アフィンガー6で新しくなったタグの一覧です。
アフィンガー5でも便利だったタグアイテムが一層パワーアップしています。
辞書替わりにご活用ください。
数あるWordPressテーマの中でアフィンガーの装飾機能はズバ抜けて豊富です。
↓ アフィンガーの公式ページはこちら ↓
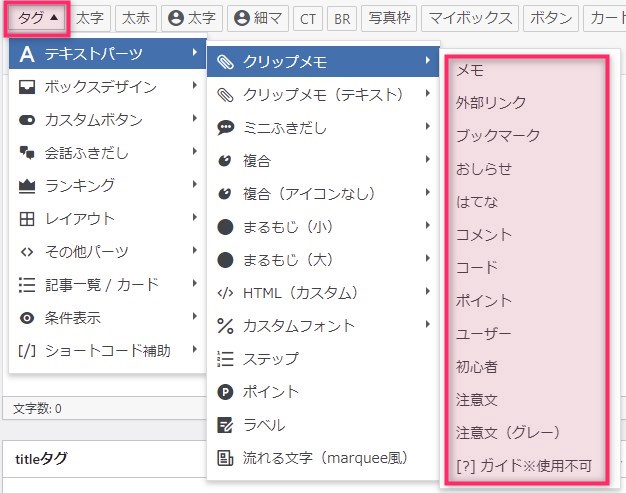
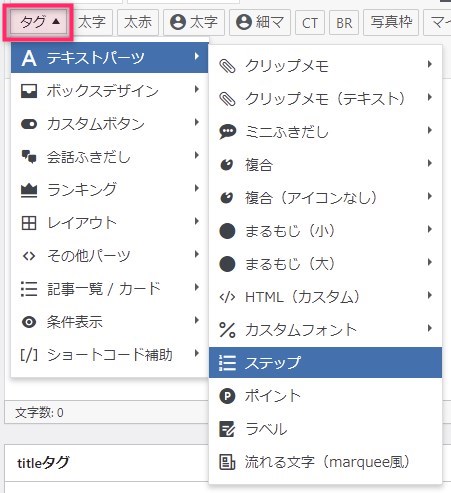
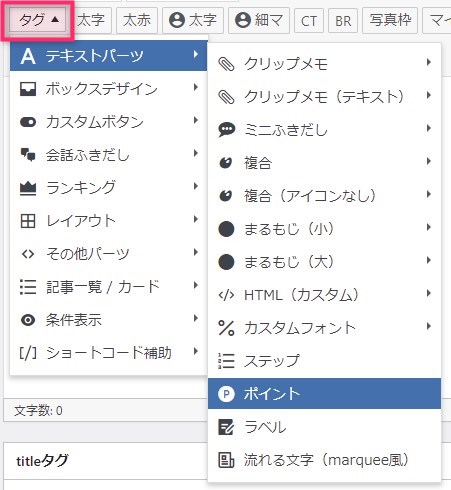
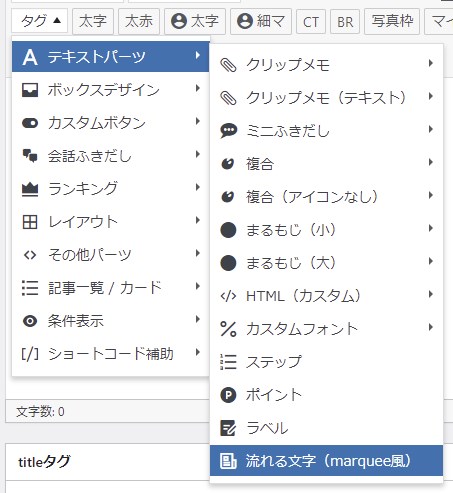
テキストパーツ
クリップメモ
文字の入れ方 [st-cmemo webicon="st-svg-file-text-o" iconcolor="#919191" bgcolor="#fafafa" color="#000000" bordercolor="" borderwidth="" iconsize=""]ここにテキスト[/st-cmemo]
メモ
外部リンク
ブックマーク
おしらせ
はてな
コメント
コード
ポイント
ユーザー
初心者
注意文
注意文(グレー)
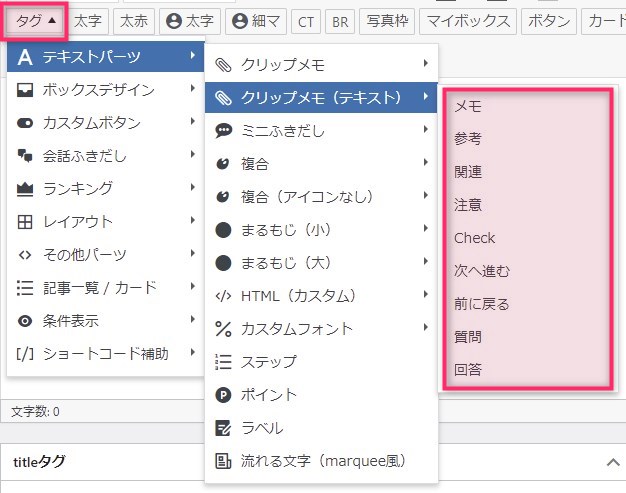
クリップメモ(テキスト)
文字の入れ方 [st-cmemo myclass="st-text-guide st-text-guide-memo" webicon="st-svg-pencil" iconcolor="#919191" bgcolor="#fafafa" color="#000000" bordercolor="" borderwidth="" iconsize=""]ここにテキスト[/st-cmemo]
メモ
ここにテキスト
参考
ここにテキスト
関連
ここにテキスト
注意
ここにテキスト
Check
ここにテキスト
次へ進む
ここにテキスト
前に戻る
ここにテキスト
質問
ここにテキスト
回答
ここにテキスト
