グローバル化が進む中、日々更新しているブログの情報を、国内だけではなく海外へも発信したいと考えている人も多いかと思います。
このブログも、日本の風景を発信するコンテンツなので、できるだけ多くの海外の人に見てもらい、日本の美しさを知ってもらいたいと願いながら運営しています。
ブログのアクセス解析を継続的に見ていると、海外からのアクセスが増えている事がわかりました。
インスタグラムや、海外の写真投稿サイト「500px」や「YouPic」からの流入と思われます。
今回は、複数の言語に自動的に翻訳してくれるプラグイン
「Google Language Translator」をご紹介します。
Google Language Translatorってどんなプラグイン?
今回インストールするプラグインはこちらです。
「Google Language Translator」
無料で使えるGoogle翻訳を使っている人は多いと思います。
その翻訳エンジンを使ったプラグインになります。
サイトを多言語表示化するためのプラグインはいくつかありますが、その多くが各々の言語用に翻訳した投稿ページを別に作る仕様となります。
Google Language Translatorはインストール後にいくつかの設定を行うだけで、簡単にサイトを多言語化してくれる便利なプラグインです。
特徴はこの4つ。
- 他の言語のページを別に作成する必要がない
- 100以上の言語に対応している
- 翻訳したい言語をチェックリストから選ぶだけ
- 国旗アイコンも表示できる
インストール
それではプラグインのインストールをはじめます。
ダッシュボード画面
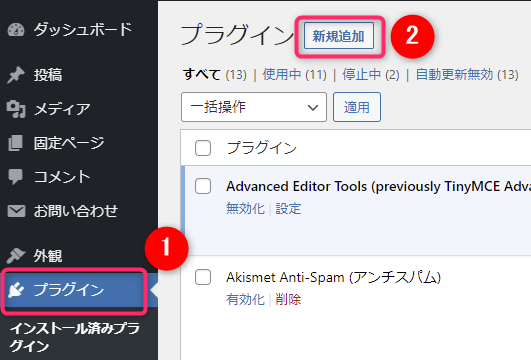
ワードプレスの画面左上のブログサイト名をクリックし、ダッシュボードを開きます。
ダッシュボード画面の左側にあるメニューから、プラグイン > 新規追加 とすすみます。
プラグインインストール
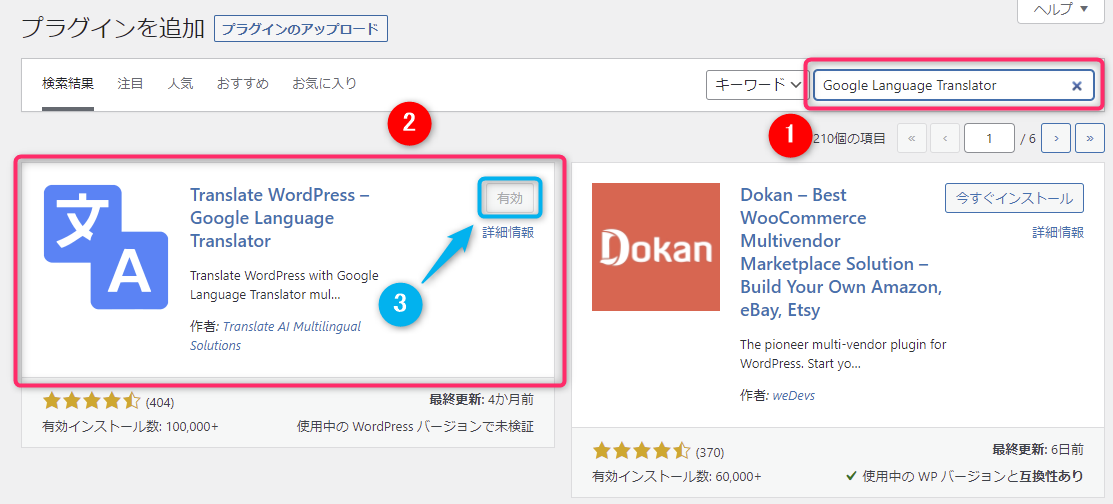
次に画面右上にある検索窓に
①「Google Language Translator」と入力します。
②のプラグインが検索されたら、「今すぐインストール」ボタンを押します。
※下記はインストール後の画面のため表記が違います。
