

ブロックエディタで作った表に画像を入れたいんだけど、どうやるんだろう。

クラシックエディタの方が便利なんだけど、先のことを考えるとブロックエディタに慣れておかないと・・。
ブロックエディタで表を作ろうとすると色々と戸惑うことがあるよね。
わかりやすく紹介するから心配しないでついてきてね。

WordPressがGutenbergというブロックエディタを装備してしばらく経ちますが、クラシックエディターを手放せない人って結構いますよね。
私もその一人です。
ブロックエディタに慣れるには使わないといけない!と考えて何度か挑戦してきましたが、これまでに3度挫折しています。
挫折する要因のひとつが、テーブルを使った表の装飾に制約が多いこと。
例えば、
- 表の罫線の太さやセルの色を変える
- セルを結合する
- セルの中に画像を入れる
- セルの中の文字をリスト表示する
このような事がとてもやりにくいんですよね。
もちろん、知識がある人ならCSSやHTMLを書き換えることで対応できてしまいますが、私のようにコーディングの知識が皆無の者にはどうにもできずに作業が停止してしまいます。
今回はブロックエディタでクラシックエディターと同様にテーブルを装飾する方法をご案内します。
この記事でのゴール
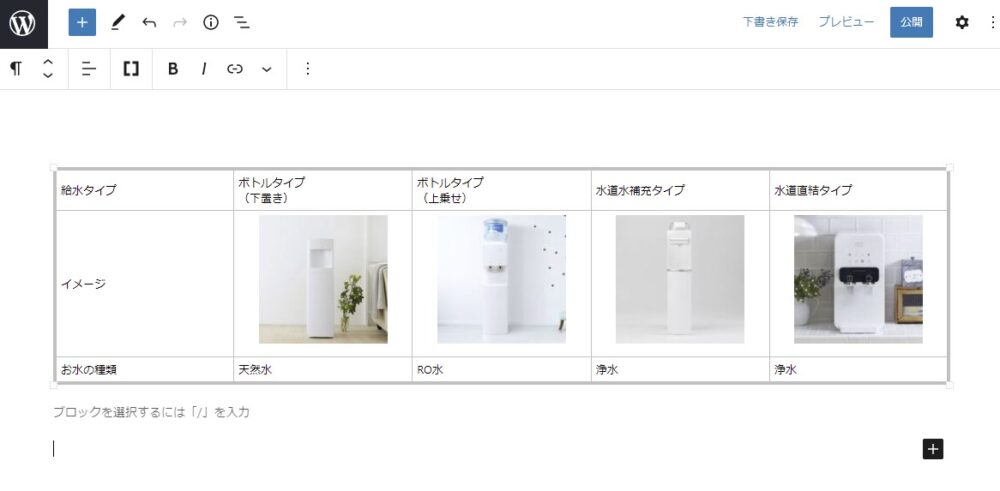
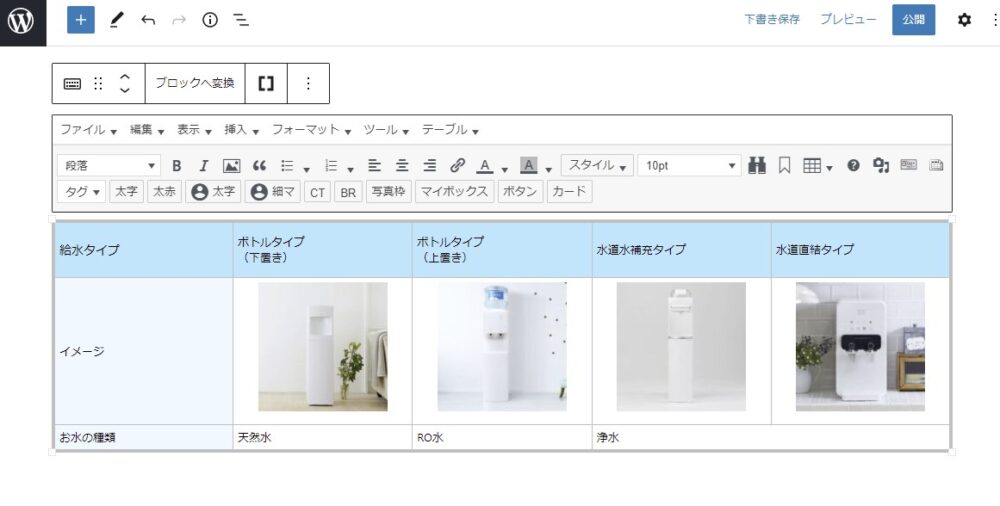
今回は、ブロックエディタを使ってこのようなテーブル(表)を作ってみたいと思います。
| 給水タイプ | ボトルタイプ (下置き) |
ボトルタイプ (上置き) |
水道水補充タイプ | 水道直結タイプ |
| イメージ |  |
 |
 |
 |
| お水の種類 | 天然水 | RO水 | 浄水 | |
必要なプラグイン
クラシックエディターを使っている人にはおなじみの『Advanced Editor Tools (旧名 TinyMCE Advanced)』というプラグインを使います。
インストールしていない場合ははじめに導入しておいてください。