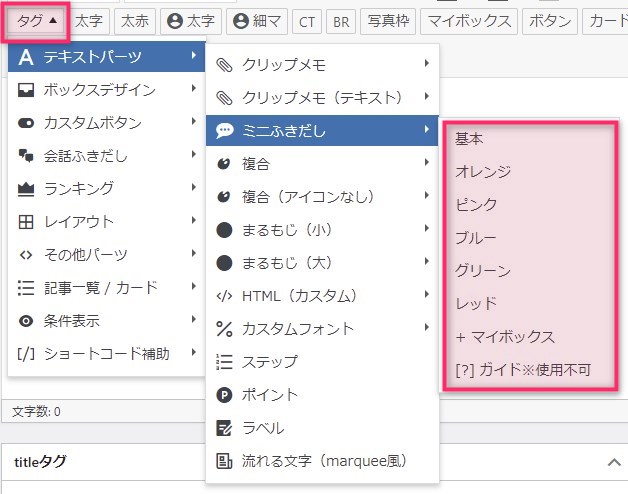
ミニふきだし
文字の入れ方 [st-minihukidashi webicon="" fontsize="" fontweight="" bgcolor="#f3f3f3" color="#000000" margin="0 0 20px 0" radius="" position="" myclass="" add_boxstyle=""]ここにテキスト[/st-minihukidashi]
基本
ここにテキスト
オレンジ
ここにテキスト
ピンク
ここにテキスト
ブルー
ここにテキスト
グリーン
ここにテキスト
レッド
ここにテキスト
+マイボックス
ふきだしテキスト ここにテキスト
複合
文字の入れ方[st-minihukidashi webicon="" fontsize="80" fontweight="" bgcolor="#FFC107" color="#fff" margin="0 0 0 -6px"]自由なメモ[/st-minihukidashi][st-cmemo webicon="st-svg-file-text-o" iconcolor="#FFC107" bgcolor="#FFFDE7" color="#000000" iconsize="200"]ここにテキスト[/st-cmemo]
自由なメモ
自由なメモ
ここにテキスト
ココがポイント
ココがポイント
ここにテキスト
ココがおすすめ
ココがおすすめ
ここにテキスト
ココがダメ
ココがダメ
ここにテキスト
ココに注意
ココに注意
ここにテキスト
もっと詳しく
さらに詳しく
ここにテキスト
女性コメント
◯才女性
ここにテキスト
男性コメント
◯才男性
ここにテキスト
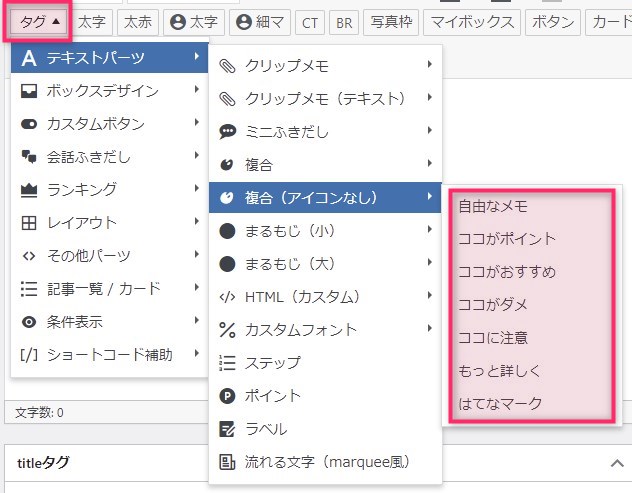
複合(アイコンなし)
