ホームページやブログなどのWebサイトにグーグルマップを埋め込んでいるページを見かけます。
ページ内で地図を動かしたり、グーグルマップサイトへ移動できたり、とても便利ですよね。
今回はWebサイトにグーグルマップを埋め込む手順をご紹介します。
グーグルマップを埋め込んだ画面って?
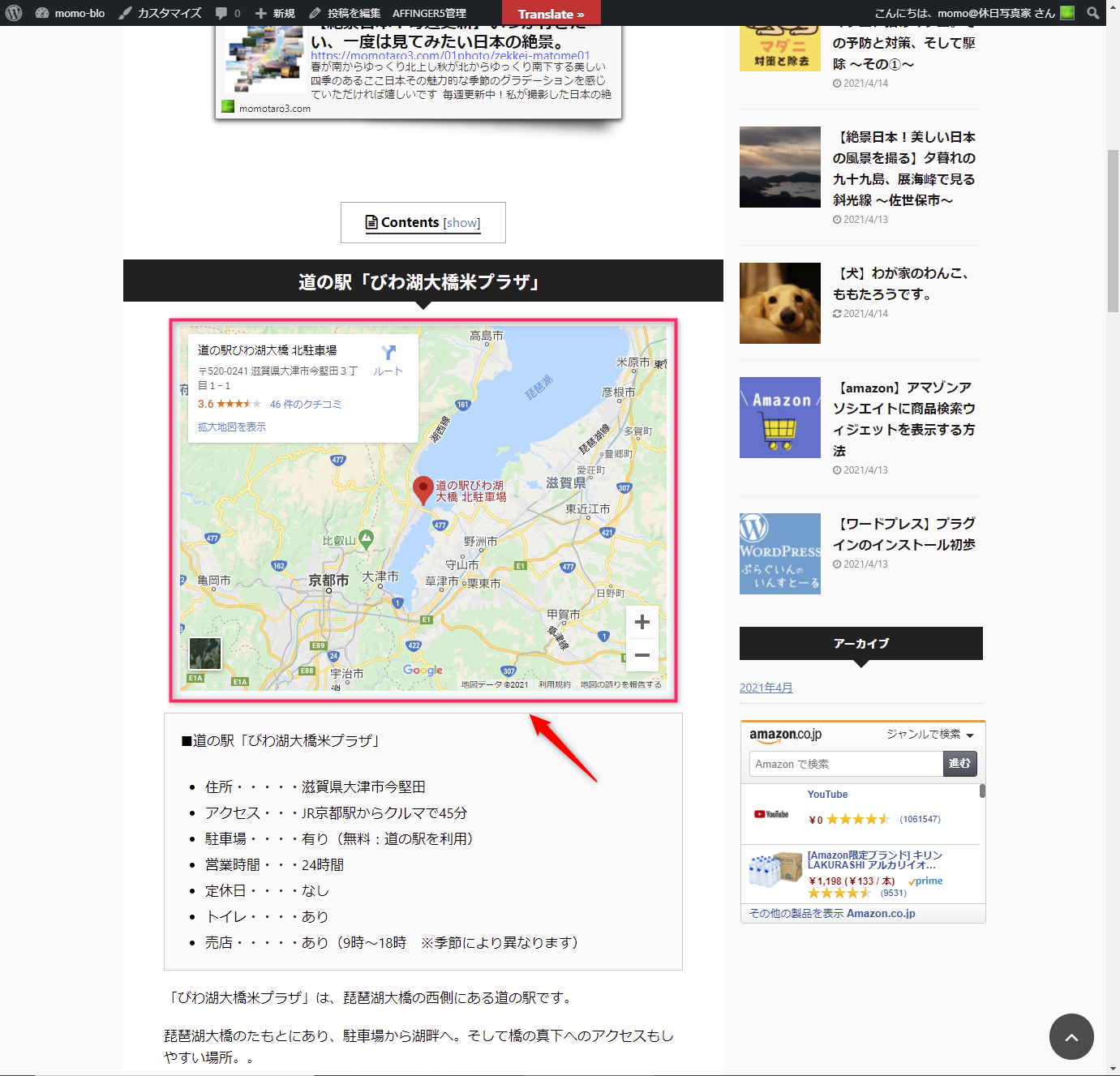
Webサイトにグーグルマップが埋め込まれた画面は、例えばこんな感じです。
