ブログのサイドバーにamazon検索のウィジェットを設置する際の設定方法についてご紹介します。
カンタンな設定なんですが、意外と情報は少ないものです。
今回のご紹介は、amazonアソシエイトの審査に合格した後に行うウィジェットの設置方法になります。
審査については別の記事を準備中です。
amazon検索ウィジェットってどんなモノ?
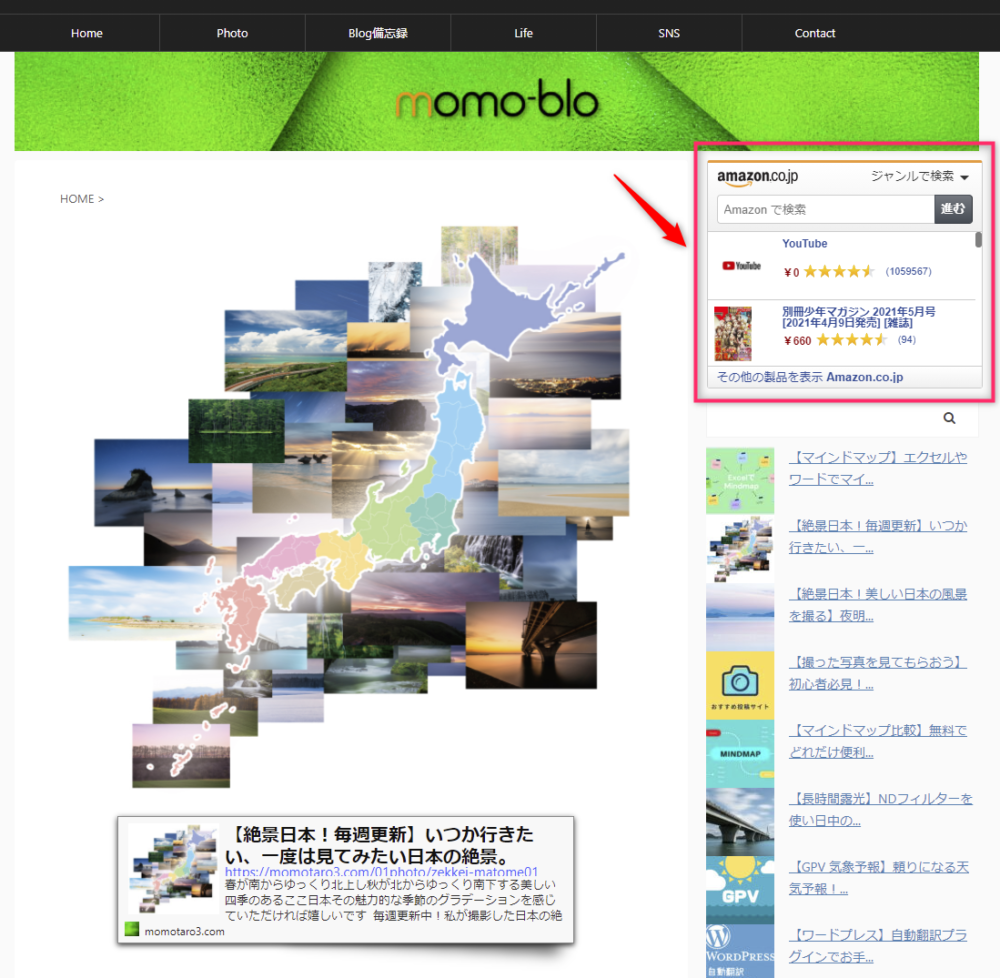
このようなものです。
よく見かける、サイドバーにあるamazonの検索窓、「amazonサーチウィジェット」です。
amazonアソシエイトの審査に通ることで自分のサイトに設置することができ、この検索窓を利用して商品が検索・購入されるとサイトの管理者に報酬が支払われるというものです。
