ワードプレスでは記事内に貼られた外部リンクは、デフォルトで同じウィンドウで開く設定になっています。
リンクを開くたびにブラウザで「戻る」を押す操作は地味に面倒です。
また、リンク先からさらに別のリンクを開いたときに、再び元のページに戻るのは簡単ではありません。
サイトからの離脱にも直結してしまいます。
そこで、外部リンクを自動的に別ウィンドウで開くようにできるプラグイン「WP External Links」を導入しました。
今回インストールするプラグインはこちらです。
「WP External Links」プラグインのインストール
Step1:
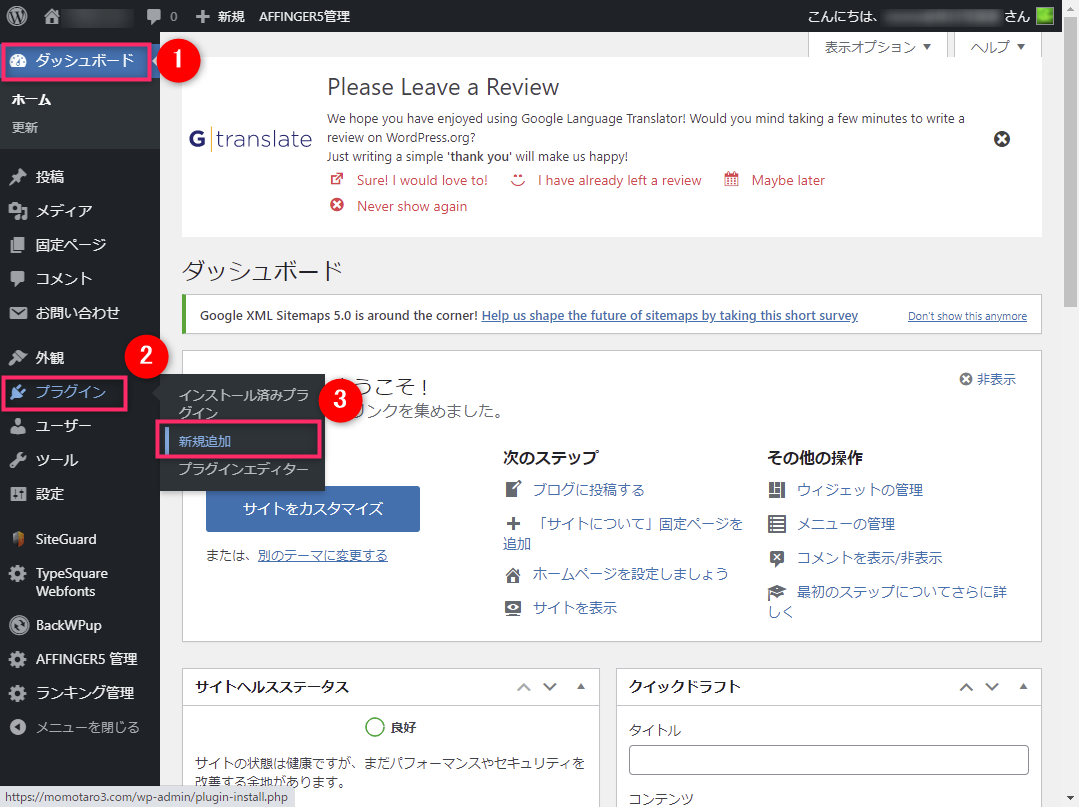