テーブルブロックで作った場合
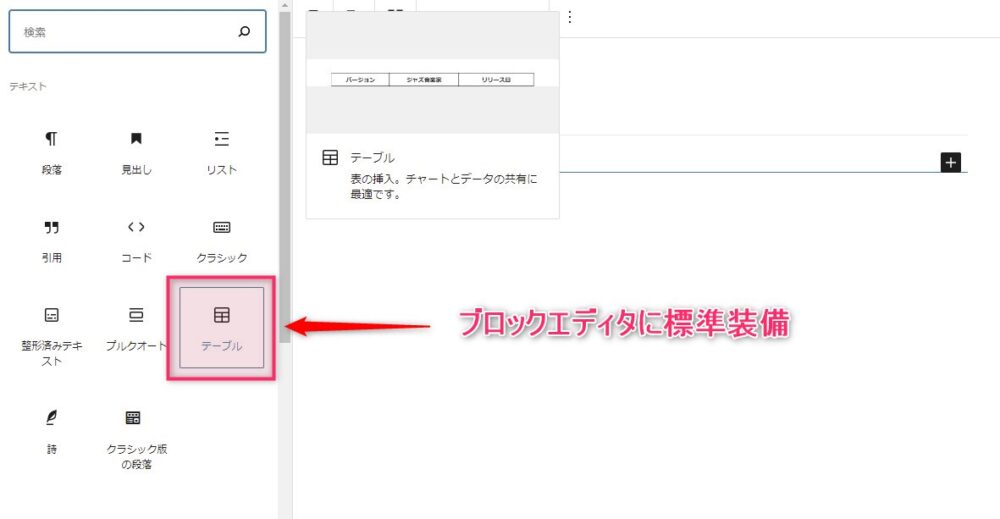
Gutenbergでテーブル(表)を作るときは、標準で備わっている『テーブルブロック』を使います。 このテーブルブロックを使って表を作り、セルに画像を入れてみましょう。
手順1:テーブルブロックを選択

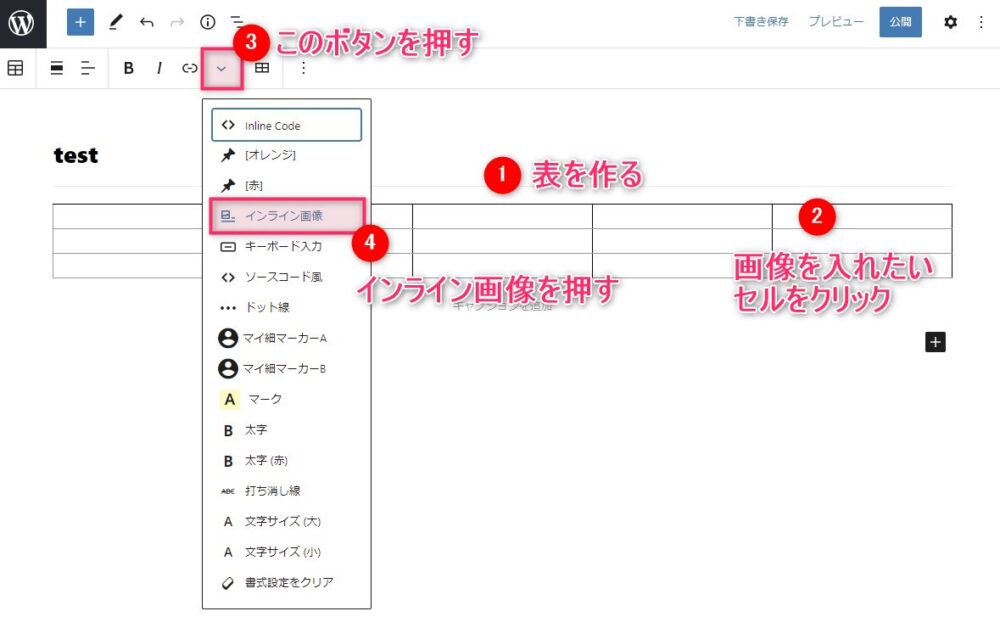
手順2:表を作る

- ❶ 5列×3行の表を作る
- ❷ 画像を入れたいセルをクリック
- ❸ ツールバーの中からこのアイコンを見つけて押す
- ❹ プルダウンメニューから『インライン画像』を見つけて押す
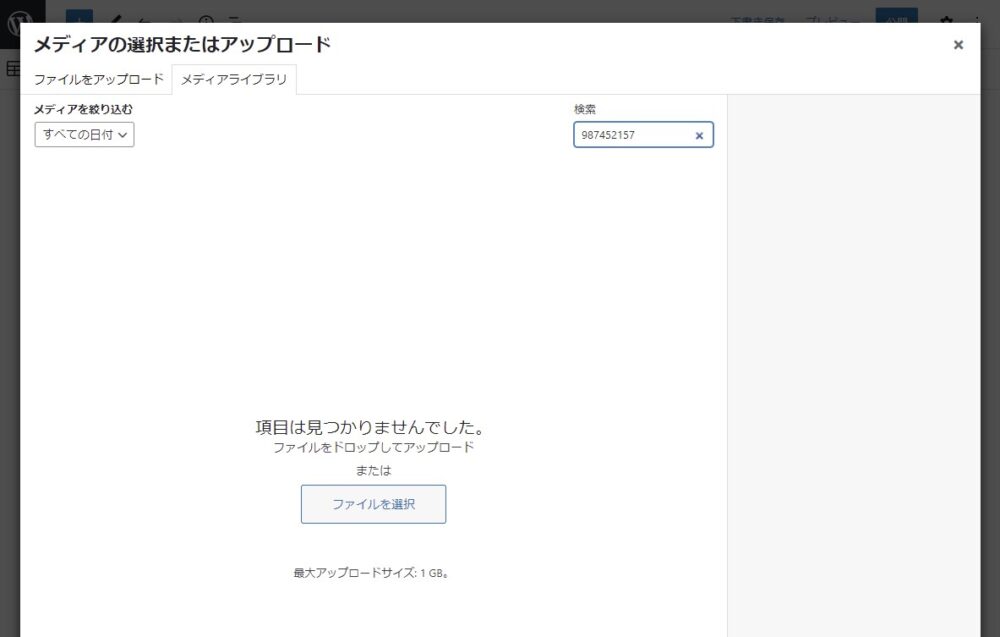
手順3:メディア選択の画面