画面に埋め込まれたマップはそのページの中で拡大や縮小ができたり、別のタブでマップの画面が開いたりととても便利に使うことができます。
マップの中にある赤枠の部分は全てアクティブになっています。
このような便利なマップの埋め込みの手順をご紹介していきます。
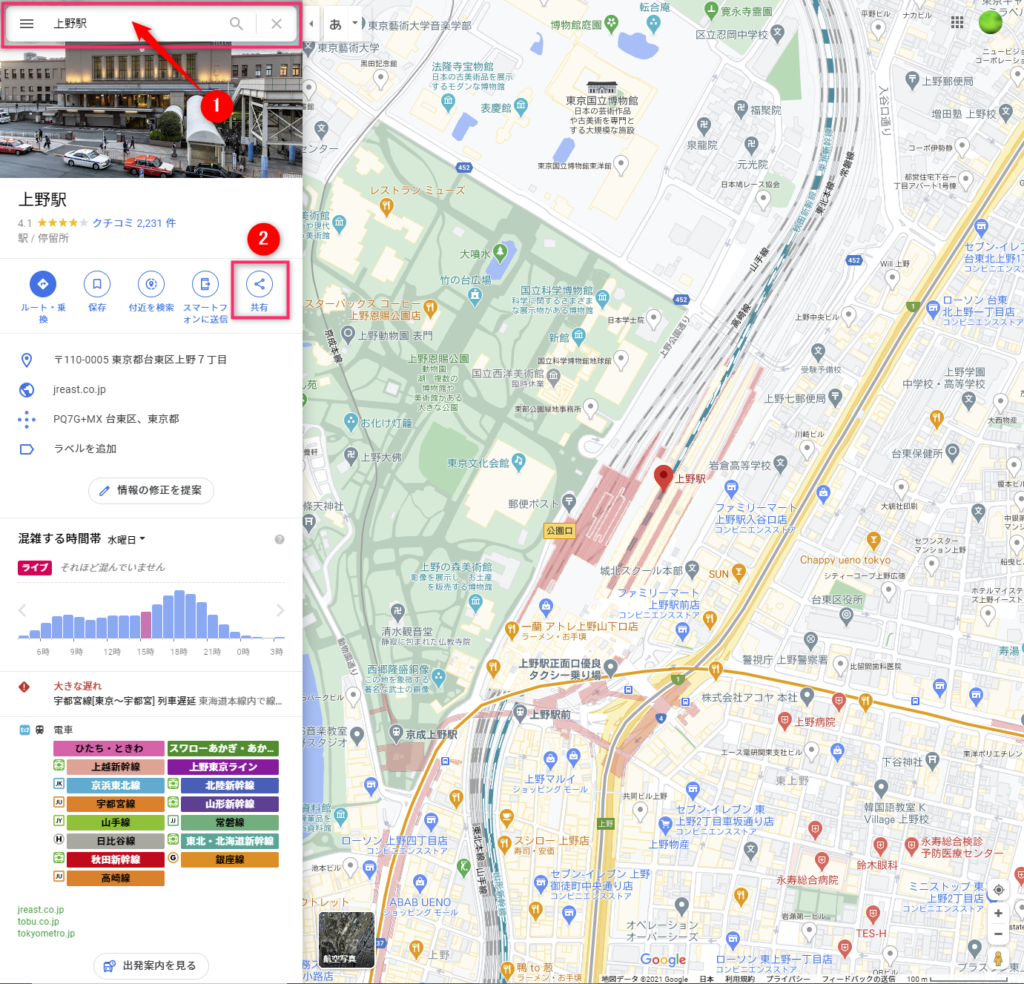
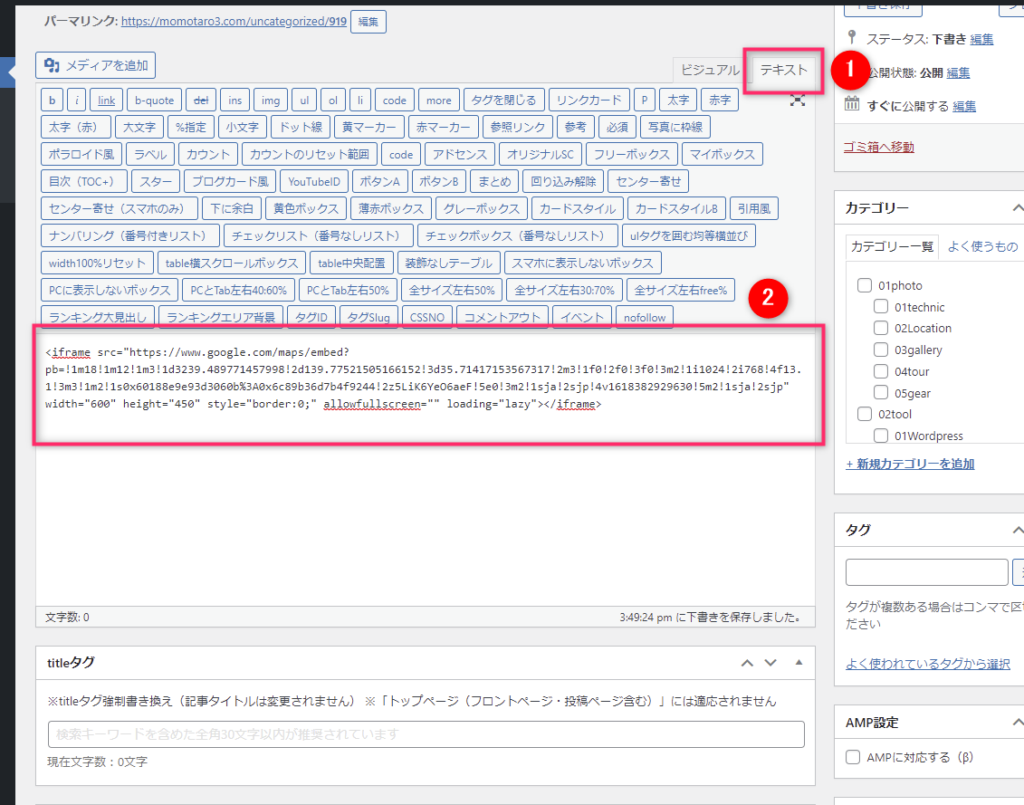
