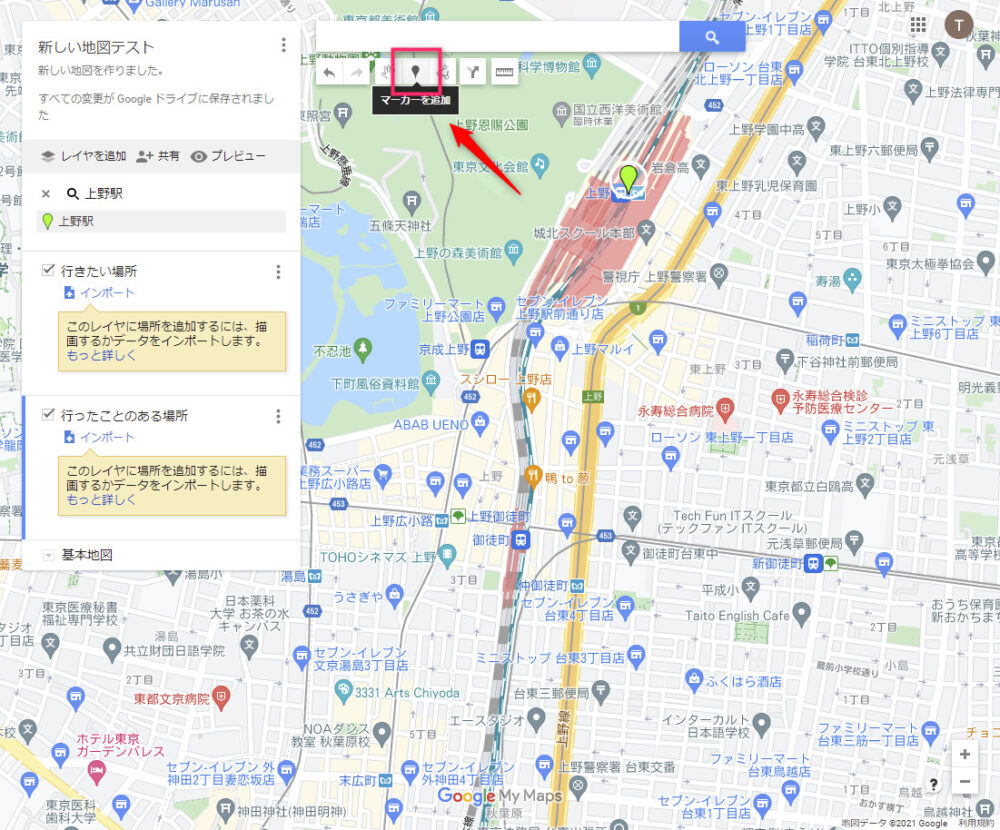
上野駅が検索され、地図に上野駅が表示されました。
画面の上部にある『マーカーを追加』を1回クリックし、地図上の目的の場所でもう1回クリックします。

step.3
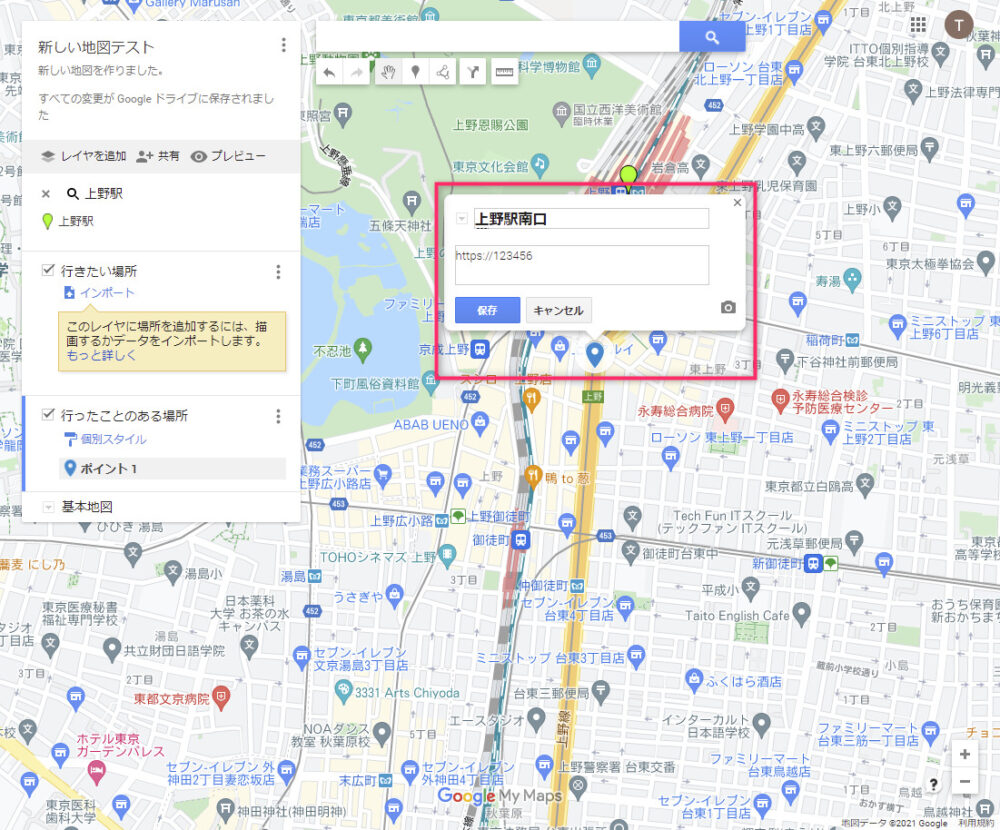
『マーカー』と呼ばれるアイコンが地図上に表示され、入力画面も表示されます。