文字の入れ方[st-minihukidashi webicon="st-svg-file-text-o" fontsize="90" fontweight="bold" bgcolor="#FFC107" color="#fff" margin="0 0 0 0"]自由なメモ[/st-minihukidashi][st-mybox title="" webicon="" color="#757575" bordercolor="" bgcolor="#FFFDE7" borderwidth="0" borderradius="5" titleweight="bold" fontsize=""]ここにテキスト[/st-mybox]
自由なメモ
自由なメモ
ココがポイント
ココがポイント
ココがおすすめ
ココがおすすめ
ココがダメ
ココがダメ
ココに注意
ココに注意
もっと詳しく
もっと詳しく
はてなマーク
つまづきポイント
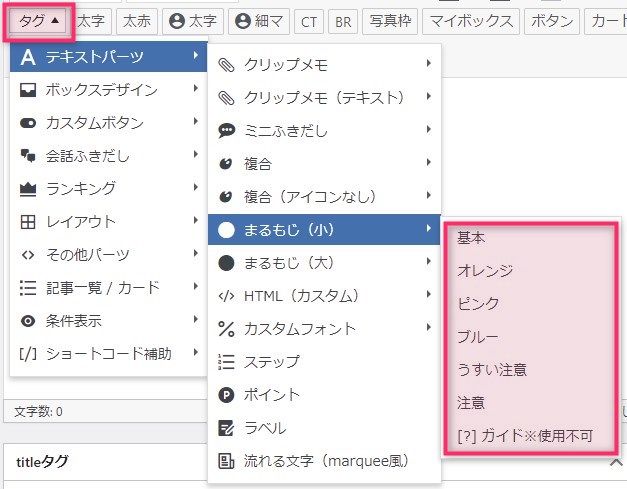
まるもじ(小)
文字の入れ方 [st-marumozi webicon="" bgcolor="#f3f3f3" bordercolor="" color="#000000" radius="30" margin="0 10px 0 0" myclass=""]ここにテキスト[/st-marumozi]
基本
ここにテキスト
オレンジ
ここにテキスト
ピンク
ここにテキスト
ブルー
ここにテキスト
うすい注意
ここにテキスト
ここにテキスト ここにテキスト ここにテキスト ここにテキスト ここにテキスト ここにテキスト ここにテキスト ここにテキスト step step ここにテキスト 入力したテキストがこのように流れて表示されます。 色を変えたり 文字サイズを変えたり 背景色を付けたり 色々な装飾ができます ↓ アフィンガーの公式ページはこちら ↓ タイトル ここにテキスト タイトル ここにテキスト タイトル ここにテキスト ポイント 参考 関連 メモ ポイント 注意ポイント はてな ふきだしテキスト メモ メモ メモ ここに注意 必要なモノ 必要なモノ チェックリスト チェックリスト 簡単な流れ 簡単な流れ 見出し(全角15文字) 注意 はてな ポイント メモ 見出し(全角15文字) メモ こんな方におすすめ こんな方におすすめ ↓ アフィンガーの公式ページはこちら ↓ 会話吹き出しを使う際には、事前に画像を登録する必要があります。