無敵のスクリーンプレッサーだけど、唯一最大の欠点はmacで使えないこと・・困った
Webサイトを作るとき、仕事の資料を作るときに無くてはならない画面キャプチャツール。
WindowsやMacにも標準で備わっている機能でもありますが、もっと使いやすいツールはないものなのか、これまでいくつか使ってきた中で、現時点で『最強の画面キャプチャ』と言えるものをご紹介します。
スクリーンプレッサーって?
ご紹介する『Screenpresso』は、画面キャプチャツールのひとつです。
正確にいうと、キャプチャした画像を『編集する』ことに長けているツールです。
Screenpressoと書いて『スクリーンプレッサー』とよびます。
スクリーンプレッソではありません。
私は最近まで間違ってよんでいました。
Screenpresso(スクリーンプレッサー)は、無料で使える『画面キャプチャ+編集ツール』です。
画面キャプチャとは、
スクリーンショット、スクショ、画像キャプチャ、画面コピー、プリントスクリーン、ハードコピー・・
様々な言い方がありますが、やっていることは同じで、『現在の画面を静止画としてコピーする』ことです。
ここでは『画面キャプチャ』の表現で統一していきます。
Screenpresso(スクリーンプレッサー)でできること
多機能な『Screenpresso(スクリーンプレッサー)』ですが、画面キャプチャ+編集作業で使う基本的な機能からご紹介します。
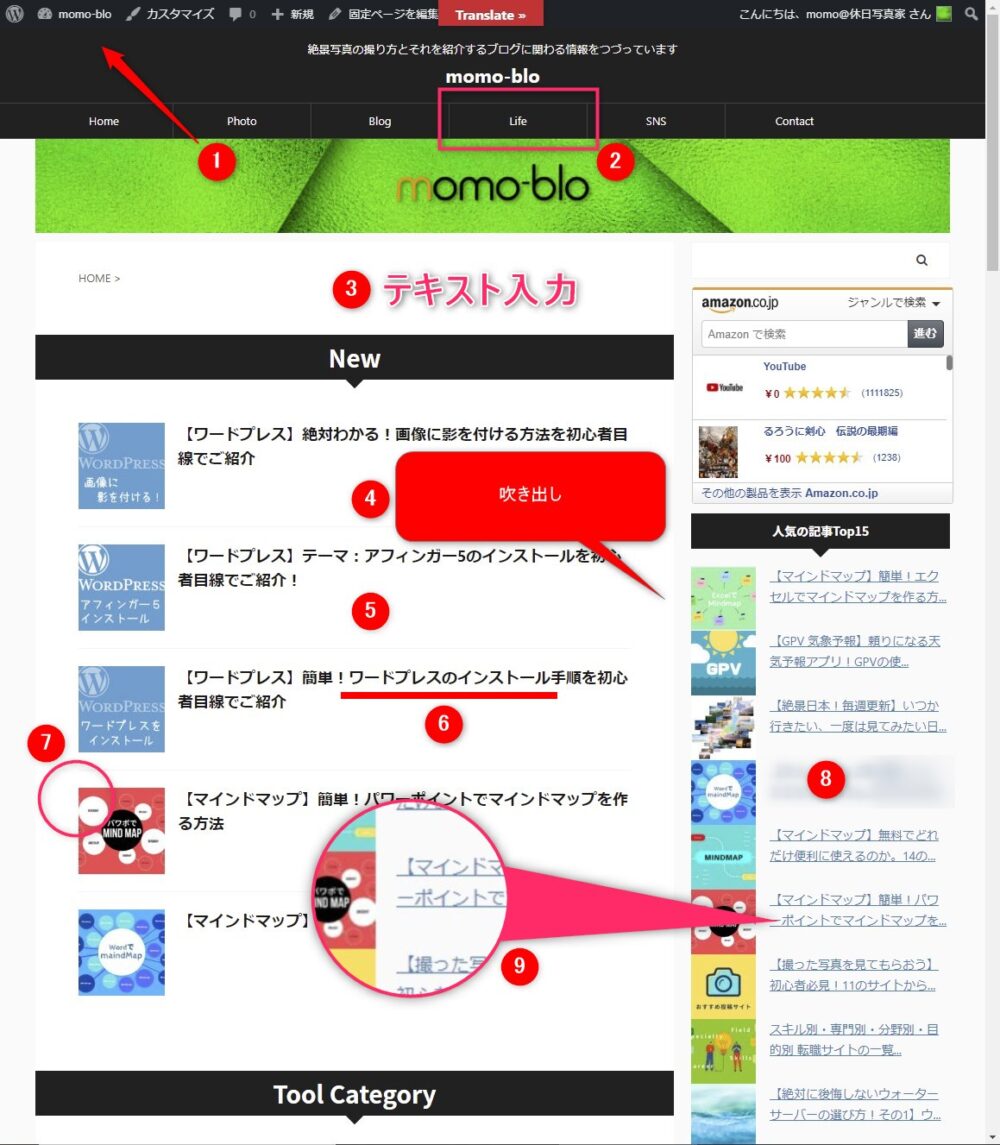
- 矢印を書く
- 四角い枠で囲う
- 文字を入力する
- 吹き出しを入れる
- 数字を書く
- マーカーで線を引く
- 丸い枠で囲う
- ぼかしを入れる
- 虫メガネで拡大する
このような便利機能が盛りだくさんに含まれたツールです。
無料で使えます。さらに、
それぞれのオブジェクトは『オプション』を表示することで、色やサイズ、透明度や影などの細かい調整も行うことができます。
もちろん無料の範囲で使えます。
ここまで読んでいただいただけでも、Screenpresso(スクリーンプレッサー)がどれほど便利なツールであるかがご理解いただけたかと思います。
基本的なことは以上となります。
これから先は、より細かい使い方や便利機能の紹介などを中心にご紹介していきます。
スクリーンプレッサーをインストール
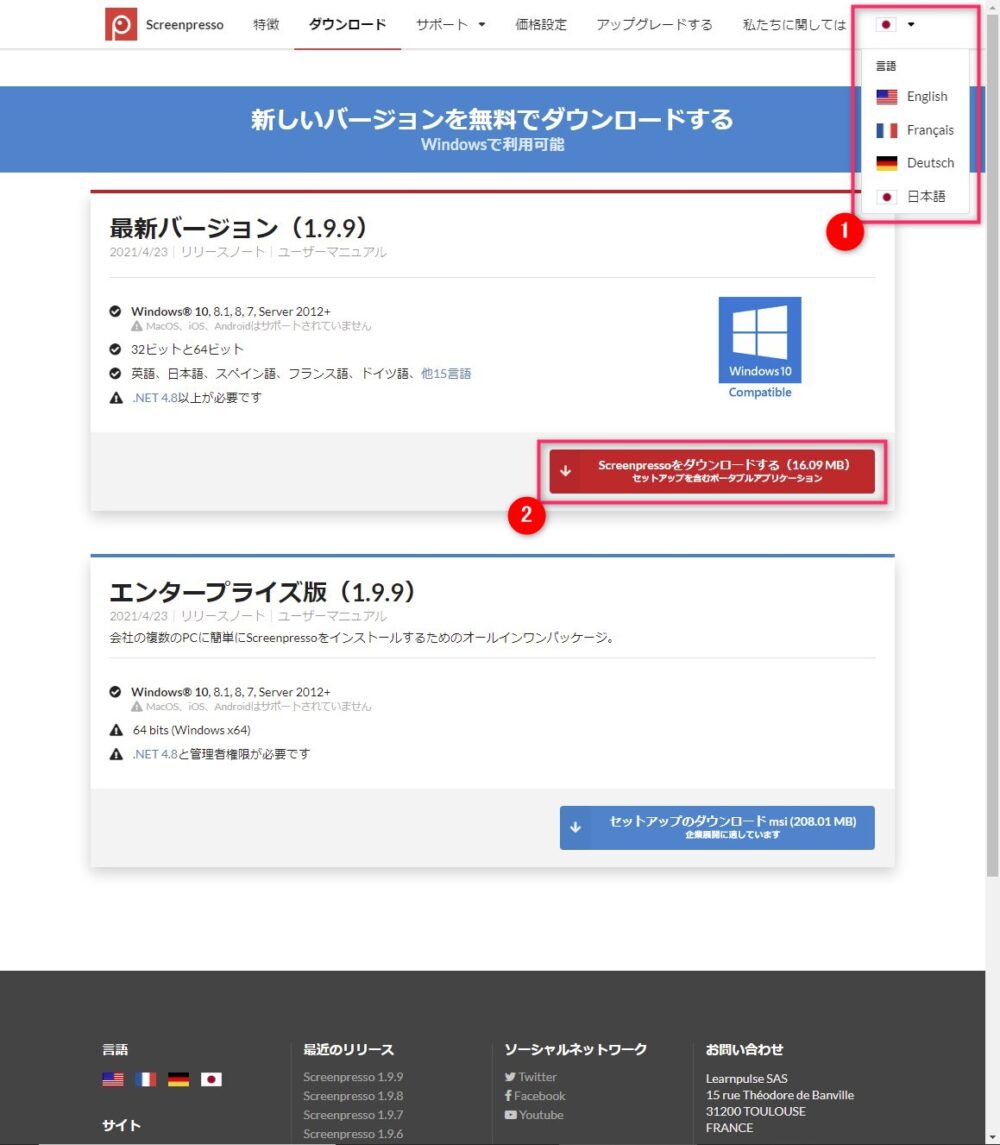
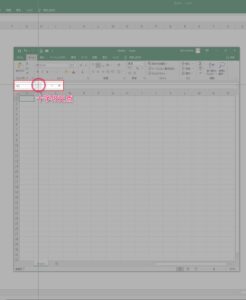