見慣れたメディアの選択画面が現れますので、ここで画像を選択してください。
手順4:情報を入力
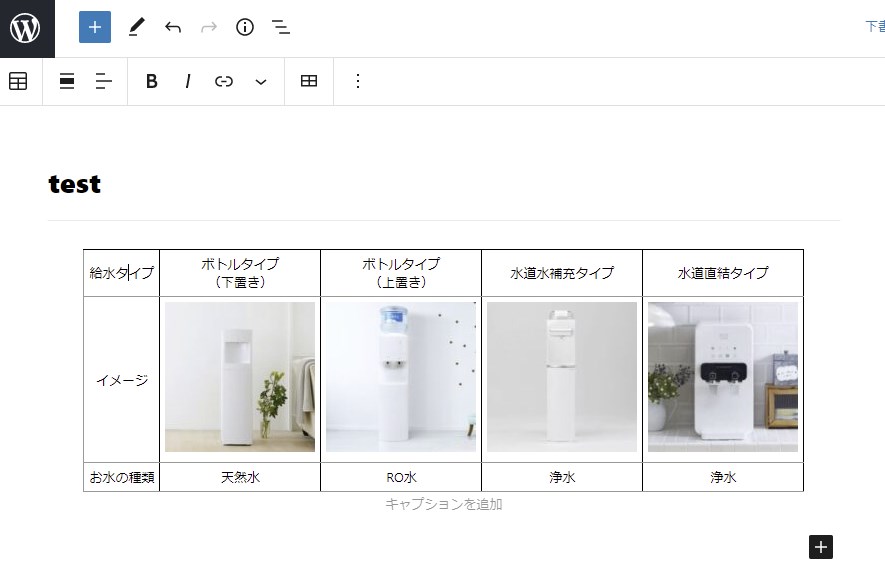
画像を入れ、文字を入れました。テーブルブロックでできることは現状ではここまでです。

ゴールとして考えている表とは異なりますが、とりあえず画像を入れることはできました。
この段階で不足している項目は次の5点です。
- ❶ 罫線の太さと色
- ❷ セルの色
- ❸ 個別の文字の寄せ方
- ❹ セルの結合
- ❺ 画像の影
これらを次のステップで解決していきます。
クラシックブロックで作った場合
Gutenberg の標準ブロックでは作れない表の装飾をクラシックブロックで作ります。
表をつくる
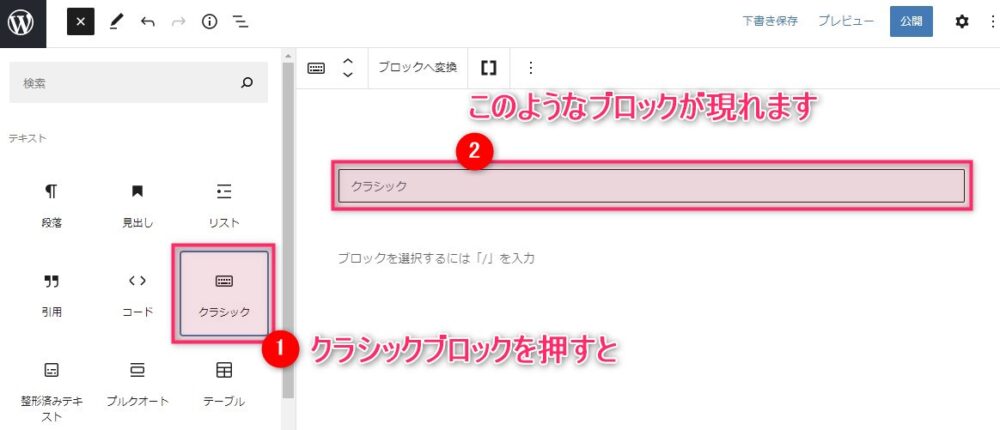
手順1:クラシックブロックを選択
ブロックリストの中からクラシックブロックを選択すると、画面に下記のようなブロックが現れます。