上記のひよこは私が登録した画像サンプルです。 このテキストは最後に消して下さい(30%) このテキストは最後に消して下さい(70%) このテキストは最後に消して下さい(50%) このテキストは最後に消して下さい(50%) このテキストは最後に消して下さい(%) このテキストは最後に消して下さい(%) このテキストは最後に消して下さい(33%) このテキストは最後に消して下さい(33%) このテキストは最後に消して下さい(33%) このテキストは最後に消して下さい(30%) このテキストは最後に消して下さい(70%) このテキストは最後に消して下さい(70%) このテキストは最後に消して下さい(30%)※スマホ(599px以下)ではこちらが上になります このテキストは最後に消して下さい(40%) このテキストは最後に消して下さい(60%) このテキストは最後に消して下さい(60%) このテキストは最後に消して下さい(40%)※スマホ(599px以下)ではこちらが上になります このテキストは最後に消して下さい(50%) このテキストは最後に消して下さい(50%) タブ1のコンテンツ タブ2のコンテンツ タブ1のコンテンツ タブ2のコンテンツ タブ3のコンテンツ タブ1のコンテンツ タブ2のコンテンツ タブ3のコンテンツ タブ4のコンテンツ タブ1のコンテンツ タブ2のコンテンツ タブ1のコンテンツ タブ2のコンテンツ タブ3のコンテンツ ここに見出しテキスト ここにコンテンツ ここに見出しテキスト ここにコンテンツ ここに見出しテキスト ここにコンテンツ ここに見出しテキスト ここにコンテンツ ここに見出しテキスト ここにコンテンツ ここに見出しテキスト ここにコンテンツ step.1 ここにコンテンツ step.2 ここにコンテンツ step.3 ここにコンテンツ step.1 ここにコンテンツ step.2 ここにコンテンツ step.3 ここにコンテンツ ここに見出しテキスト ここにコンテンツ ここに見出しテキスト ここにコンテンツ ここに見出しテキスト ここにコンテンツ ここに見出しテキスト ここにコンテンツ ここに見出しテキスト ここにコンテンツ ここに見出しテキスト ここにコンテンツ 注意
ここにテキスト
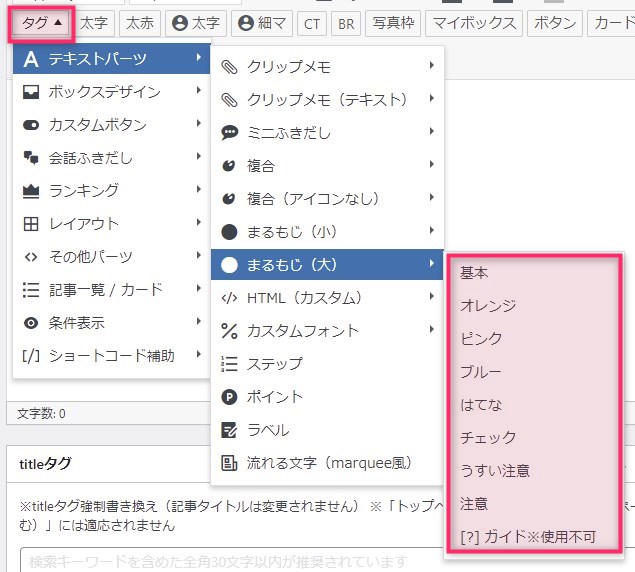
まるもじ(大)
文字の入れ方
[st-marumozi-big webicon="" bgcolor="#f3f3f3" bordercolor="" color="#000000" radius="30" margin="0 10px 10px 0" myclass=""]ここにテキスト[/st-marumozi-big]
基本
オレンジ
ピンク
ブルー
はてな
チェック
うすい注意
注意
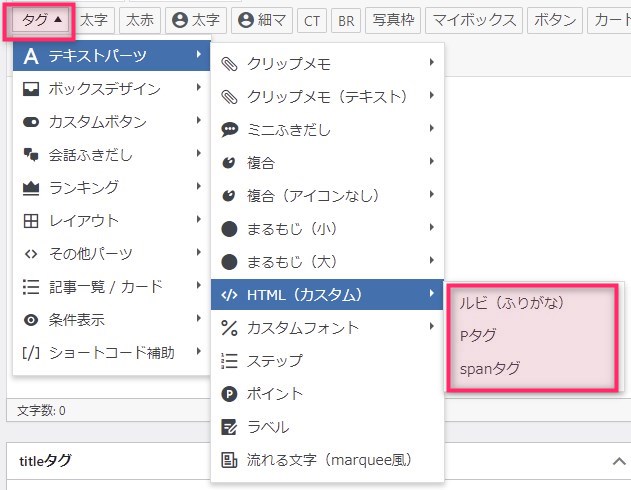
</>HTML(カスタム)
ルビ(ふりがな)
ステップ
1ここにテキスト
2ここにテキストポイント
ラベル
流れる文字(marquee風)
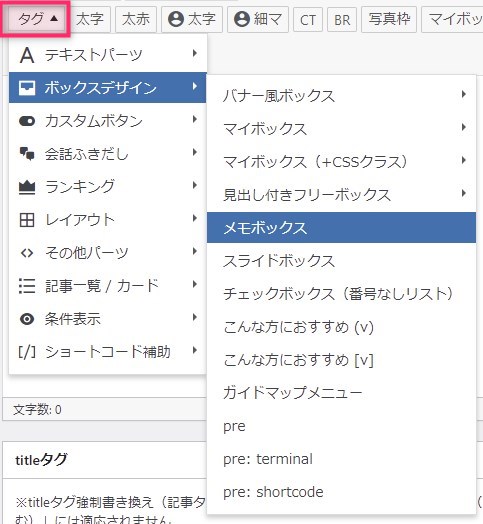
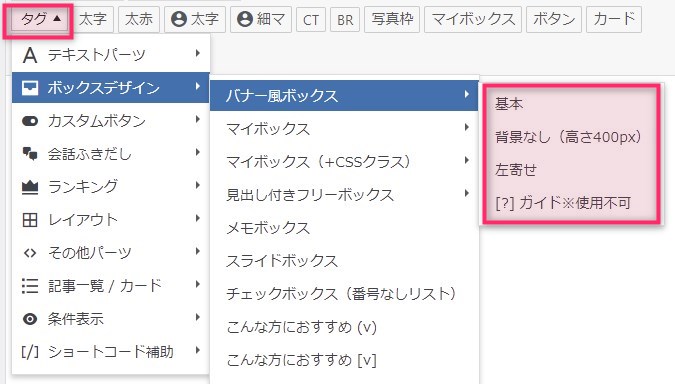
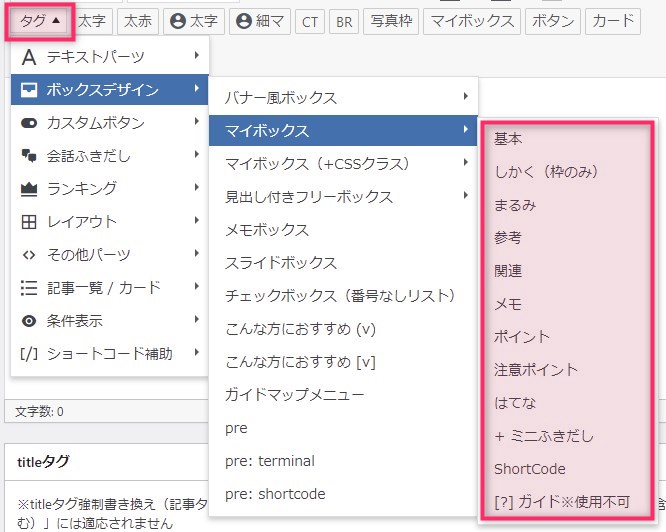
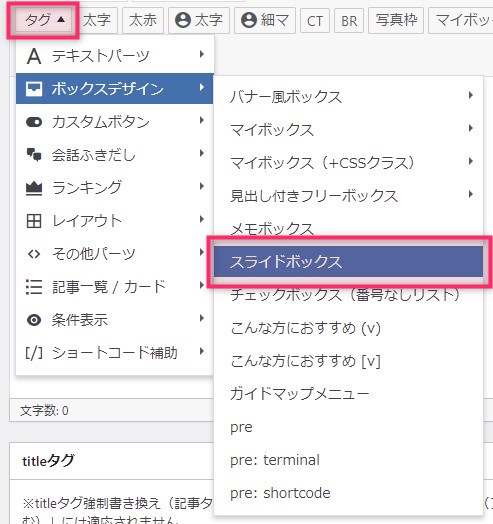
ボックスデザイン
バナー風ボックス
基本
背景なし(高さ400px)
左寄せ
マイボックス
基本
しかく(枠のみ)
まるみ
参考
関連
メモ
ポイント
注意ポイント
はてな
+ミニふきだし
ShortCode
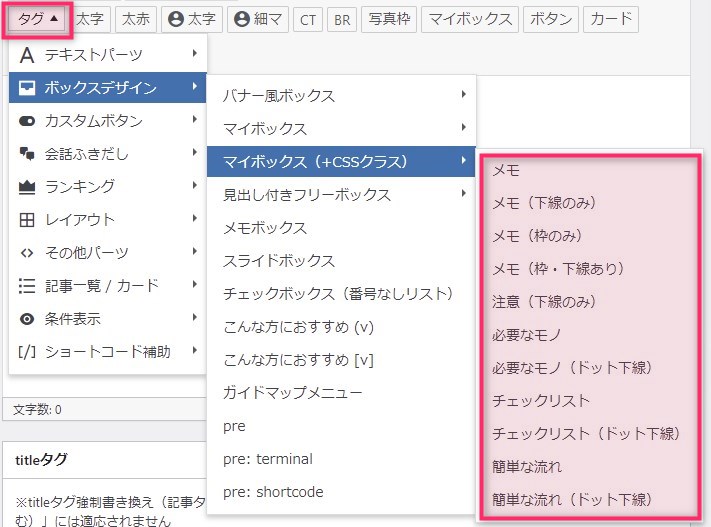
マイボックス(+CSSクラス)
メモ