上段にはわかりやすい地名や店名など、下段には住所やURL、覚え書きやコメント等、メモがわりに文字を入れます。もちろん未記入でも大丈夫です。
入力が終わったら『保存』を押します。

step.4
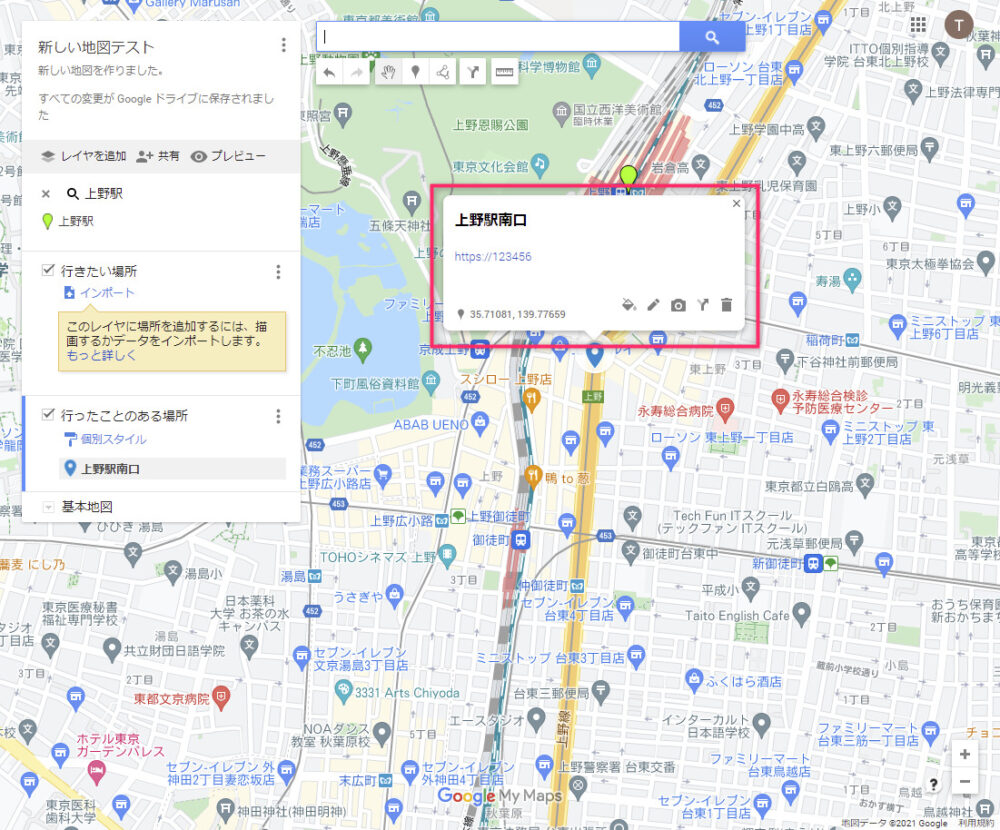
保存されるとこのように表示されます。
このアイコンは、地図上でドラッグすることで場所の変更ができます。