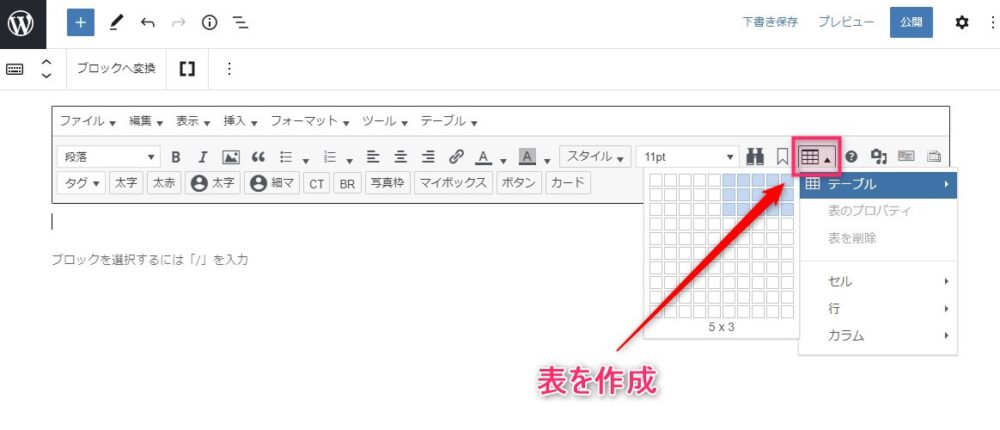
手順2:クラシックブロックで表を作成
手順1で現れたブロックを押すと、クラシックエディター風のメニューが開きます。ここで表を作っていきます。ここでの手順はクラシックエディターと全く同じです。

テーブルアイコンを押し、5列×3行の表を作成します。
手順3:表に画像を入れる
作った表に画像を入れていきます。

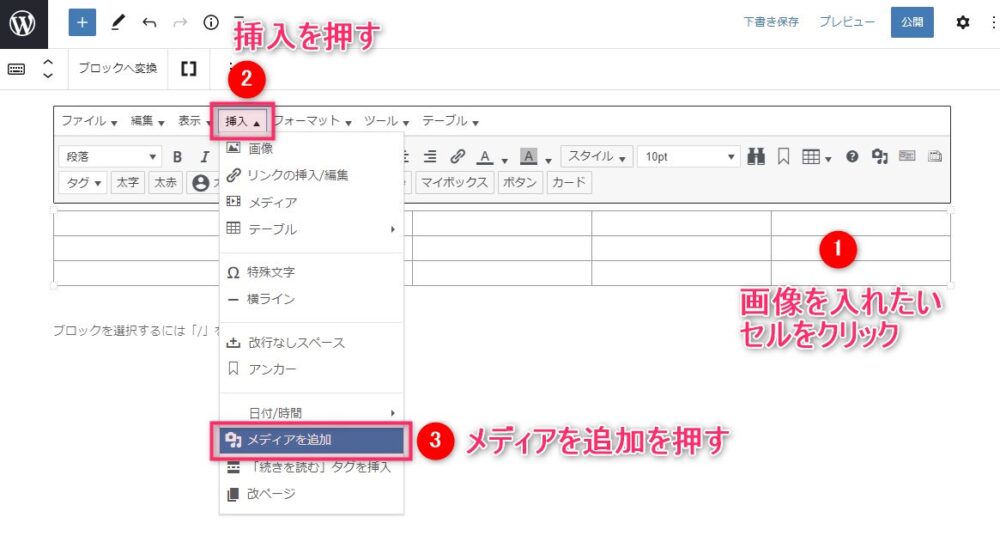
- ❶ 画像を入れたいセルをクリック
- ❷ 挿入を押す
- ❸ プルダウンメニューから『メディアを追加』を押す
この流れで画像を入れていきます。