インストールが終わると「有効」の文字に切り替わります。
③有効ボタンを押す。
これでインストールは終わりです。
設定
次にプラグインの設定を行っていきます。
ワードプレスの画面をダッシュボードに移動してください。
プラグインの設定①
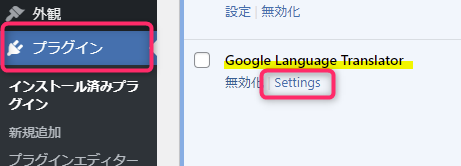
ダッシュボード画面左のメニューから、プラグイン > Setting とすすみます。
プラグインの設定②
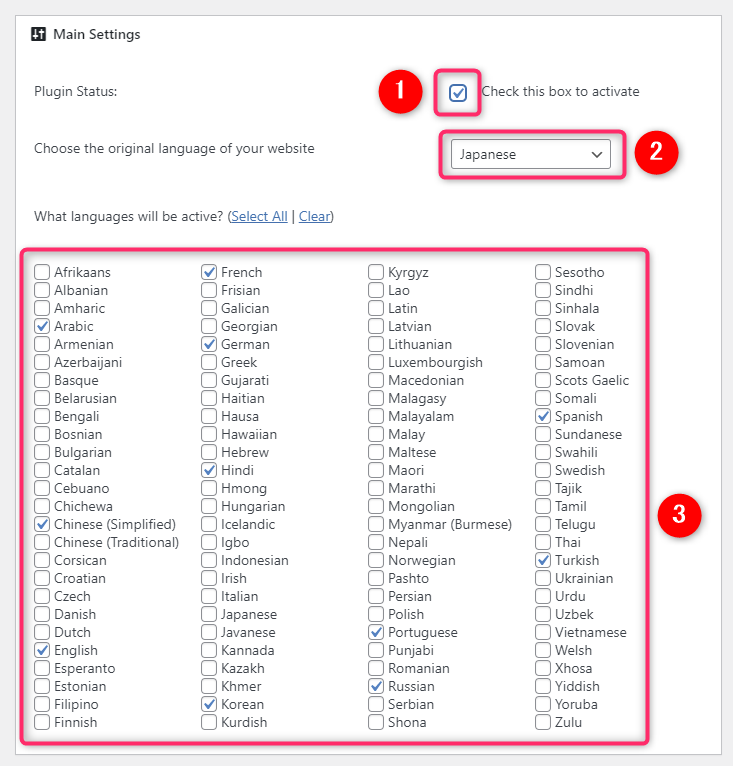
こちらが設定画面です。
- 翻訳機能を有効にするかのチェック →チェック入れる
- 元の言語を選択 →Japaneseを選択
- 言語の選択 →必要な言語にチェックを入れる
設定が終わったら画面下にある変更を保存ボタンを押します。
これで基本設定は完了です。
そのほかの設定として、翻訳ボタンを配置する場所や翻訳ボタンの色やサイズを変更することもできます。
仕上がりイメージ
私は、翻訳ボタンを画面上部の中心に配置し、背景色を赤+文字色を白にして使っています。
基本画面
設定した位置にTranclateボタンが配置されました。