もちろん、管理者権限のある人だけが編集できるようになっています。

step.5
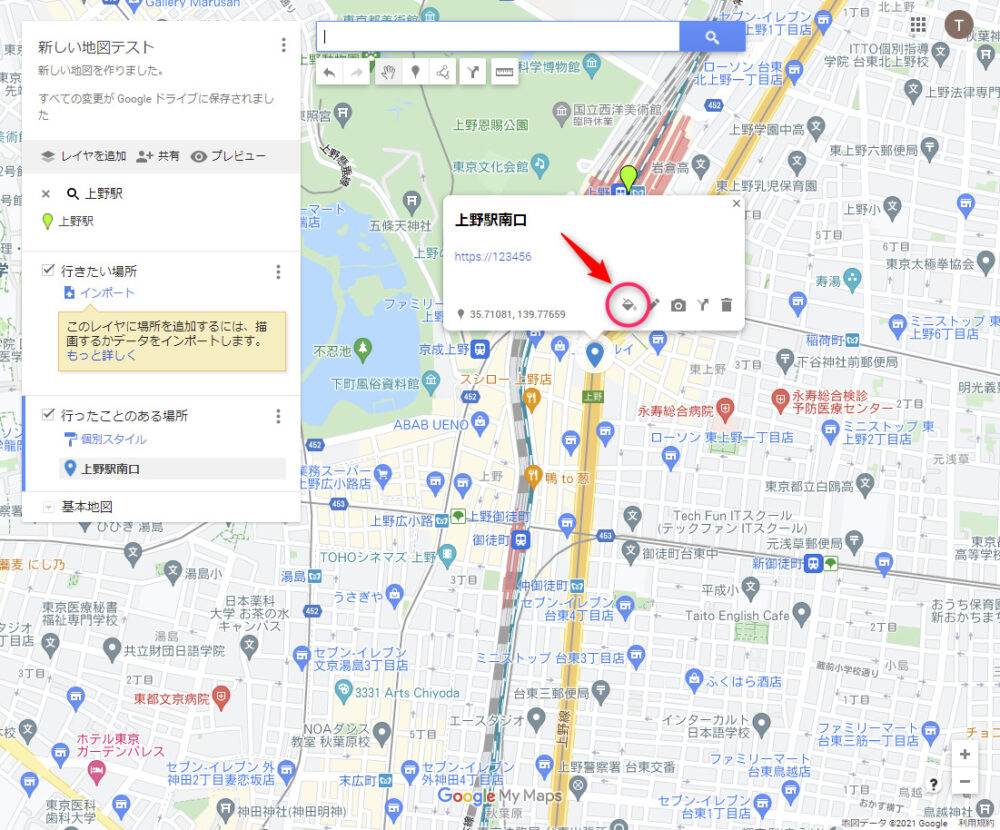
次にアイコンのデザインの変更と画像の追加についてご紹介していきます。
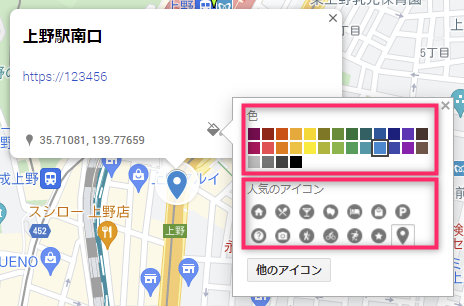
このペンキ缶のマークは、アイコンの色や形を変更するものです。