インストールがまだお済みではない場合は、こちらのページにアクセスしてインストールを行ってください。

- ここで『日本語』を選択できます
- こちらの赤いボタンを押してインストールをすすめてください
インストールはもちろん無料です。
この記事の後半で有料の便利機能についてもご紹介します。
スクリーンプレッサーで画面キャプチャを行う
インストールが完了したら、キーボードの『PrintScreen』ボタンを探して押してみてください。
キーボードによっては『PrtScn』などの表記になっている場合もあります。
このボタンが、Screenpresso(スクリーンプレッサー)の呼び出しボタンになります。
画面キャプチャ
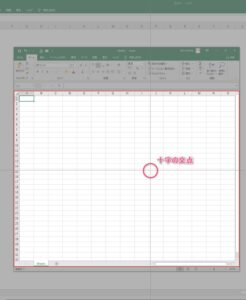
キーボードの『PrintScreen』ボタンを押すと、画面に十字のラインが出てきます。
マウスの動きと連動して十字のラインも移動します。
十字の交点がマウスのポインタの位置になっています。
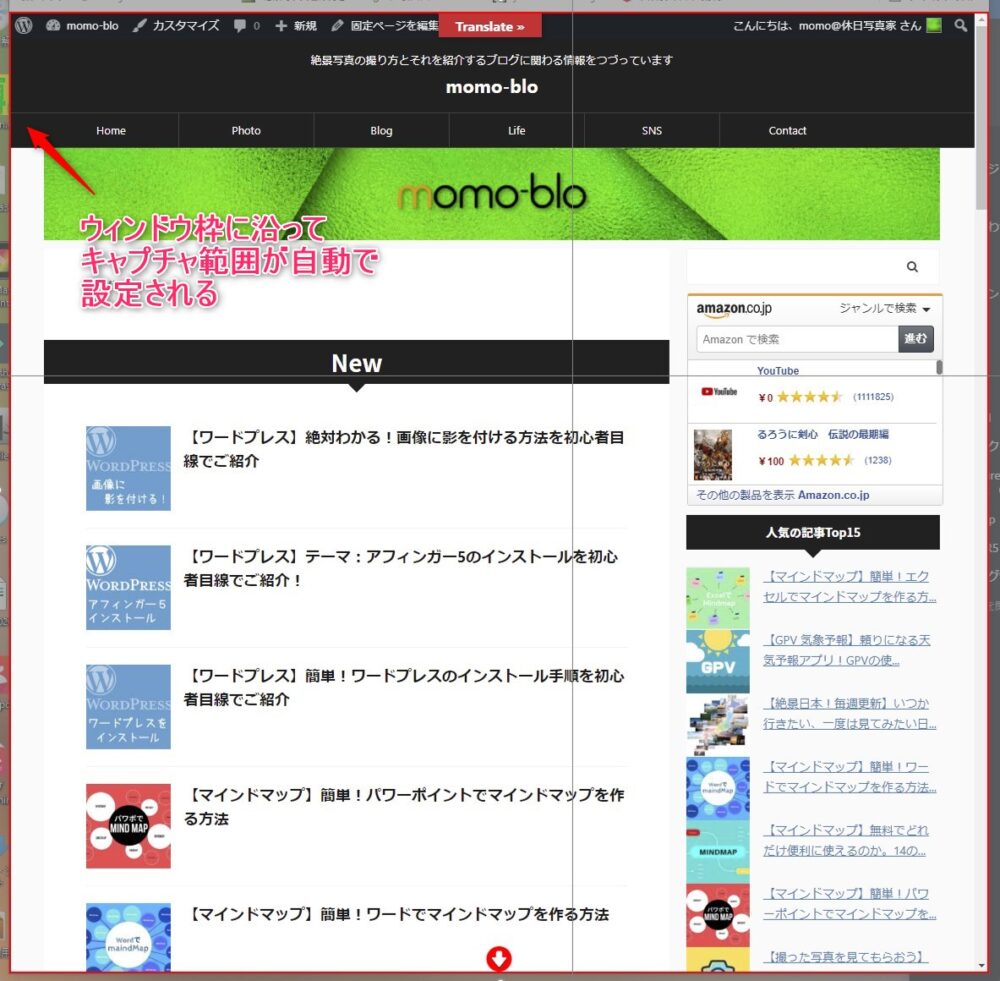
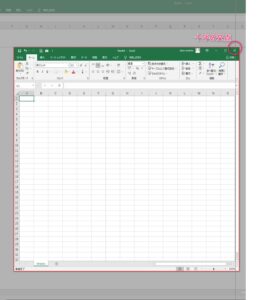
画面に開いているウィンドウに十字を移動させると、画面の輪郭に沿って赤い枠が表示されます。