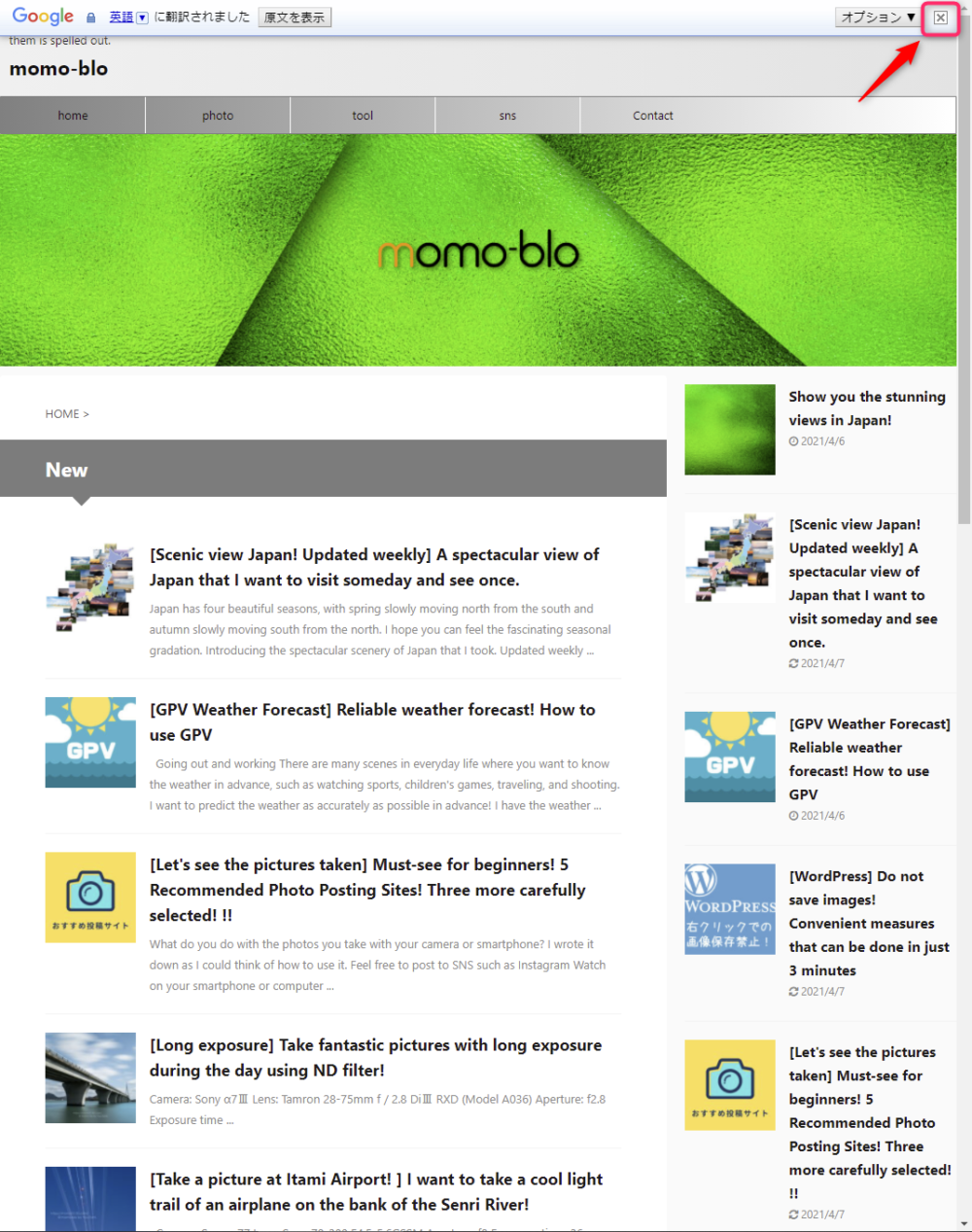
英語表示の場合
tranclateボタンを押し言語を切り替えると、テキストの文字が全て翻訳されます。
翻訳状態だとtranclateボタンはいったん消えてしまいますので、もとの日本語に戻るときには画面右上の×ボタンを押します。
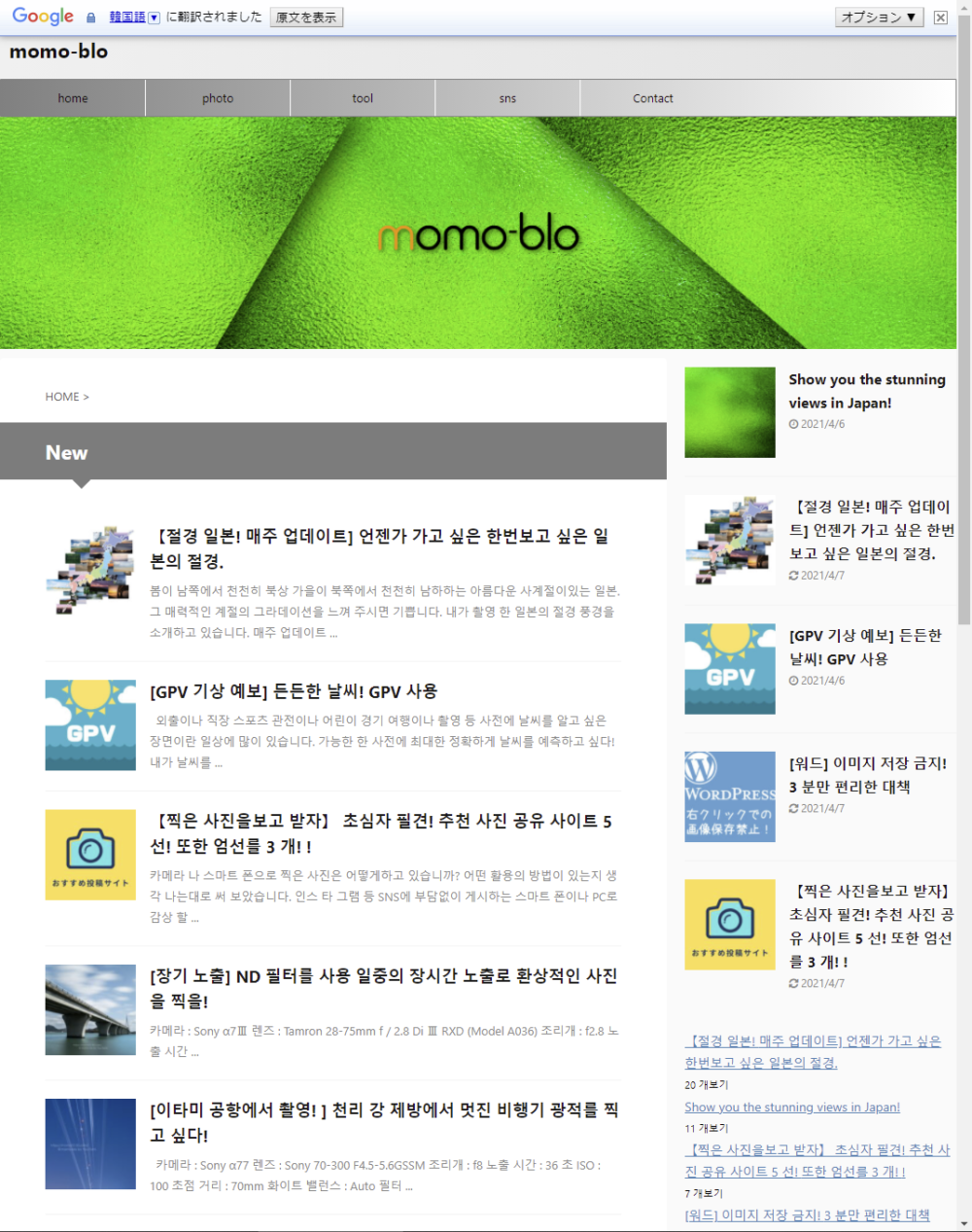
ハングル文字の場合
同様に他の言語に切り替えてみます。
これでGoogle Language Translatorのインストールと設定は終わりです。
おつかれさまでした。
まとめ
日常で使うことの多いGoogle翻訳を自分のブログに設置することができる、お手軽なプラグイン「Google Language Translator」をご紹介しました。
このプラグインは、国旗も表示してくれるので直感的にわかりやすく、誰でも簡単に操作することができるのが特徴です。
言語の数も100以上あり、大抵の翻訳は十分まかなえるものになっています。
海外への情報発信をされる際に検討してみてはいかがでしょうか。