上段がアイコンの色の変更。
下段はアイコンの形を変更するパレットです。

step.6
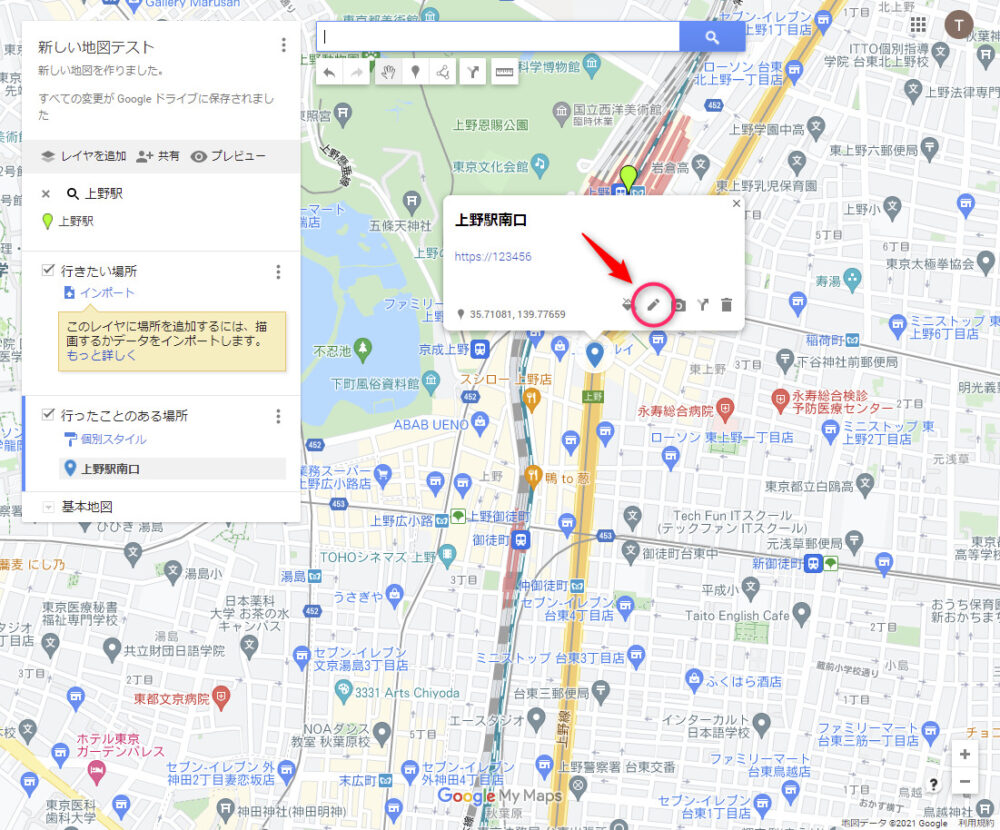
続いてペンのマークです。
こちらは、登録したアイコンの文字情報を編集するマークです。

step.7
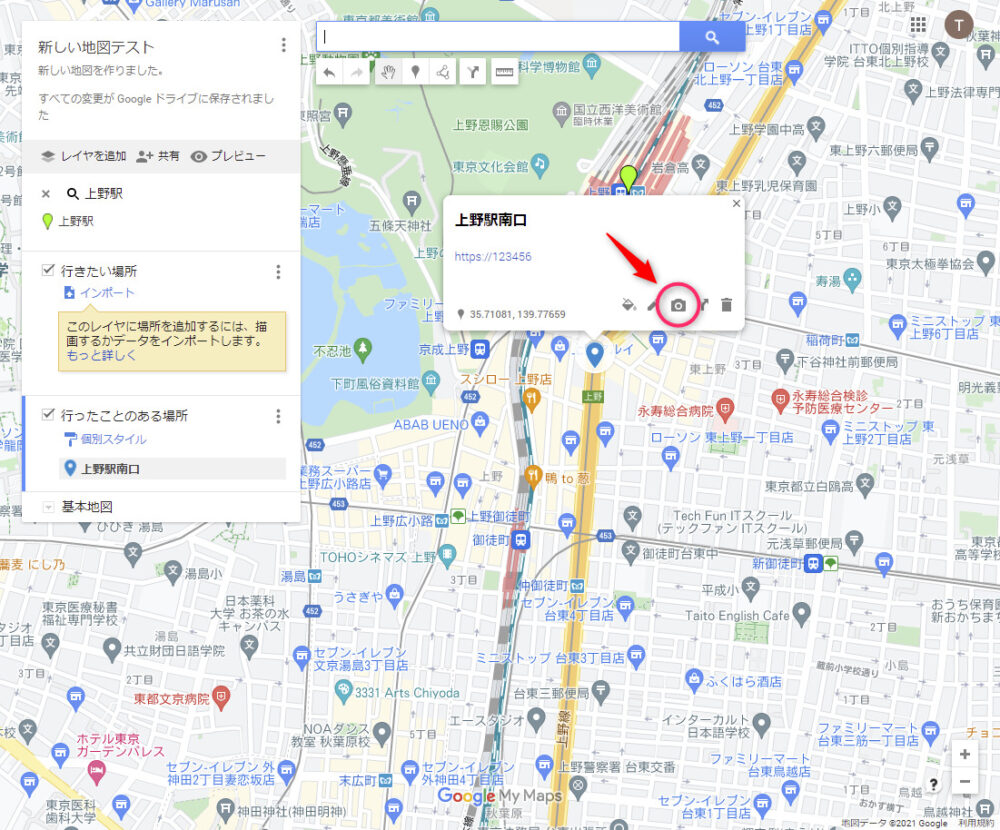
次は画像の挿入です。