設置の方法
それでは「amazonサーチウィジェット」の設置手順をご紹介します。
amazonアソシエイトの審査に合格し、アソシエイトツールバーの設定が済んだことを前提にすすめています。
Step1:amazonにログイン
amazonにログインし、画面左上にある「amazonアソシエイトツールバー」のアイコンを押します。

Step2:amazonアソシエイト
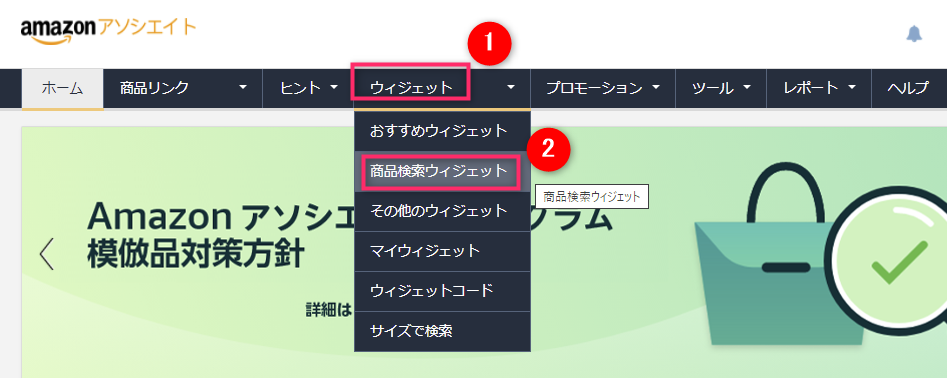
画面上にある①「ウィジェット」 > ②「商品検索ウィジェット」と進みます。
Step3:ウィジェット検索
いくつかデザインの違うウィジェットが出てきたら、必要なものを選んで「あなたのWebサイトに追加」を押します。
Step4:サイズ選択
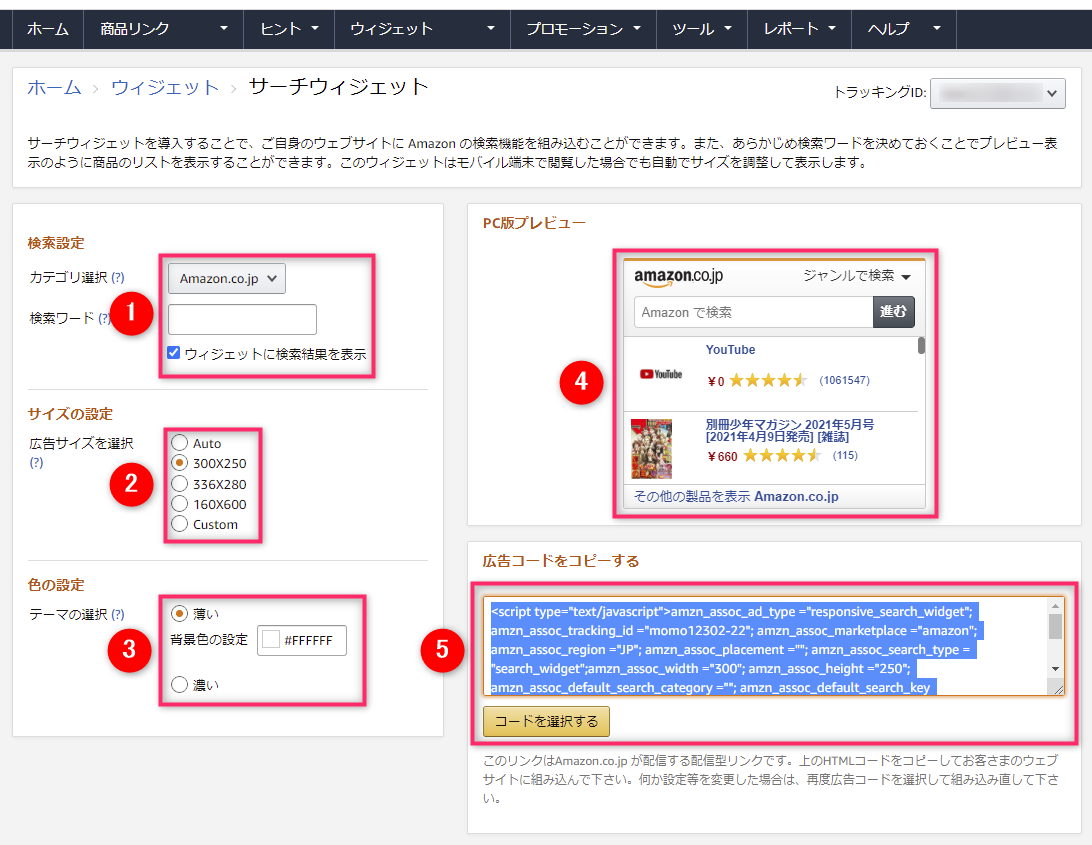
- ①商品のカテゴリーを選択
- ②広告のサイズを選択
- ③テーマカラーを選択
- ④プレビューで確認
- ⑤こちらのコードをコピーします →Ctl+C
Step5:ワードプレス・ダッシュボード
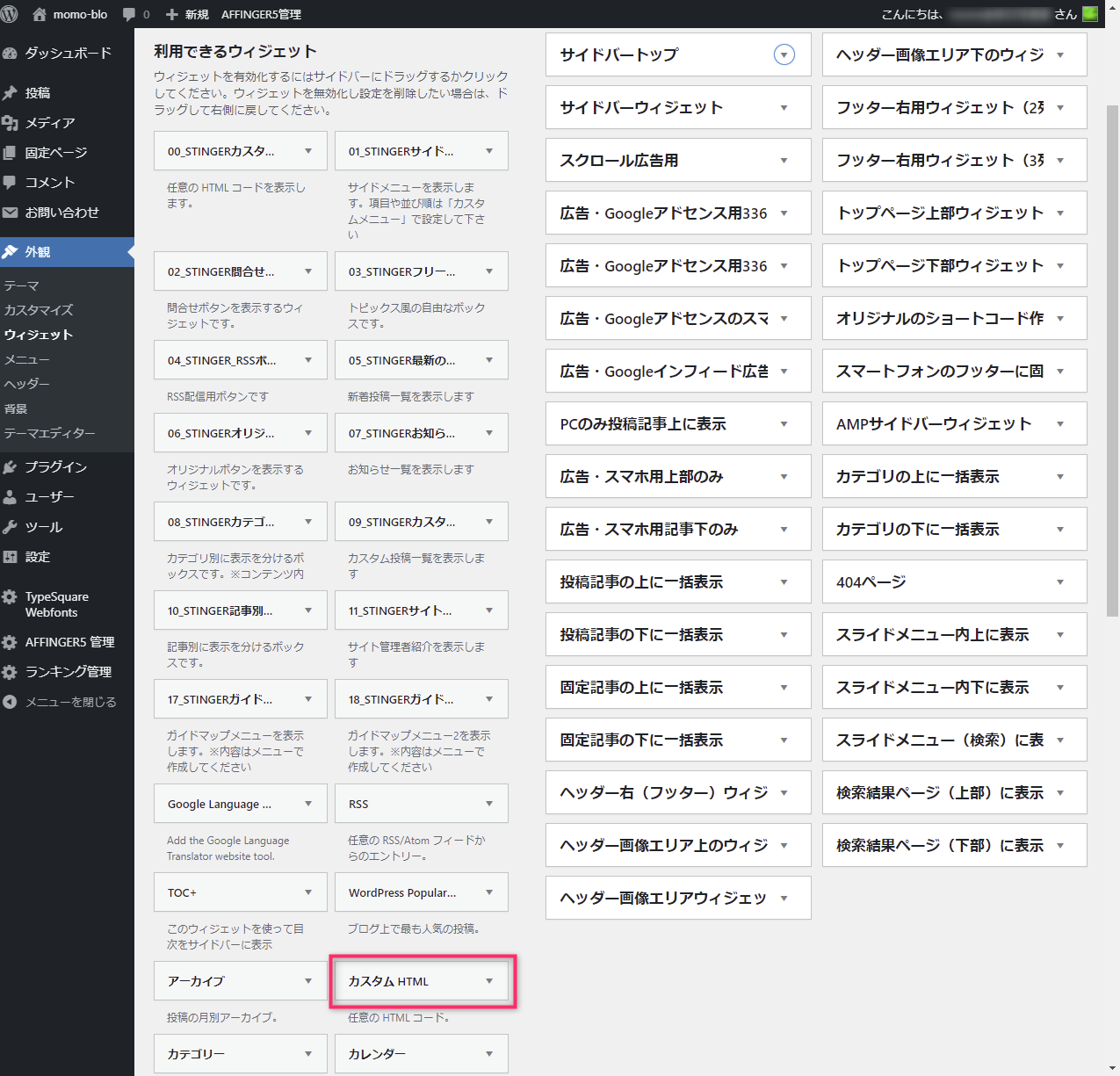
ワードプレスの画面を開き、「ダッシュボード」 > 「外観」 > 「ウィジェット」と進みます。
Step6:カスタムHTML
開いたページの左半分にある「カスタムHTML」ボタンを見つけます。このボタンの位置は開く画面によってマチマチです。
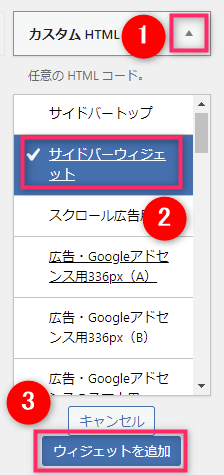
Step7:ウィジェット追加