その状態でクリックすると画面キャプチャが実行されます。
ウィンドウの枠に沿って赤い枠が出た状態でクリックすると、こちらのようにウィンドウ枠に沿ってトリミングされた画像がキャプチャされます。
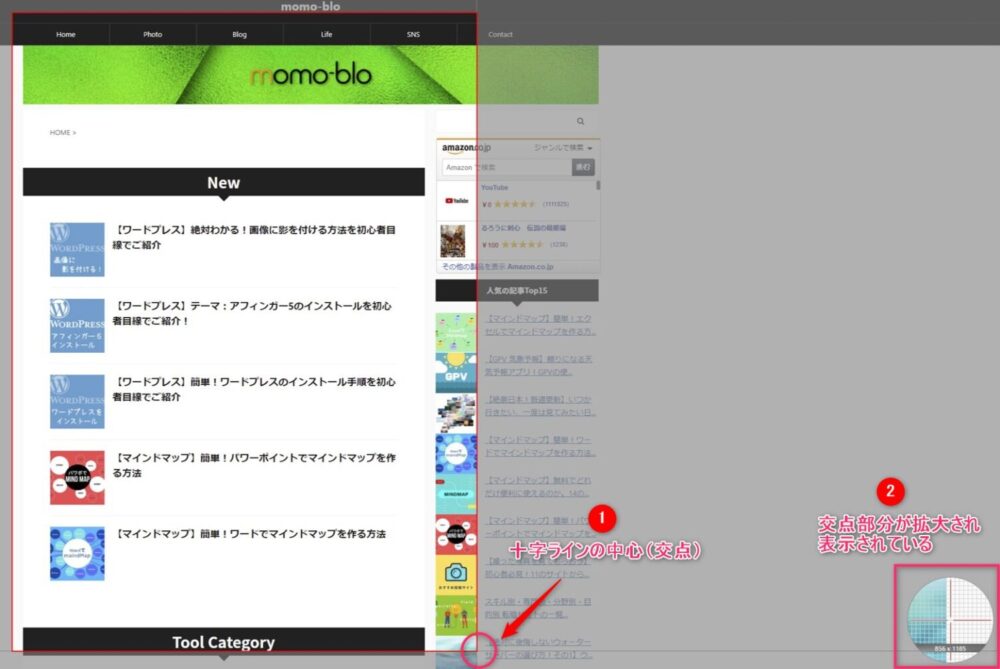
画面上の任意の場所でマウスをドラッグするとドラッグした範囲だけがキャプチャされます。
十字ラインの交点はドラッグの最中に、画面右下に拡大表示がされていますので、細かな調整が可能です。
様々な画面キャプチャ
十字カーソル(交点)を移動させることで、自動的にエリアを認識し範囲選択をしてくれるのもScreenpresso(スクリーンプレッサー)の便利な点です。
キャプチャする画面によっては、ボタンひとつづつを範囲選択してくれる場合もありとても便利です。
 |
 |
 |
 |
 |
 |
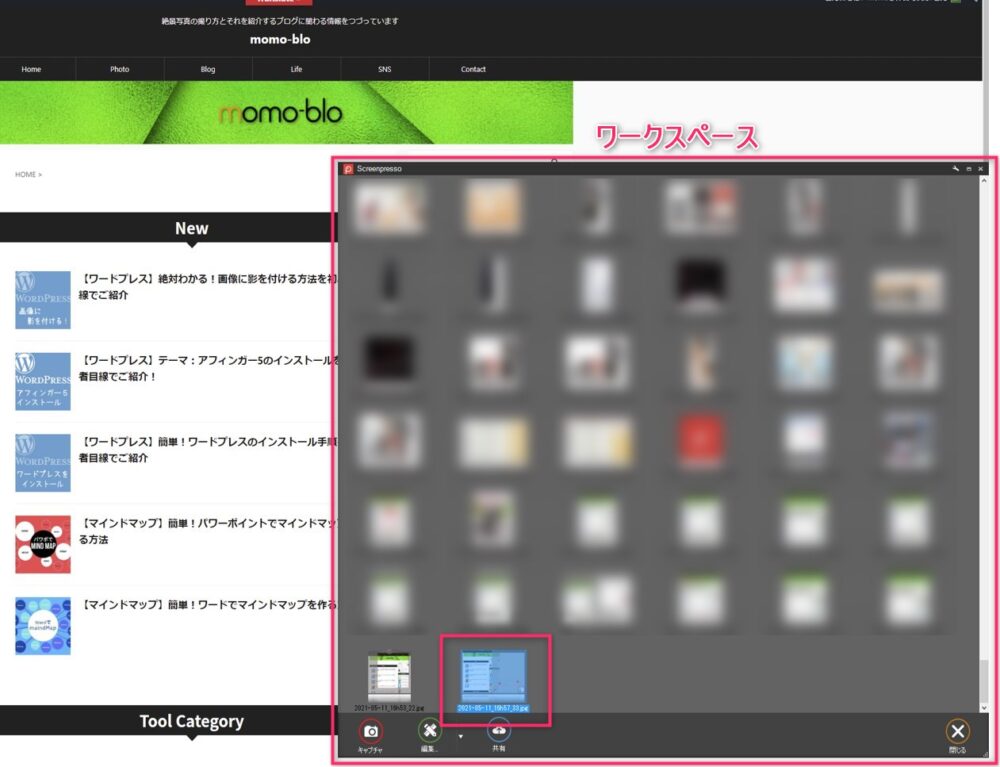
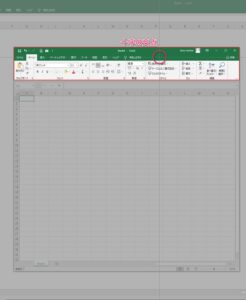
ワークスペース
画面キャプチャされた画像は、直後にこちらの画面(ワークスペース)に表示されます。
このワークスペースは、Screenpresso(スクリーンプレッサー)のメイン画面を兼ねており、各種設定もこちらの画面から行うことになります。