カメラのマークを押してください。

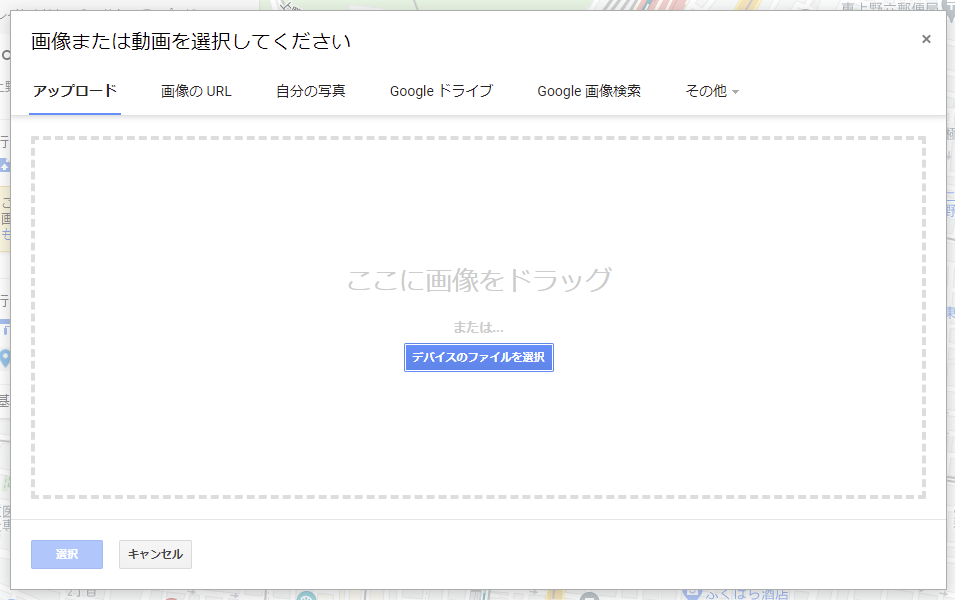
このような画面が出てきますので、画像をドロップするか、ファイル指定をしてください。
画像を登録したら『保存』で終了してください。

以上でオリジナル情報の登録は完了となります。
どうもお疲れ様でした。
Webサイトへの埋め込みについて