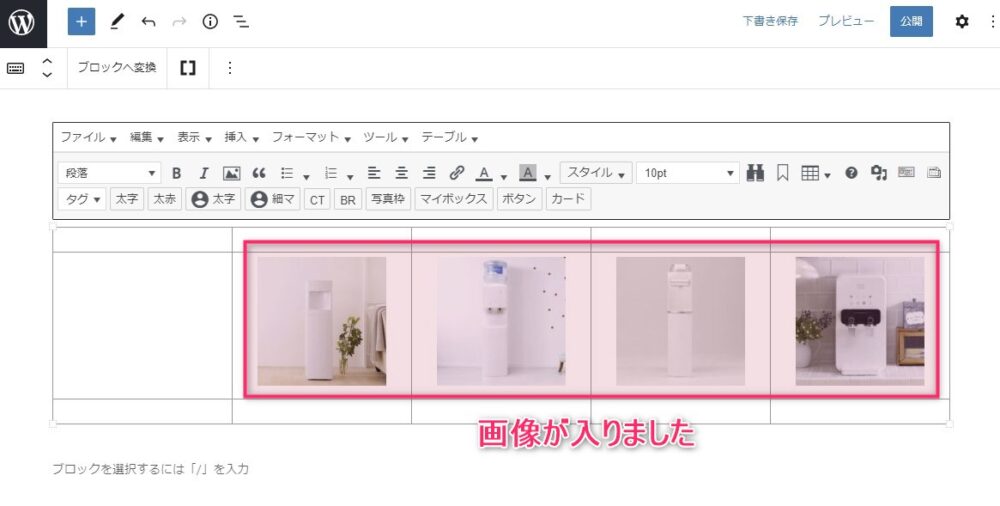
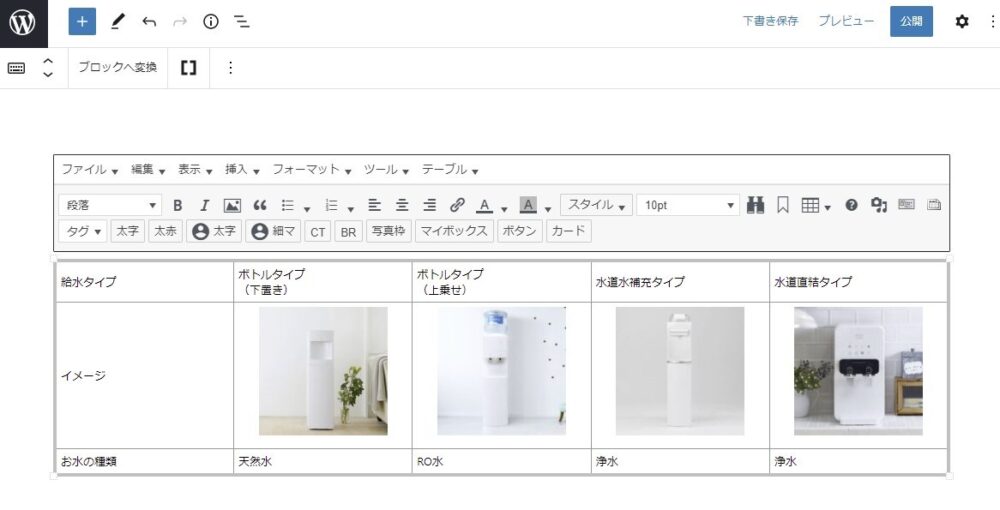
画像が入りました。
表を装飾する
ここからは作った表を装飾していきます。クラシックブロックを使うことで、旧エディタと同じように装飾をしていくことができます。
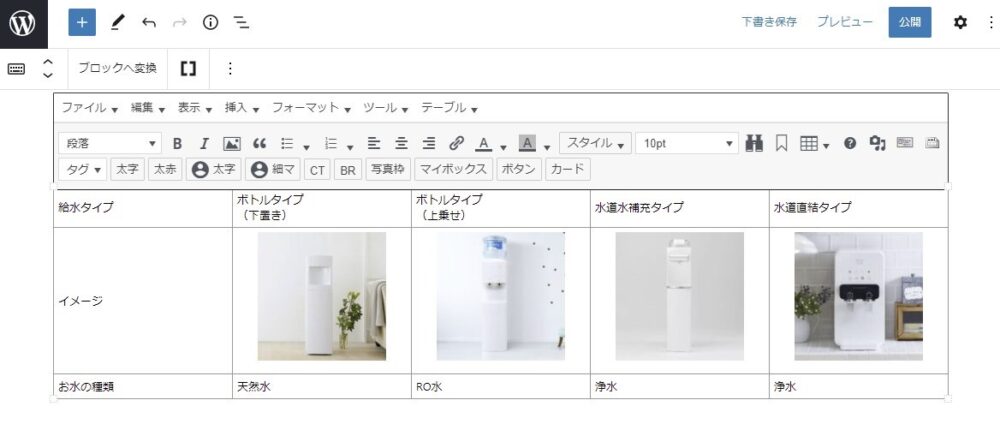
手順1:文字を入力する
文字を入力します。

手順2:輪郭線の太さと色を変える

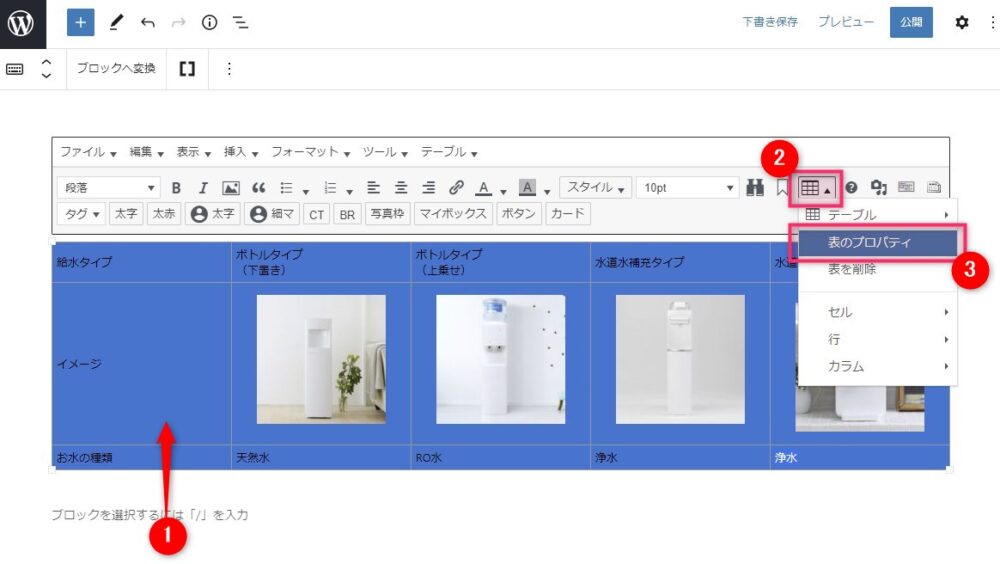
- ❶ 表をドラッグして全選択
- ❷ テーブルボタンを押す
- ❸ 表のプロパティを押す