- ①ボタン右下にある▼を押す
- ②サイドバーのどこに設置するかを決める
- ③ウィジェットを追加を押す
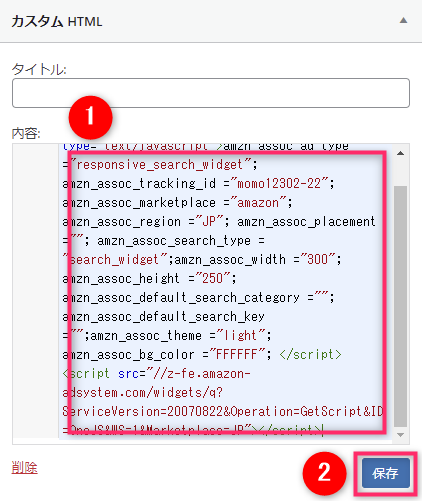
Step8:コード貼り付け
- ①画面に先ほどコピーしたコードを貼り付ける
- ②「保存」を押す
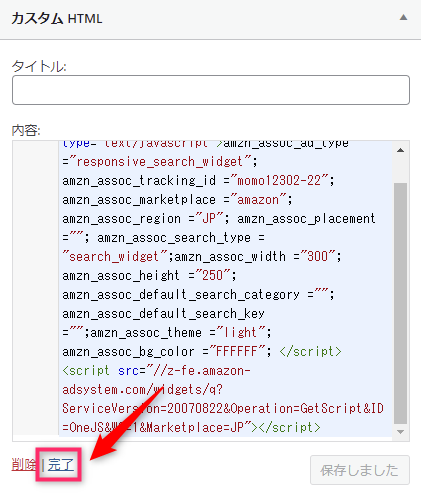
Step9:カスタムHTML完了
次の画面で「完了」を押します。
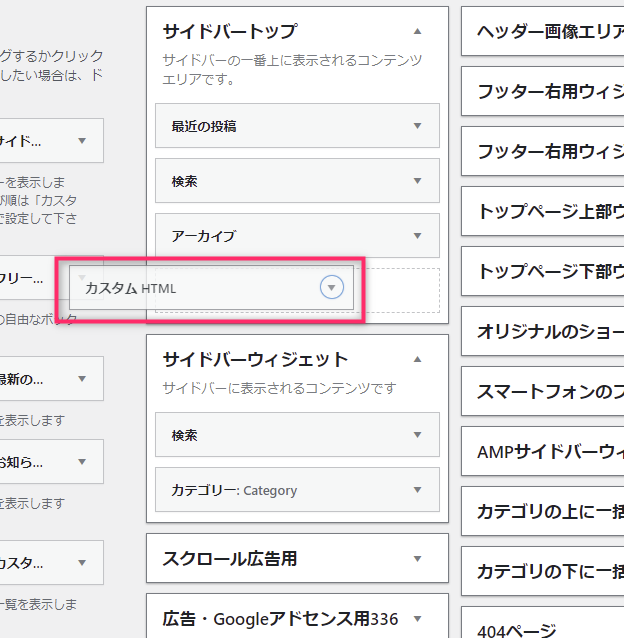
Step10:ウィジェット配置
画面の右側に表示が加わりました。
このボタンは、マウスのドラッグで好きな場所に移動ができます。
完了
これで設定は完了です。
お疲れ様でした。