メモ(下線のみ)
メモ(枠のみ)
注意(下線のみ)
必要なモノ
必要なモノ(ドット下線)
チェックリスト
チェックリスト(ドット下線)
簡単な流れ
簡単な流れ(ドット下線)
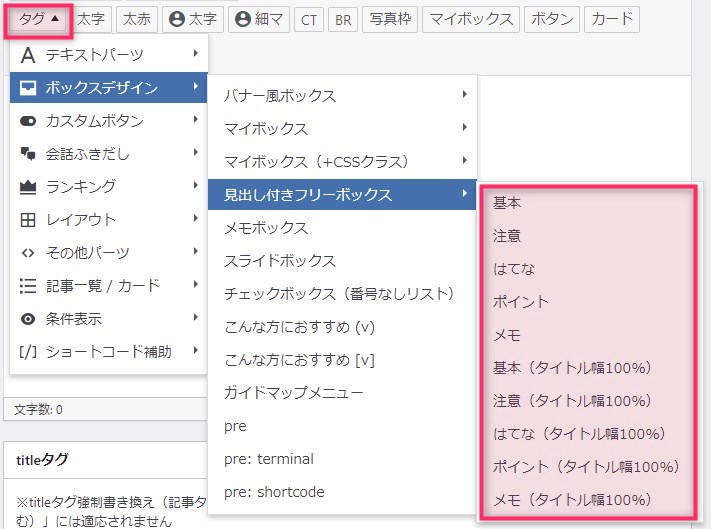
見出し付きフリーボックス
基本
注意
はてな
ポイント
メモ
基本(タイトル幅100%)
注意(タイトル幅100%)
はてな(タイトル幅100%)
ポイント(タイトル幅100%)
メモ(タイトル幅100%)
メモボックス

スライドボックス
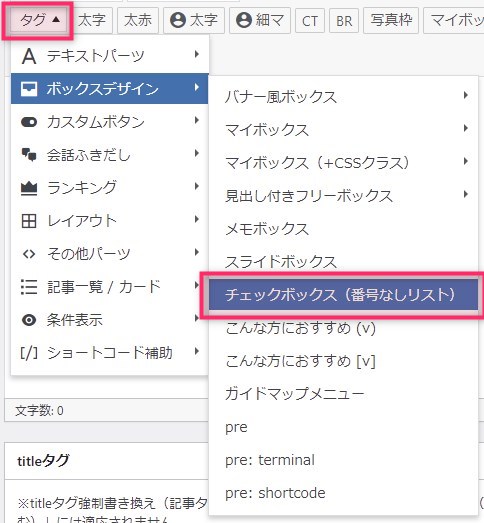
チェックボックス(番号なしリスト)
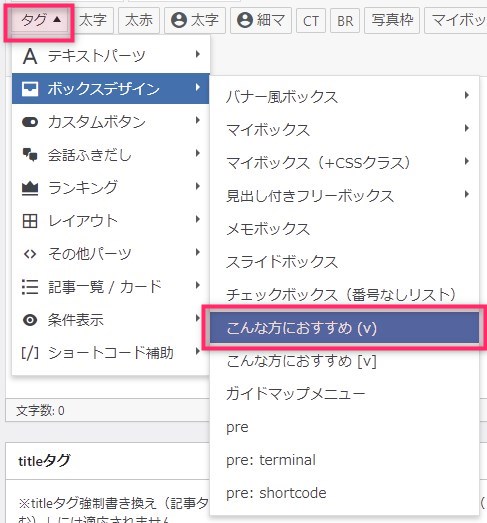
こんな方におすすめ(V)
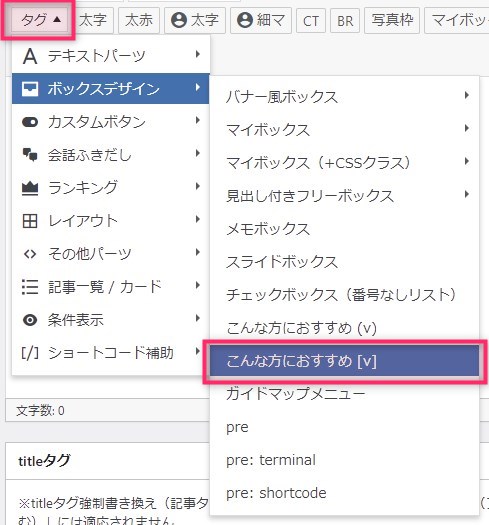
こんな方におすすめ[V]
ガイドマップメニュー
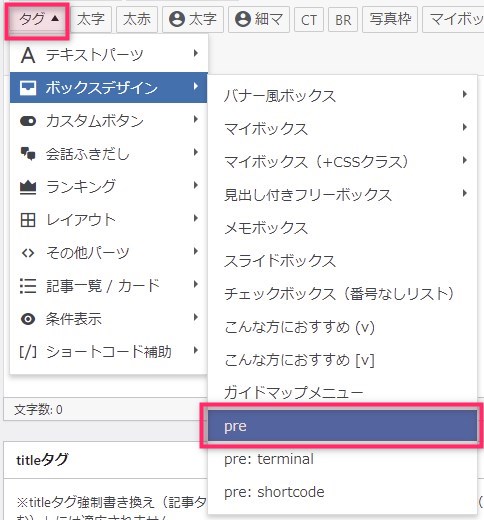
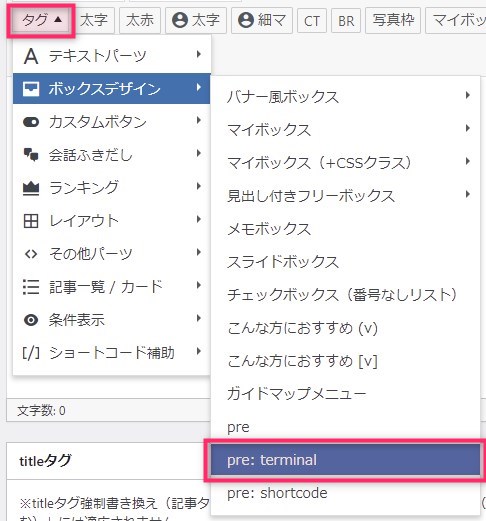
pre
html
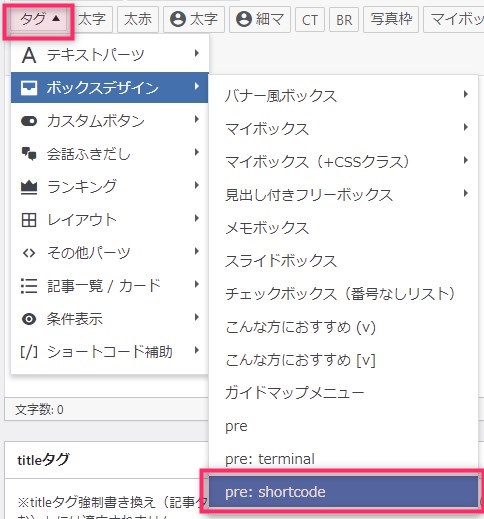
pre:terminal
command
pre:shortcode
shortcode
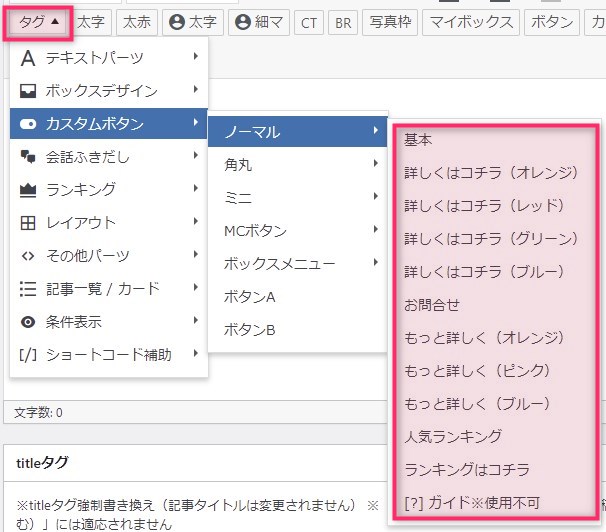
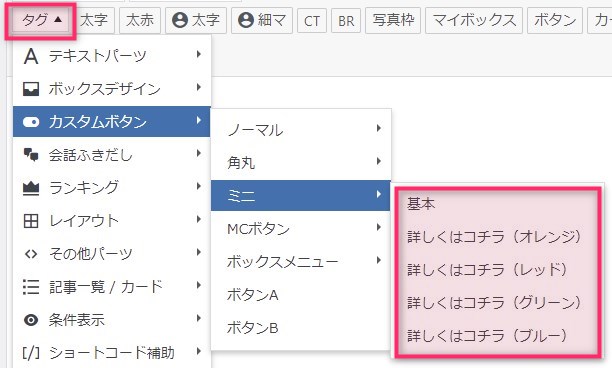
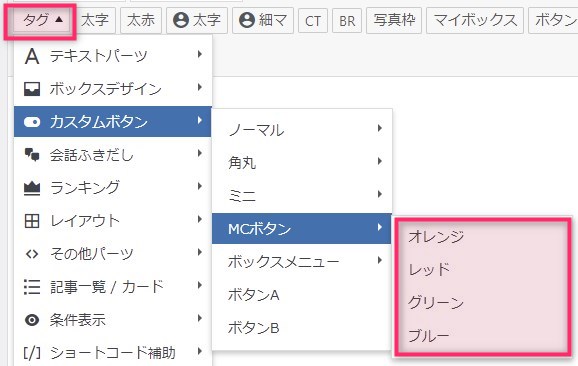
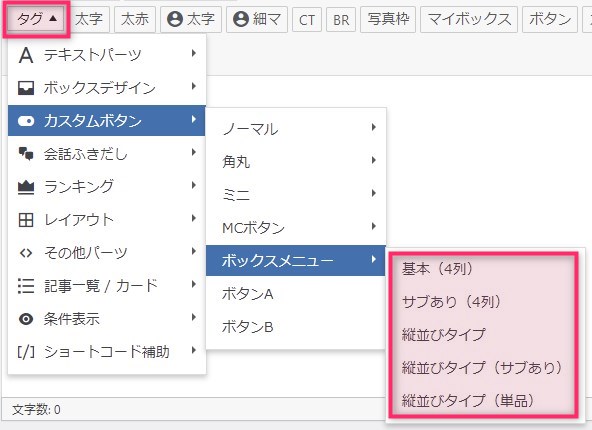
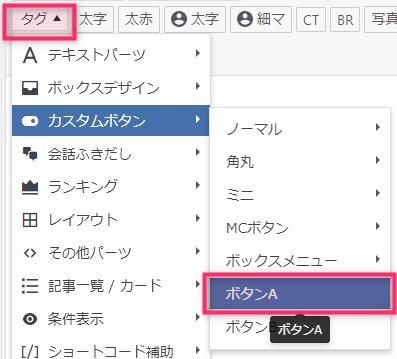
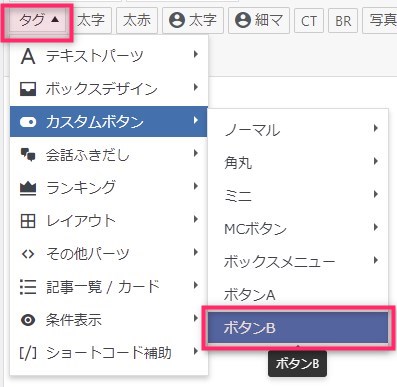
カスタムボタン
ノーマル
基本
詳しくはこちら(オレンジ)
詳しくはこちら(レッド)