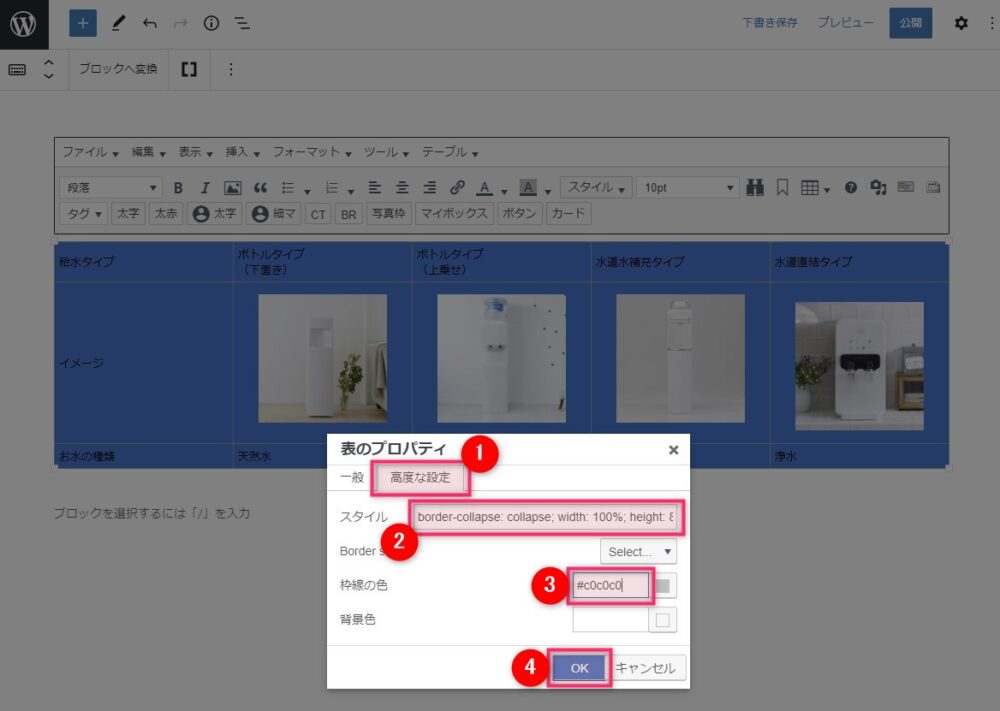
- ❶ 高度な設定を押す
- ❷ スタイル蘭の末尾に『border: 4px solid;』と入力
- ❸ 色コードを入力
- ❹ OK

表の輪郭線が太くなり、色もグレーに変わりました。
手順3:表の中にある罫線の太さと色を変える

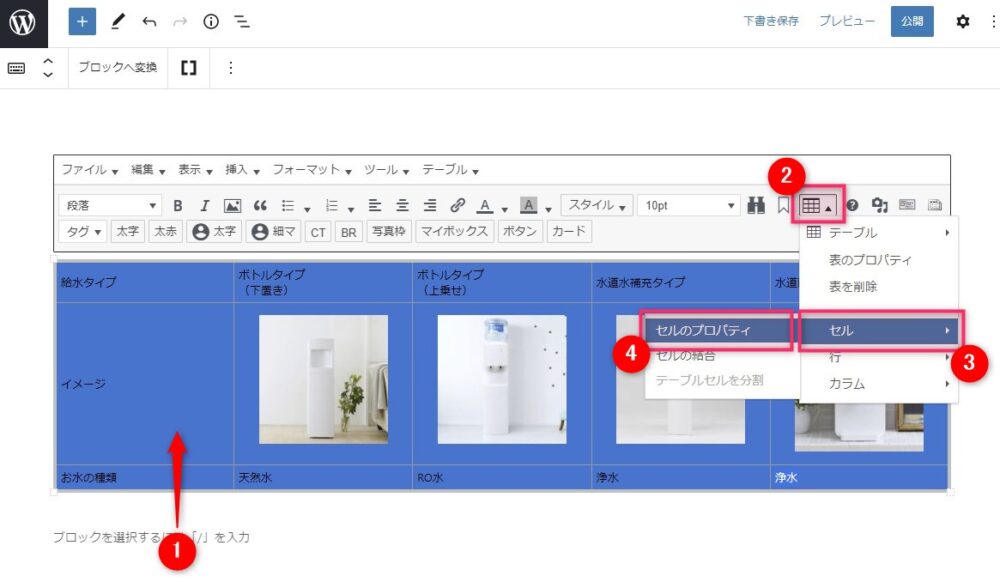
- ❶ 表をドラッグして全選択
- ❷ テーブルアイコンを押す
- ❸ セルを選択
- ❹ セルのプロパティを押す