ワードプレスのダッシュボードを開きます。
①「ダッシュボード」 > ②「プラグイン」 > ③「新規追加」
Step2:
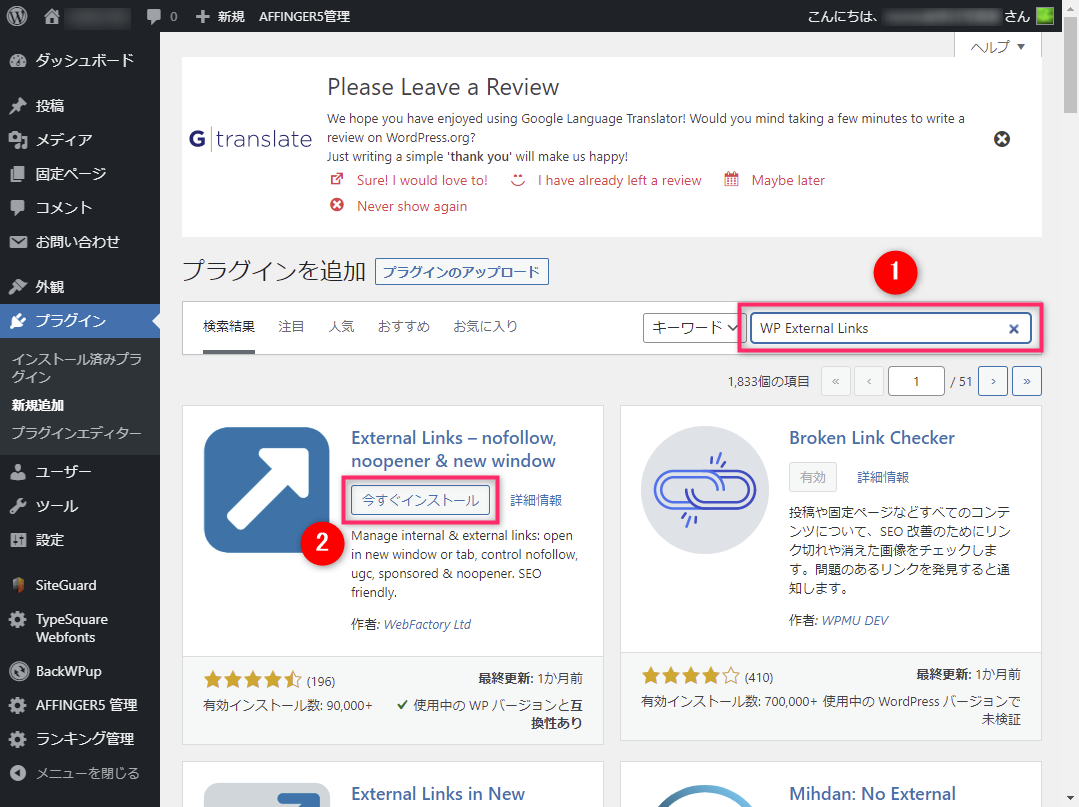
プラグインを検索します。
①「WP External Links」を入力 > ②「今すぐインストール」を押す
Step3:
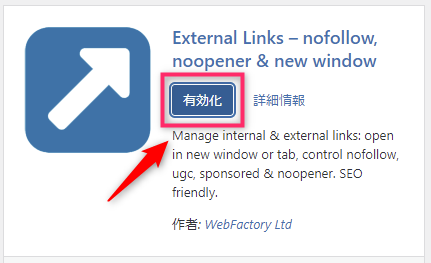
「有効化」を押します。
これでプラグインのインストールは完了です。
次に「WP External Links」の設定を行います。
「WP External Links」プラグインの設定
「WP External Links」の設定を行います。