詳しくはこちら(グリーン)
詳しくはこちら(ブルー)
お問合せ
もっと詳しく(オレンジ)
もっと詳しく(ピンク)
もっと詳しく(ブルー)
人気ランキング
ランキングはこちら
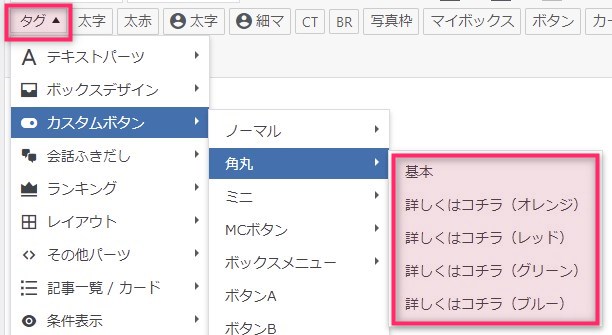
角丸
基本
詳しくはこちら(オレンジ)
詳しくはこちら(レッド)
詳しくはこちら(グリーン)
詳しくはこちら(ブルー)
ミニ
基本
ボタン
詳しくはコチラ(オレンジ)
詳しくはコチラ
詳しくはコチラ(レッド)
詳しくはコチラ
詳しくはコチラ(グリーン)
詳しくはコチラ
詳しくはコチラ(ブルー)
詳しくはコチラ
MCボタン
オレンジ
レッド
グリーン
ブルー
ボックスメニュー
基本(4列)
サブあり(4列)
縦並びタイプ
縦並びタイプ(サブあり)
縦並びタイプ(単品)
ボタンA
ボタンB
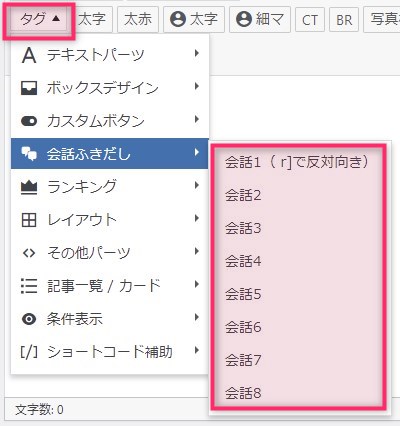
会話ふきだし

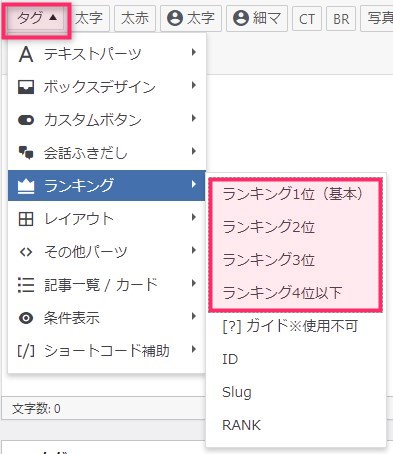
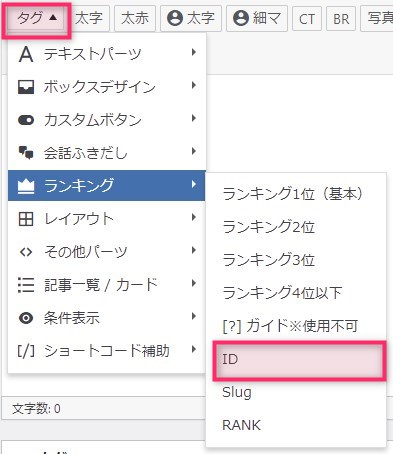
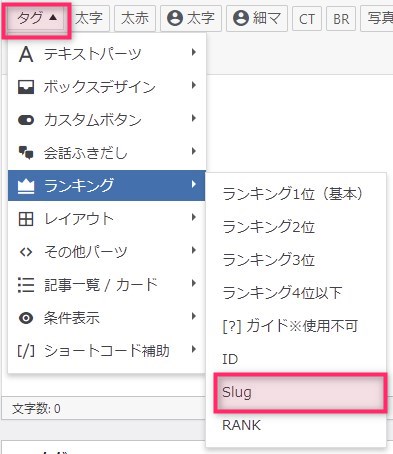
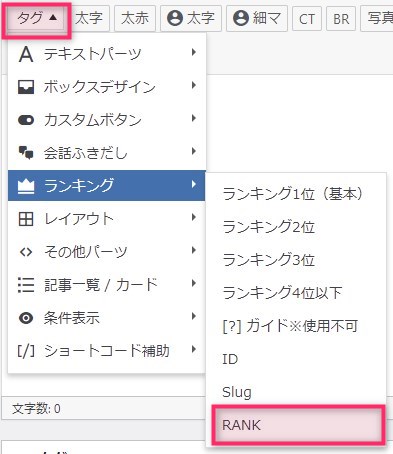
ランキング
ランキング1位(基本)~4位以下
ID
Slug
RANK
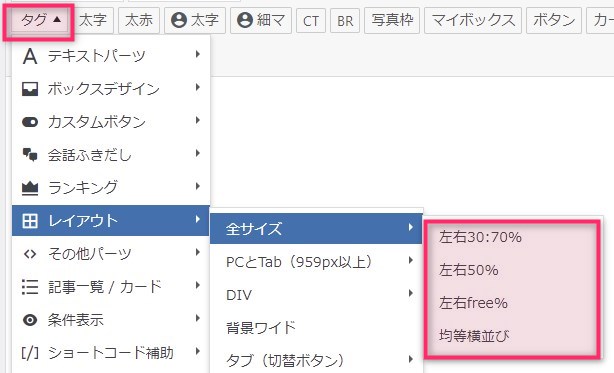
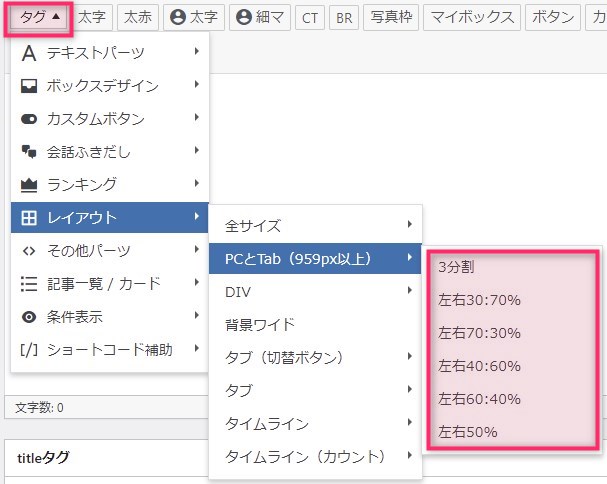
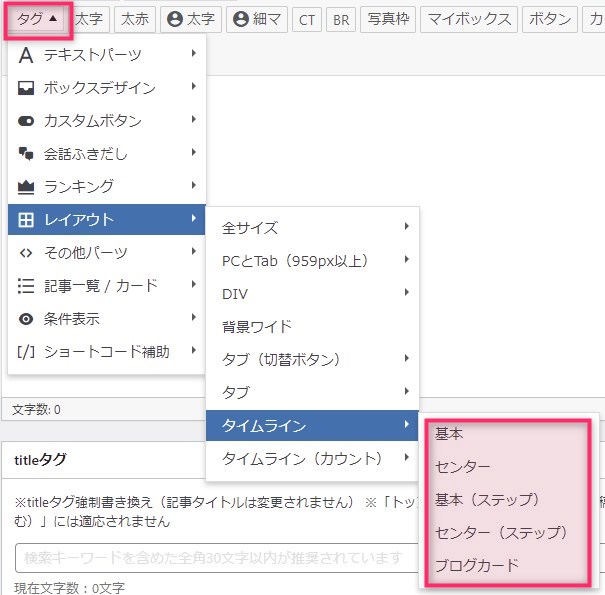
レイアウト
全サイズ
左右30:70%
左右50%
左右free%
均等横並び
PCとTab(959px以上)
3分割
左右30:70%
左右70:30%
左右40:60%
左右60:40%
左右50%
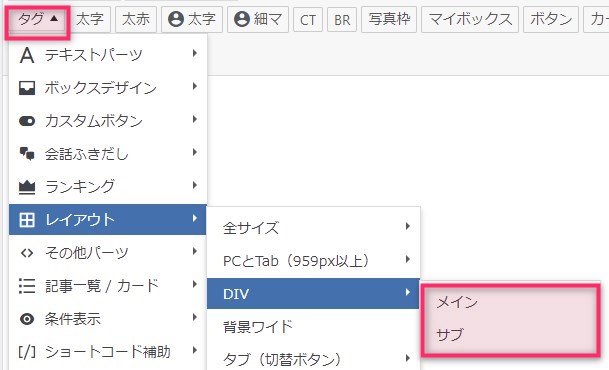
DIV