キャプチャした画像を編集する
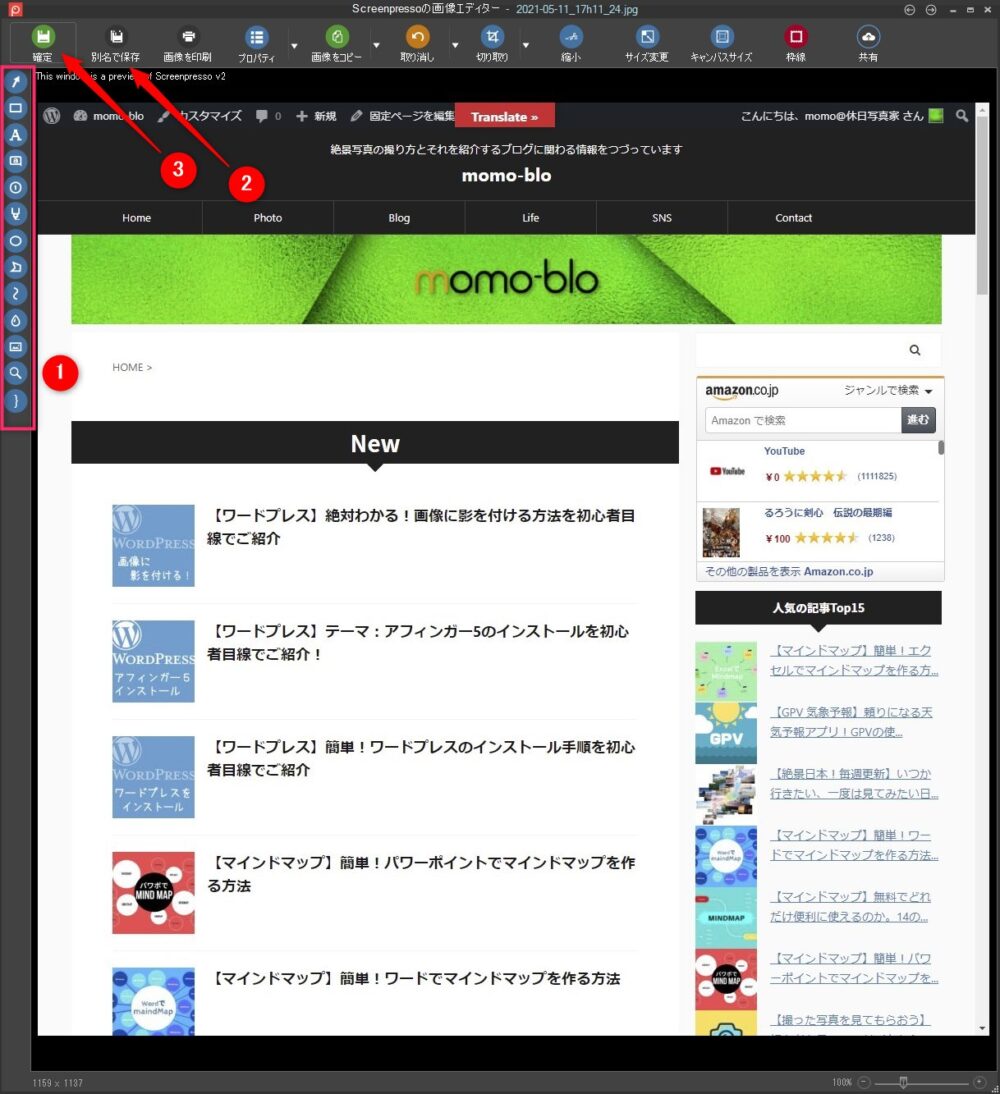
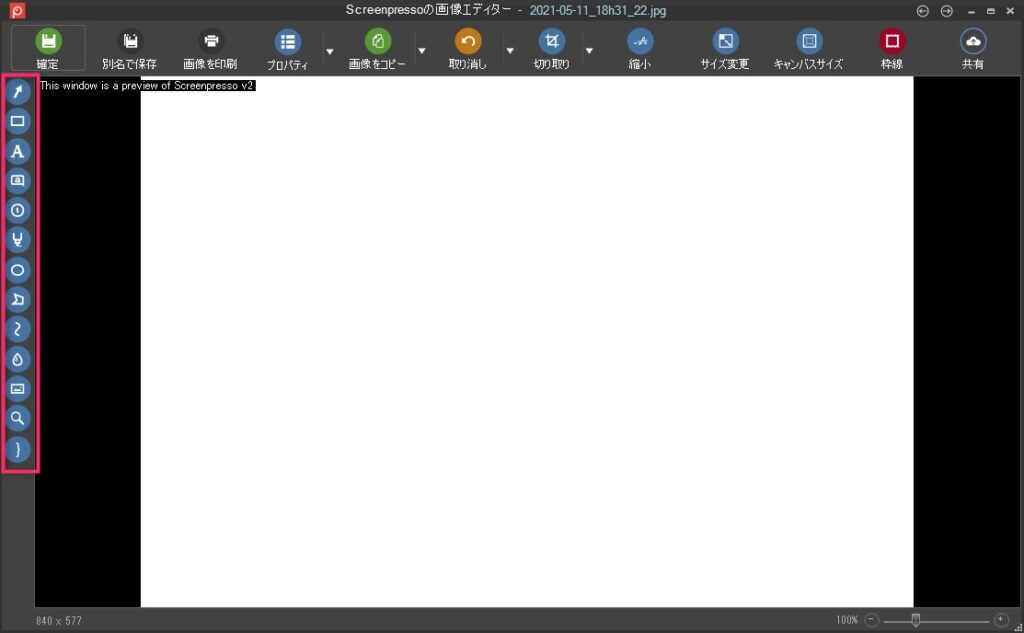
ワークスペースに表示された画像をダブルクリックして開きます。
開いたこちらの画面で画像を編集していきます。
- 各種のツールがこちらに並んでいます(バージョンによっては上段にある場合もあります)
- 編集が終わったら別名で保存し、任意のフォルダに保存します
- 最後に『確定』を押すと編集画面が閉じます
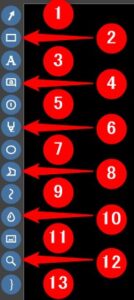
編集ツール
編集ツールにある各々のツールは描画オプションの画面から色やサイズなどを自由に変更することができます。
 |
 |
- 矢印
- 四角形
- テキスト
- 吹き出し
- 番号
- 強調
- 楕円
- ポリゴン
- フリーハンド
- ぼかし
- 画像
- ルーペ
- 波括弧
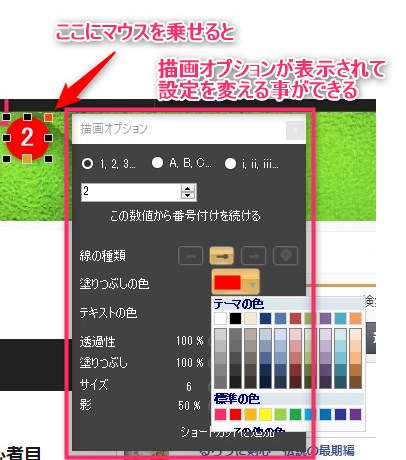
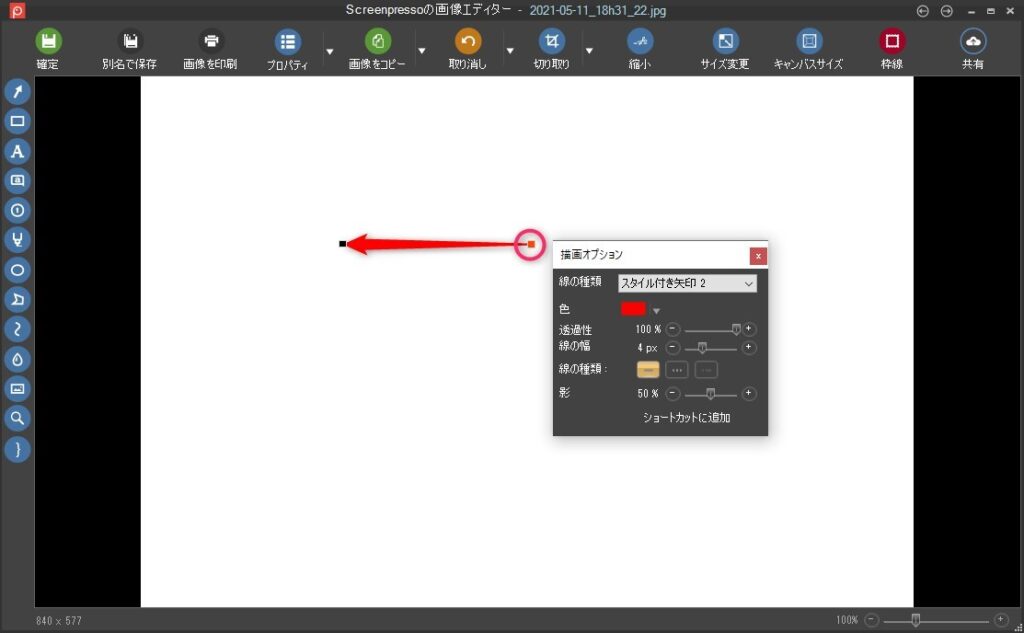
矢印を例にして、描画オプションの内容を見ていきます。