ワードプレスのダッシュボードの画面を開きます。
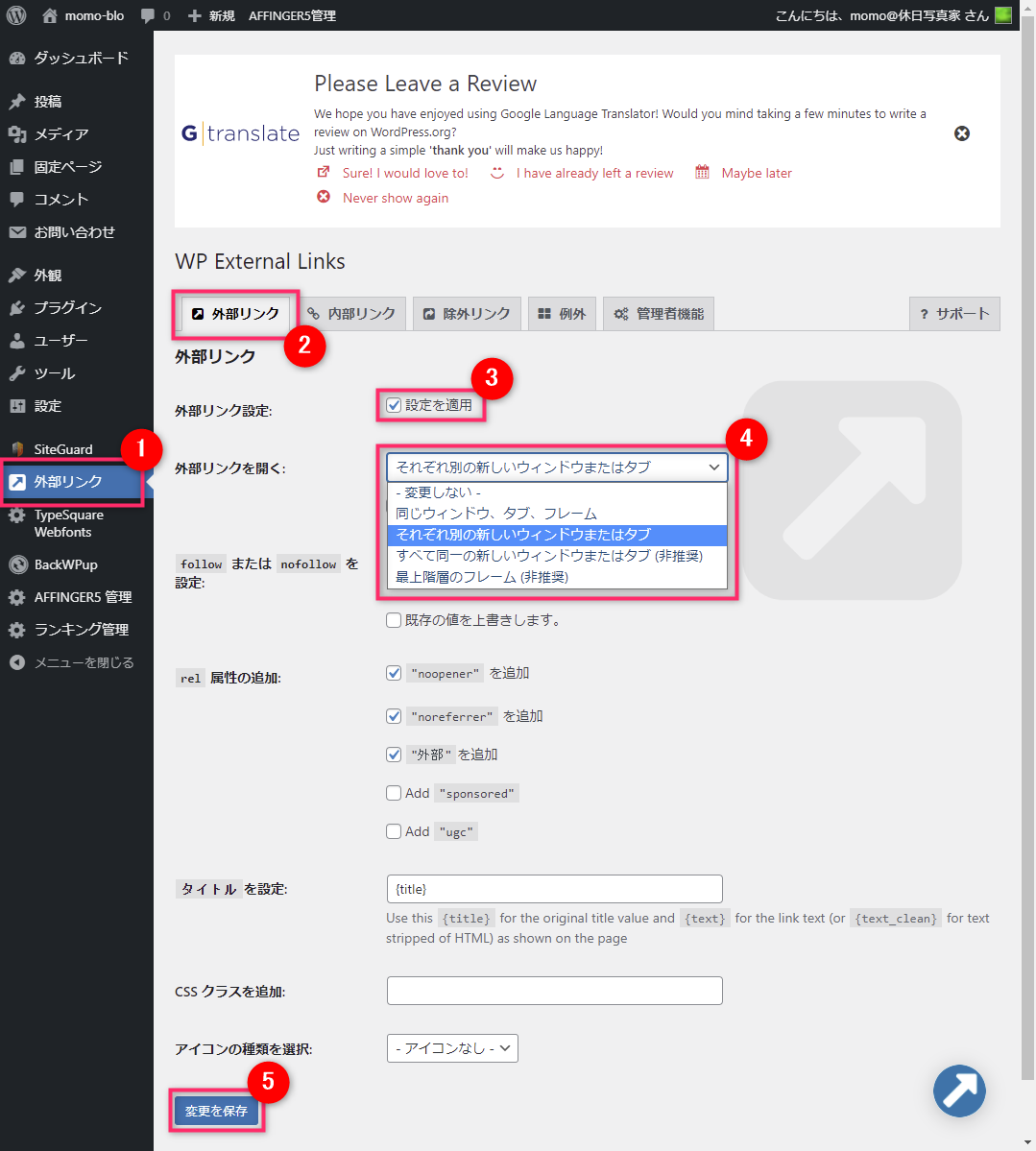
- メニュー内の「外部リンク」
- 「外部リンク」タブ
- 「設定を適用」にチェック
- プルダウンリストから「それぞれ別の新しイウィンドウまたはタブ」を選択
- 「変更を保存」
これで設定は完了です。
インストール以降は、記事内に貼られた外部リンクは強制的に別ウィンドウで開きます。
また、過去の記事内の外部リンクも自動的に別タブで開くようになります。
同じように、内部リンクの設定もこちらの設定画面から変更することができますので必要に応じて設定を行ってください。
おまけの設定