最後に、作ったオリジナルのグーグルマップを、Webサイトに埋め込む方法をご紹介します。
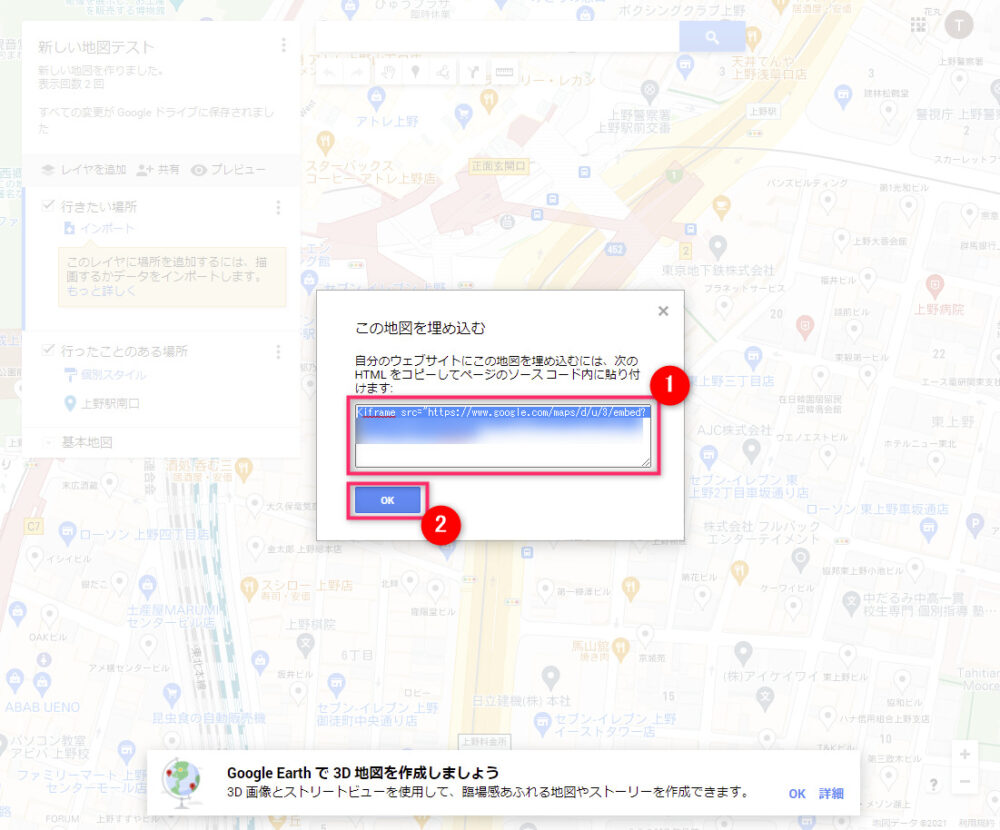
step.4
表示されたソースコードをコピーしてください。

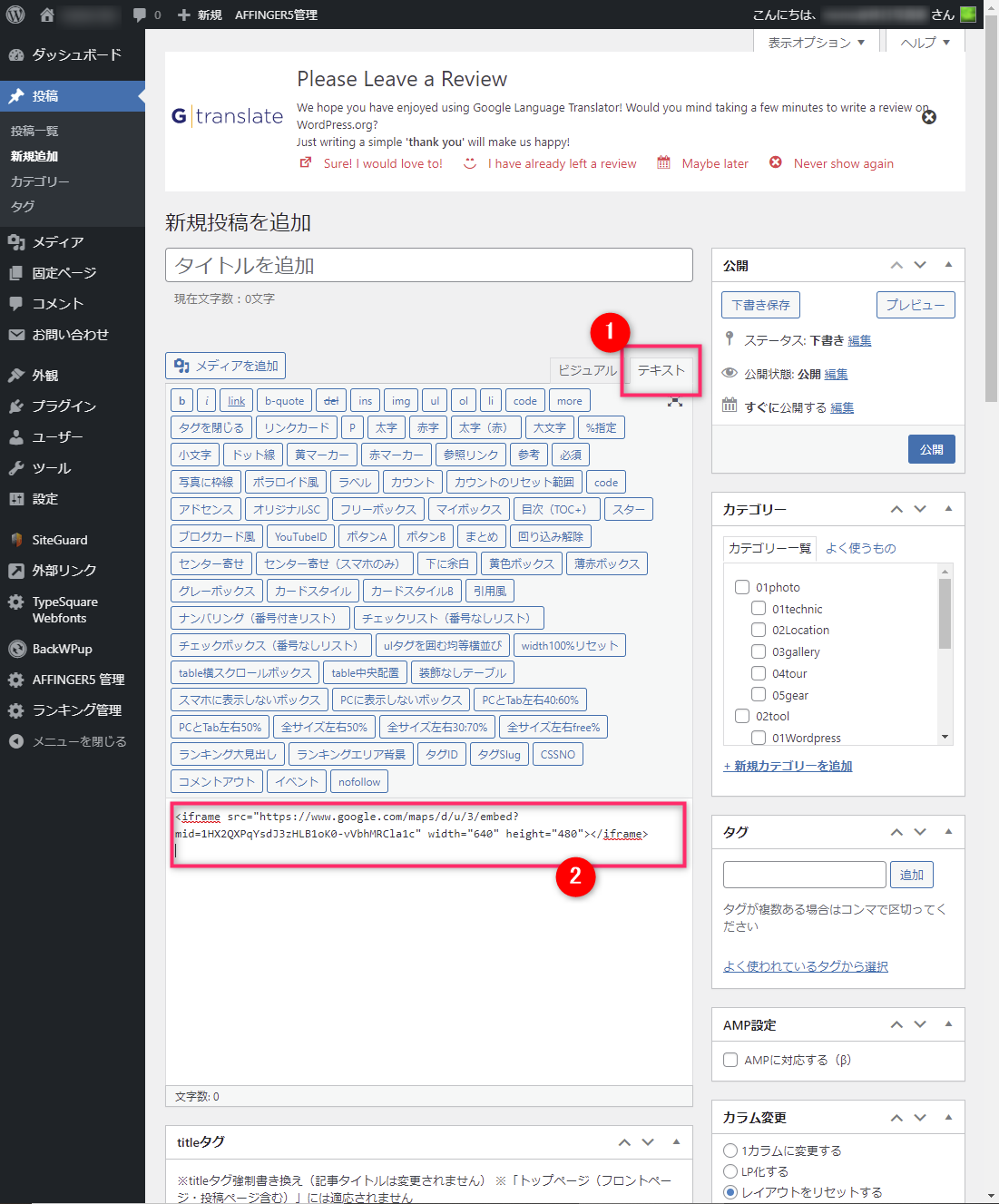
step.5
ワードプレスなどのエディターを開きます。
こちらの画面はワードプレス+あフィンガー5となります。