矢印の始点部分に小さな赤い四角形が出ています。
ここにマウスを合わせると『描画オプション』が開きます。
このオプションの画面から矢印の『色』『透過性』『線の幅』『線の種類』『影』『ショートカットに追加』『線の種類』などさまざまな設定ができます。
ここで変更した内容は『ショートカットに追加』で登録することもできます。
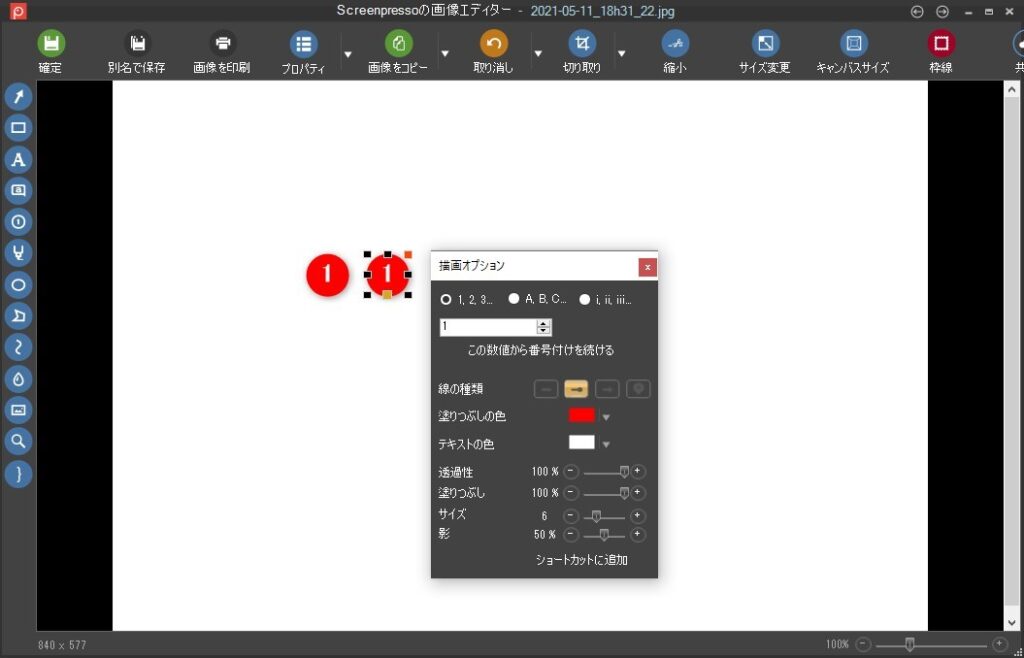
もうひとつ、『番号』についてもご紹介したいと思います。
番号のツールを選択し、画面内でクリックすると番号のオブジェクトが表示されます。
キーボードの『Ctrl』キーを押しながらドラッグするとオブジェクトをコピーすることができます。
さらにだいたいの間隔で水平や垂直にドラッグすると、『吸着効果』が効いて綺麗に水平や垂直に移動コピーすることができます。
このあたりの機能は目立ちはしませんが、とても便利で重宝します。
さらに、オブジェクト右上にある赤い■にマウスを乗せ、現れたオプションウィンドウで番号を変えると、自動的に反映します。
この機能も地味に便利なんです。
そして、サイズも数字で選択できる点も有難い機能です。
この4つの機能、
- Ctrl+ドラッグでコピー
- 水平や垂直移動
- 番号のリスト選択