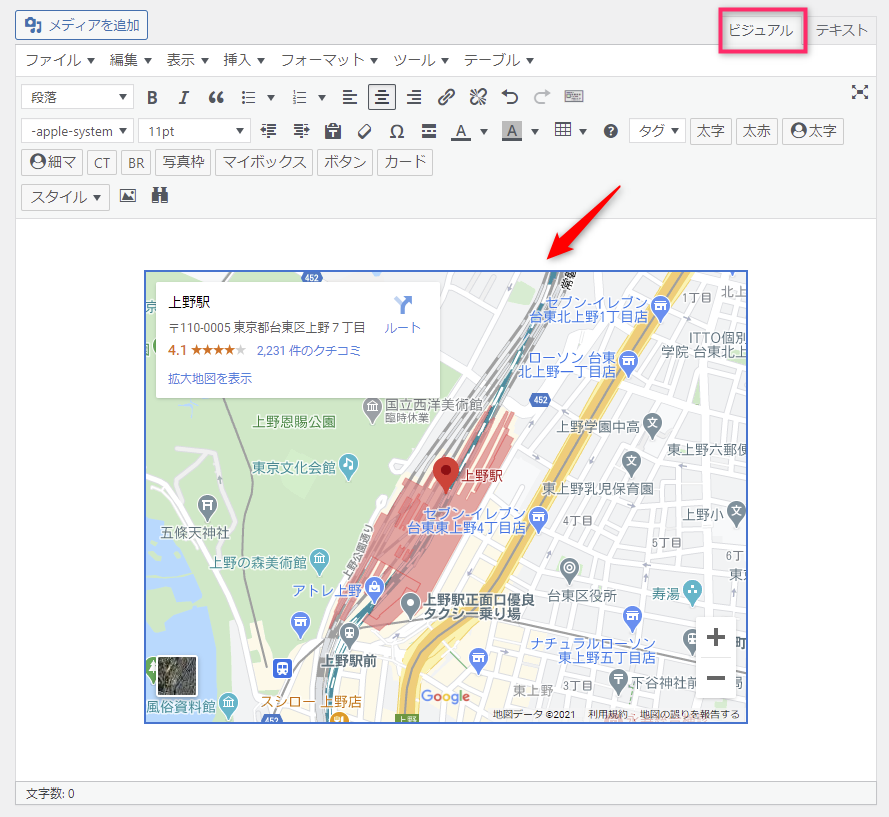
埋め込みの手順
これで完成です。
まとめ
グーグルマップをWebサイトに貼り付ける手順をご紹介してきました。
ポイントは2つです。
- グーグルマップの「共有」ボタンを見つける
- エディターへの貼り付けはテキスト画面で
これでマップを貼り付けた便利なWebサイトの完成です。
どうもおつかれさまでした。