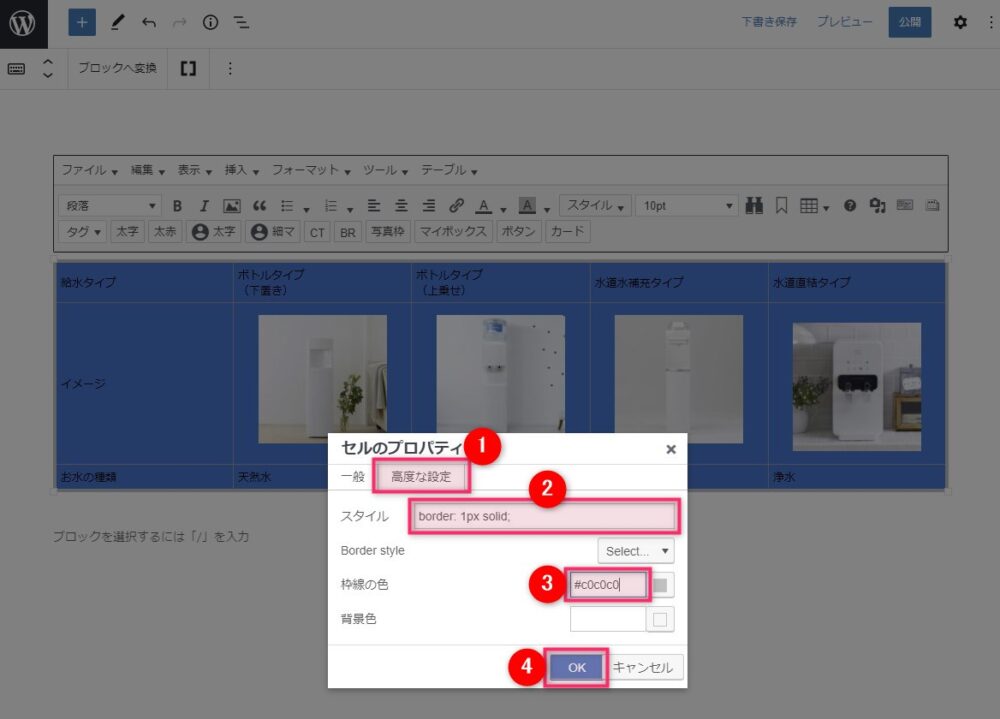
- ❶ 高度な設定を押す
- ❷ スタイルの欄に『border: 1px solid;』と入力
- ❸ 色コードを入力
- ❹ OK

これで罫線の太さと色の設定ができました。
つぎはセルの色を変えていきます。
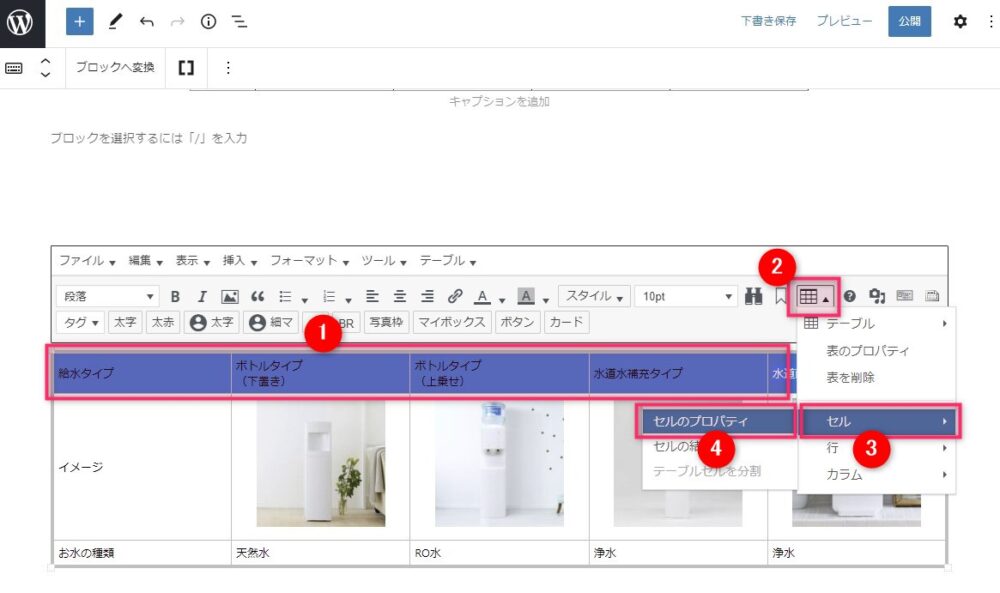
セルの色を変更する