メイン
サブ
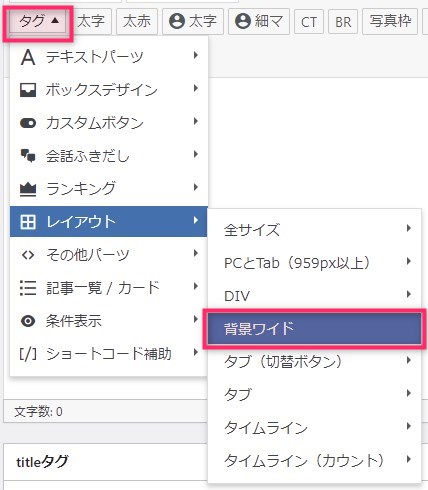
背景ワイド
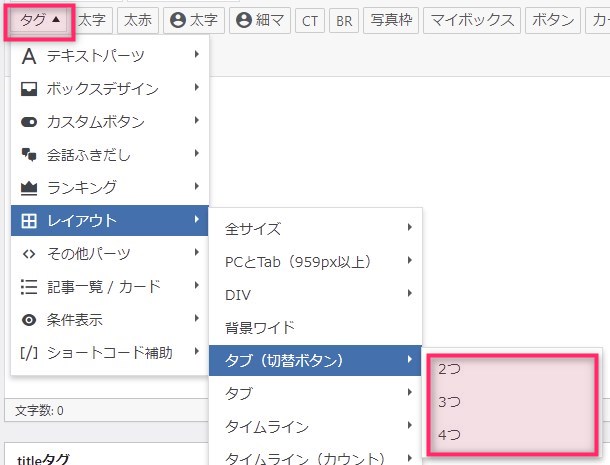
タブ(切替ボタン)
2つ
3つ
4つ
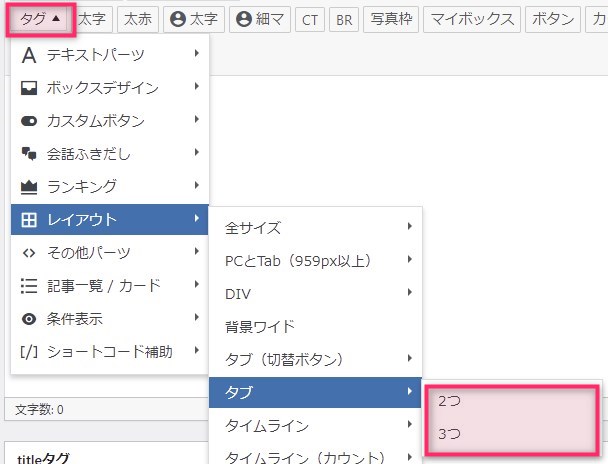
タブ
2つ
3つ
タイムライン
基本
センター
基本(ステップ)
センター(ステップ)
ブログカード
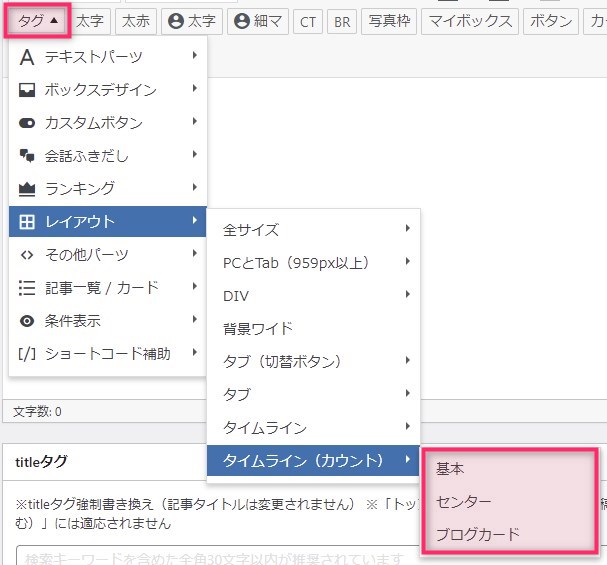
タイムライン(カウント)
基本
センター
ブログカード
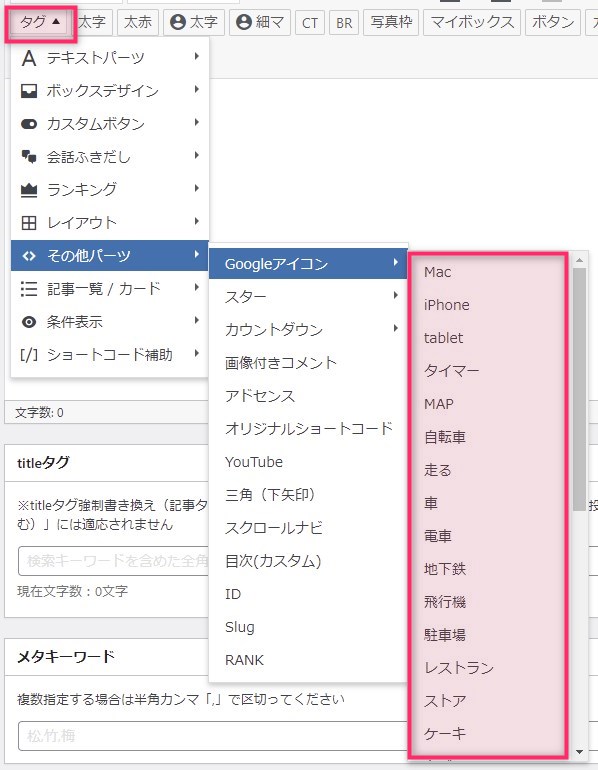
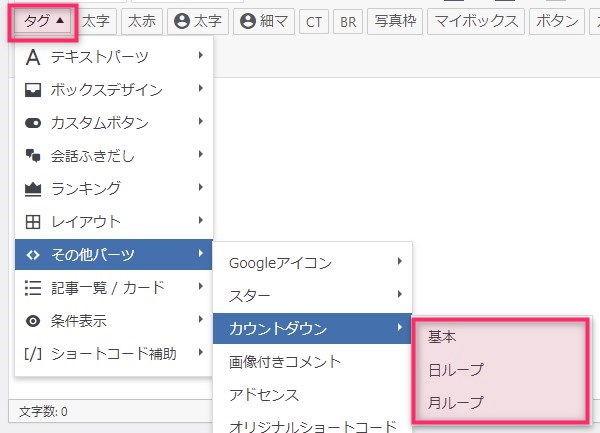
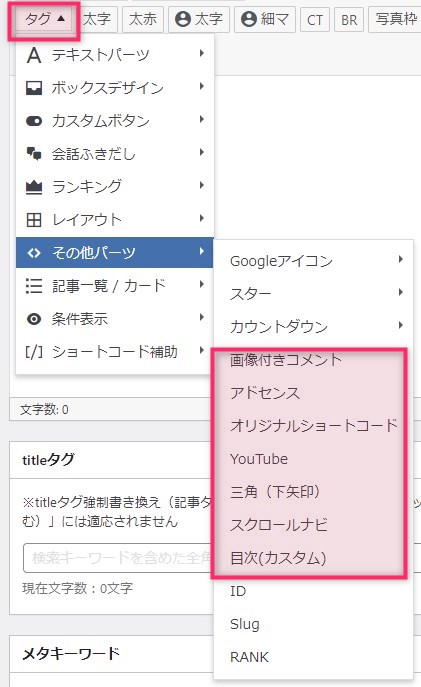
その他パーツ
Googleアイコン
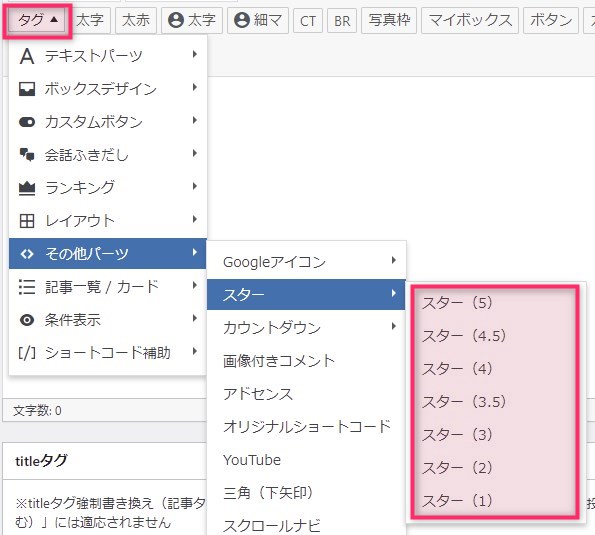
スター
カウントダウン
[st-countdown year="2021" month="12" day="31" time="00:00" show_timer="1" invert="0"]ここにテキスト[/st-countdown]
画像付きコメント
YouTube
三角(下矢印)
スクロールナビ
目次(カスタム)
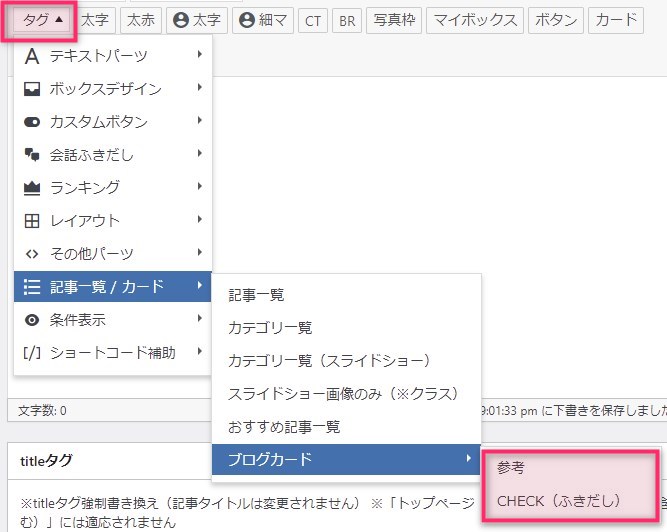
記事一覧/カード
ブログカード
参考
-

-
参考【Googleにインデックスされない!】4つの施策と唯一効果のあった方法はこれ!!
続きを見る
CHECK(ふきだし)
こちらもCHECK
-

-
【Googleにインデックスされない!】4つの施策と唯一効果のあった方法はこれ!!
続きを見る
↓ アフィンガーの公式ページはこちら ↓






















































タイトル
◯代男性