お持ちの環境によって画面は異なりますが、かならず『テキスト』エディターにコードを貼るようにしてください。

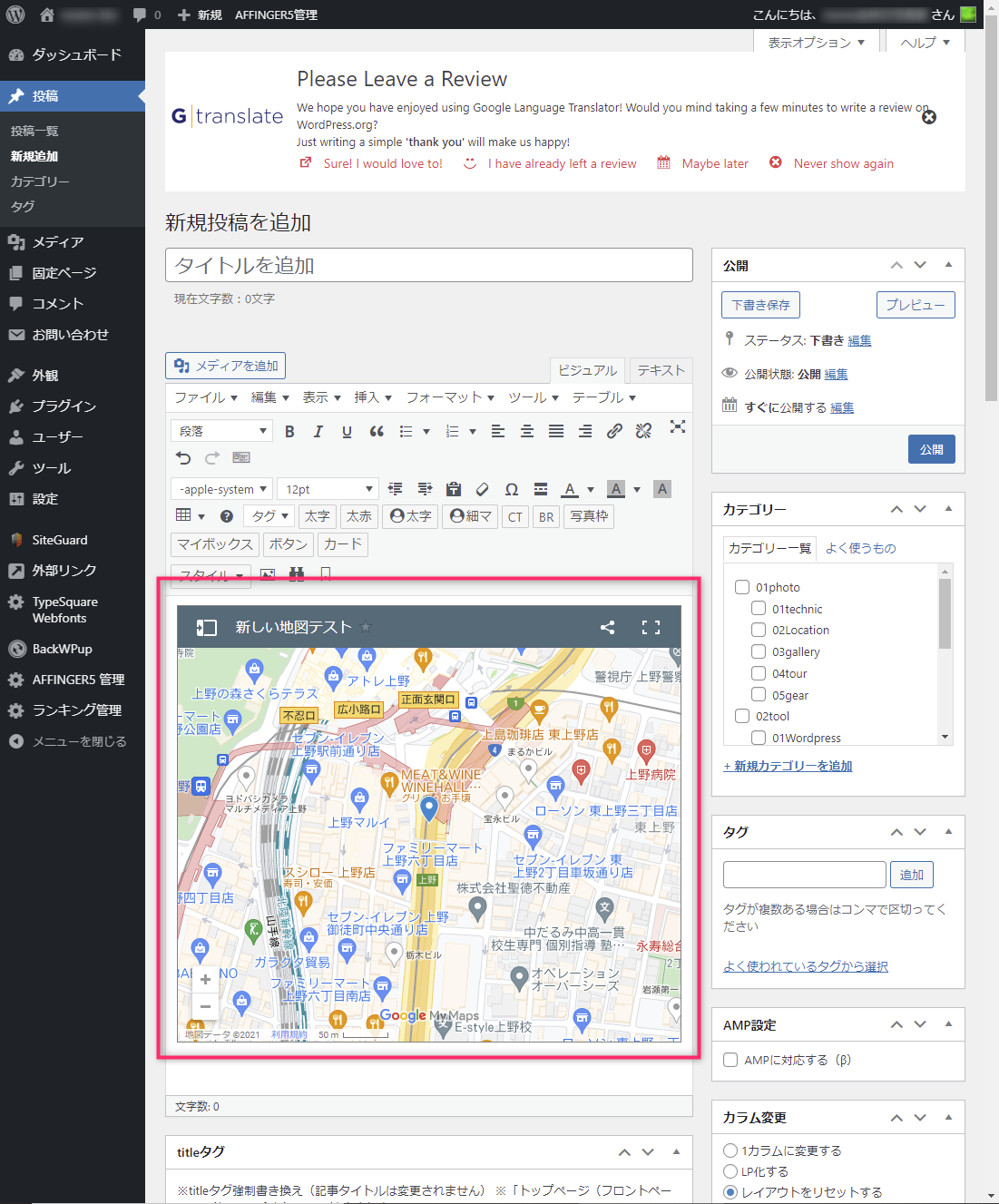
step.6
コードを貼り付けたあと、ビジュアルエディターで確認するとマイマップが表示されていることが確認できます。

以上で、マイマップの共有の方法とWebサイトへの埋め込みが完了です。
どうもお疲れ様でした。
まとめ
オリジナルの地図が簡単に作れてしまう便利なグーグルマップ。
旅の予定やこれまで巡った場所を登録したり、お気に入りのお店や行ってみたい飲食店を登録したり、Webサイトでの紹介やブログでのアピール、取引先のプロットや営業ツールとして活用したりと便利に使えるツールがグーグルマップのマイマップです。
オリジナルの使い方で上手にグーグルマップを活用してみてはいかがでしょうか。