- サイズの固定
目立たない地味な機能なのですが、これが有るのと無いのとでは作業性と見た目の統一感に大きな違いが生じます。
この目立たない4つの機能を持たないキャプチャツールが意外と多いのが実際です。
スクリーンプレッサーの困った欠点
万能で多機能なScreenpresso(スクリーンプレッサー)ですが、唯一最大の欠点があります。
macに対応していないことです。
私は自宅ではWindows機を使い、出先ではmacを持ち出して使うことが多いのですが、macでの作業時にはScreenpresso(スクリーンプレッサー)が使えないため、『Skitch』という画面キャプチャツールを使っています。
Skitchもとても良くできているキャプチャツールなのですが、Screenpresso(スクリーンプレッサー)に慣れているとどうしても使いづらさを感じてしまいます。
macでは主にワードプレスを使ったブログ作成が主なので、どうしても画面キャプチャの出番が増えてしまいます。Screenpresso(スクリーンプレッサー)の使えるWindowsノートに乗り換えを真剣に考えるこの頃・・。
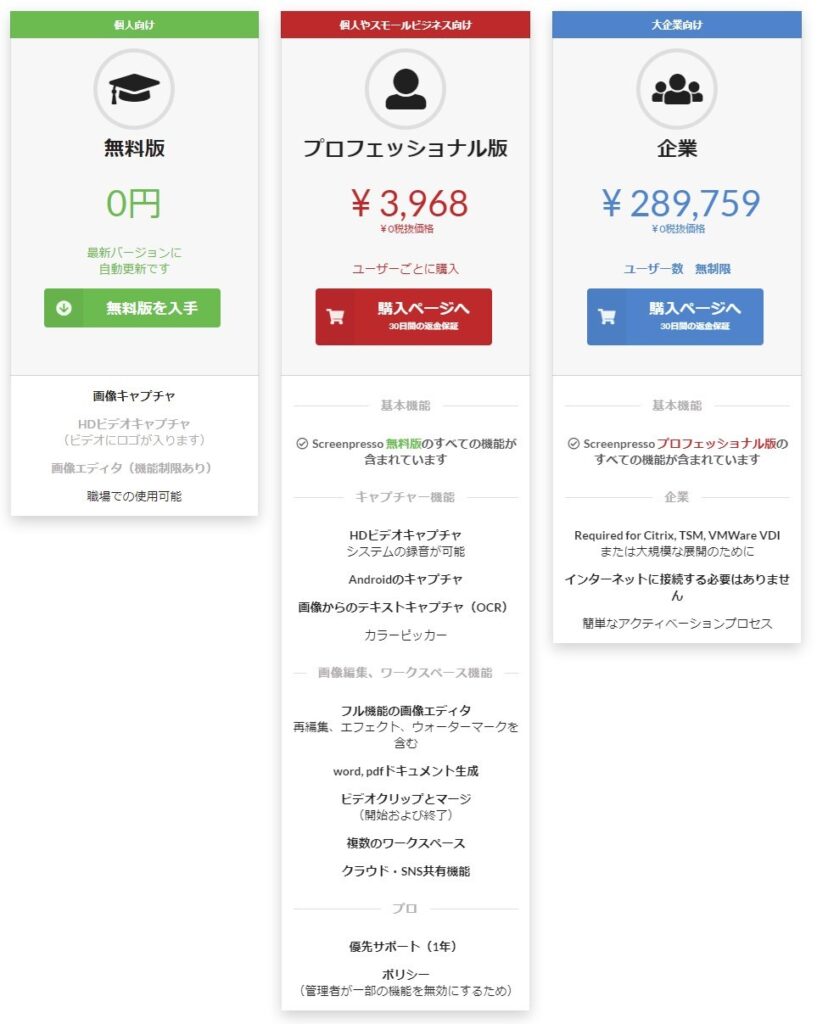
有料版と無料版
Screenpresso(スクリーンプレッサー)には、無料版と有料版の2種類があります。
無料版でも充実した機能のほとんどが使えるので十分ですが、
私は1年間無料版で使ったうえでプロフェッショナル版にアップグレードしました。
たったひとつ、『再編集』の機能が必要だったからです。
再編集とは、一度編集を終えて保存した画像を再度編集ができる機能です。
使い始めのころは必要の無い機能だと割り切って使っていましたが、便利に感じて使う頻度が上がるにつれて、どうしても必要に感じてしまったためです。
まとめ
画面キャプチャツールである、Screenpresso(スクリーンプレッサー)は、数多くある画面キャプチャのひとつです。
でも、Screenpresso(スクリーンプレッサー)ほど魅力的な機能をいくつも実装し、しかも無料で使うことのできるキャプチャツールはいまのところ他にはひとつもありません。
断言できます。
Windows機を使う環境ならScreenpresso(スクリーンプレッサー)一択で問題はありません。
でもmacをお使いの場合で、Screenpresso(スクリーンプレッサー)の機能を知っている人には少々不便を感じることになってしまいます。
Screenpresso(スクリーンプレッサー)のmac版再対応を心から望んでいます。