外部リンクの文字列にちょっとしたアイコンを追加することができます。
このようなものです。
設定は凄く簡単。
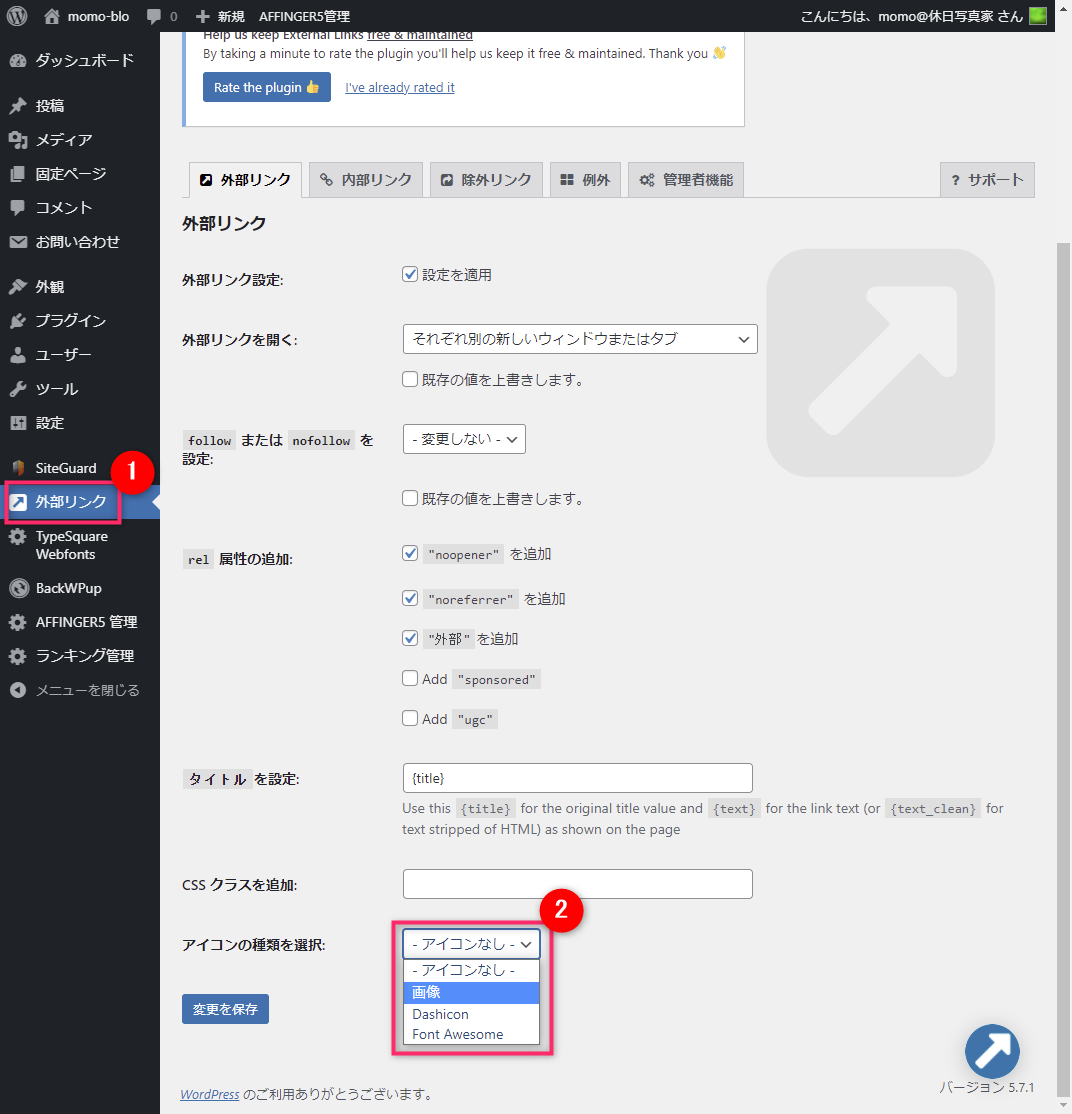
「ダッシュボード」 > 「外部リンク」と進みます。
- 「外部リンク」
- 「アイコンの種類を選択」から「画像」を選択
好きなアイコンとアイコンを表示する位置を決めて、「変更を保存」します。
これで完了です。
まとめ
「WP External Links」をインストールすることで、過去のリンクにも設定を自動的に適用してくれます。
ほんの些細な設定ですが、サイトの利便性や離脱防止を考えるととても大切なことです。
面倒な設定は不要で、一括で設定を行うことができるのでおすすめです。