- ❶ 色を付けたいセルをドラッグして選択
- ❷ テーブルを押す
- ❸ セルを選択
- ❹ セルのプロパティを選択

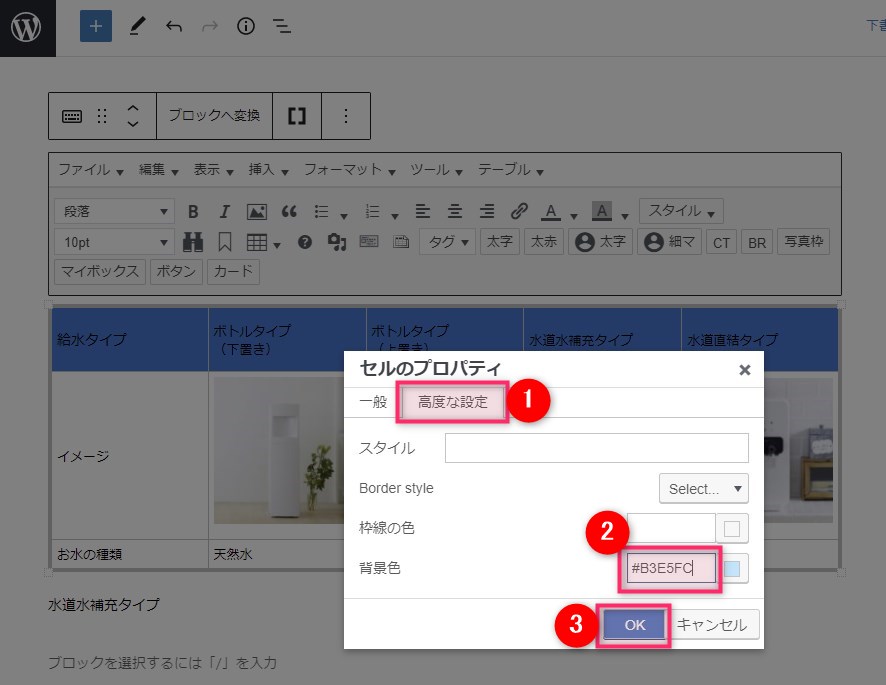
- ❶ 高度な設定を押す
- ❷ 背景色の色を入力する
- ❸ OK

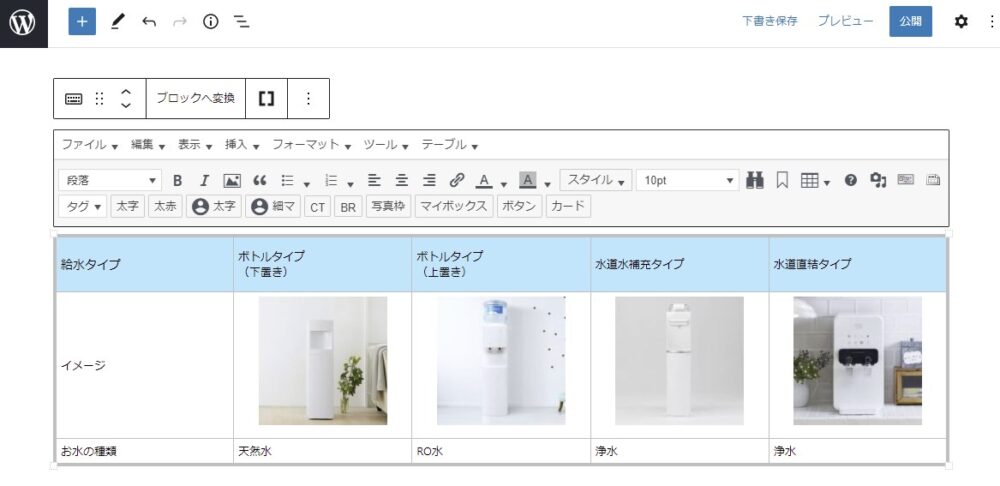
セルに色が付きました。
同様に縦にも別の色を付けます。

このようになりました。
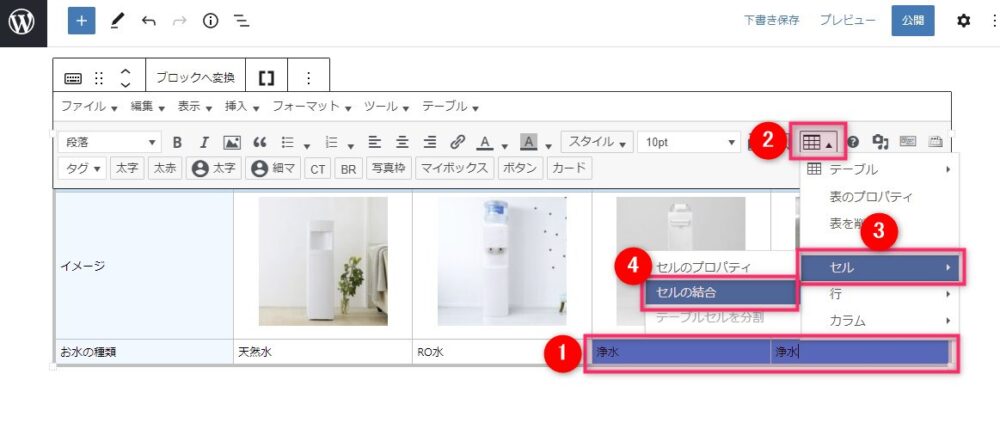
セルを結合する
つぎにセルを結合します。

- ❶ 結合したいセルをドラッグして選択
- ❷ テーブルボタンを押す
- ❸ セルを押す
- ❹ セルの結合を押す
これでセルが結合しました。

文字配置と画像に影をつける

文字を中央揃えにし、一部のセルを黄色に変更しました。
画像に影を付ける方法はこちらの記事をご確認ください。
これで完成です。
| 給水タイプ | ボトルタイプ (下置き) |
ボトルタイプ (上置き) |
水道水補充タイプ | 水道直結タイプ |
| イメージ |  |
 |
 |
 |
| お水の種類 | 天然水 | RO水 | 浄水 | |
『 Gutenberg の表に画像を入れる』のまとめ
Gutenberg のブロックエディタは直感的な操作ができて便利なエディタです。
今後のWordpressはこのエディタに置き替えられます。
現段階では完全にクラシックエディターの機能を引き継いでいるわけではありませんが、日々進化しているブロックエディターなので、近いうちに完全互換となる日が来ることと思います。
ブロックエディターでしかできない操作や便利な機能もどんどん増えています。
今回ご紹介したテーブルの装飾も、ここまで作れるのならクラシックエディターにこだわることも無いように思います。
ブロックエディターを避けている人も、これからの進化に期待してブロックエディターにシフトしてみてはいかがでしょうか。
