ウェブサイトをはじめるにあたり、前準備としていくつかの行程があります。
■前準備のための5つの手順
今回は、前準備の最終段階として
⑤ ワードプレスにテーマをインストールする
手順についてご紹介します。
アフィンガー5のインストール手順
今回は、ワードプレスのテーマとしてアフィンガー5をインストールしていきます。
手順は次の通りです。
- アフィンガー5の購入
- アフィンガー5のインストール
- Classic editorプラグインのインストール
- パーマリンクの設定
アフィンガー5のインストール
任意の場所にダウンロードしたZipファイルの保存場所をあらかじめ確認しておきます。
ワードプレスの画面
ワードプレス画面の左上にあるURLにマウスをあてると、プルダウンメニューが現れます。
その中の一番上にあるダッシュボードを押してください。
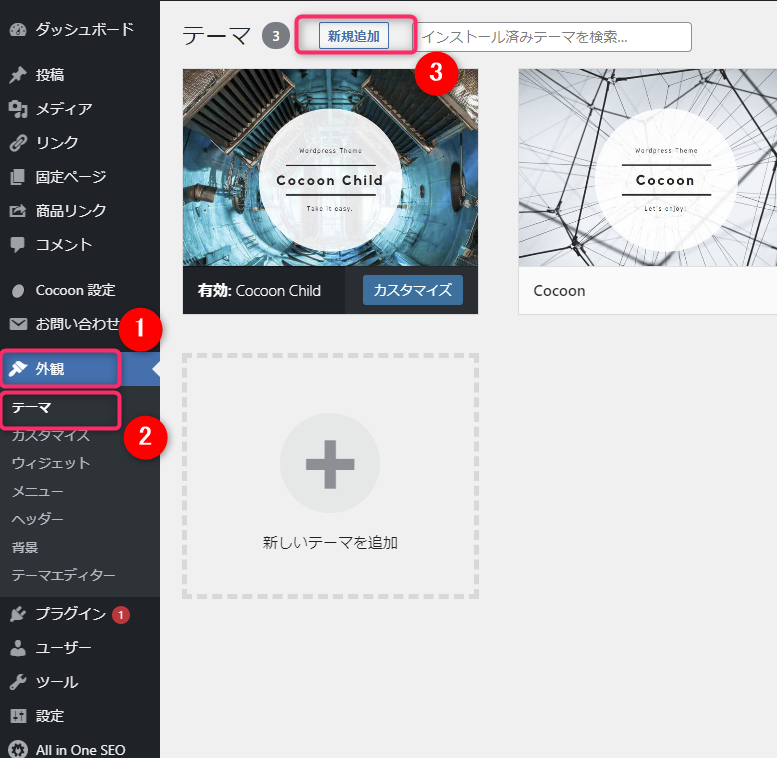
①外観 > ②テーマ > ③新規追加とすすんでください。
アフィンガー5をインストール
つづいて、
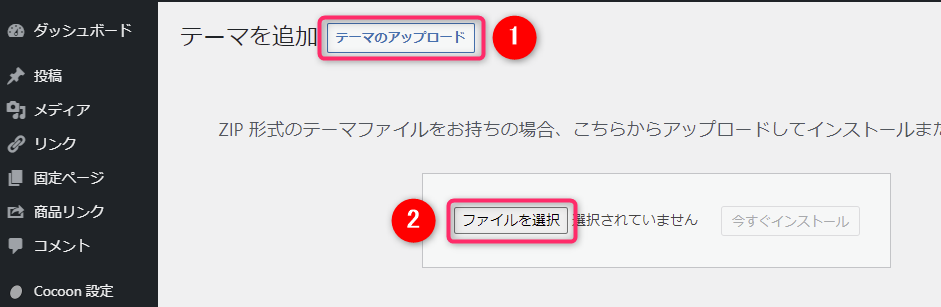
①テーマのアップロード > ②ファイルを選択と進みます。
ダウンロードしたZipファイルを選択
親テーマをインストール
親テーマと子テーマをそれぞれインストールする必要があります。
最初は親テーマからです。
ここで、先ほどダウンロードしたZipファイルを指定します。
ポイント
Zipファイルは解凍せず、そのまま指定してください。
注意ポイント
もしも、このようなエラー表示が出てしまったら
- packageをインストールできませんでした。テーマにstyle.cssスタイルシートがありません。
- テーマのインストールに失敗しました。
ダウンロードしたZipファイルを右クリック
解凍 > ここに解凍 > ファイル圧縮の確認ではいを押して、ファイルを解凍。
その後に直接解凍したファイルを指定してインストールをすすめる。
「wing_af5_dl」を選択します(ダブルクリックまたは右下の開くボタン)
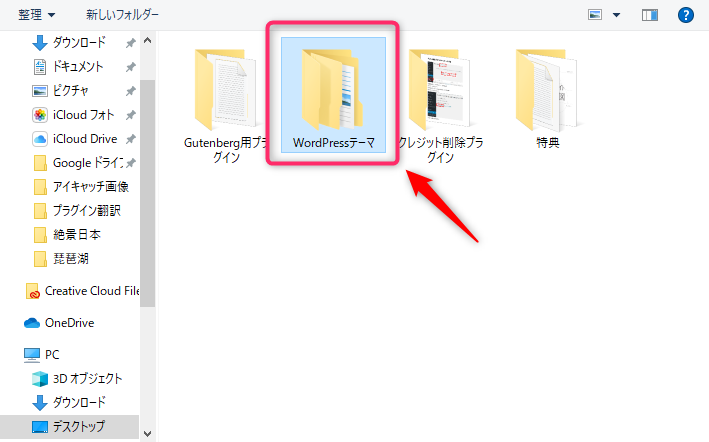
「WordPressテーマ」を選択します(ダブルクリックまたは右下の開くボタン)
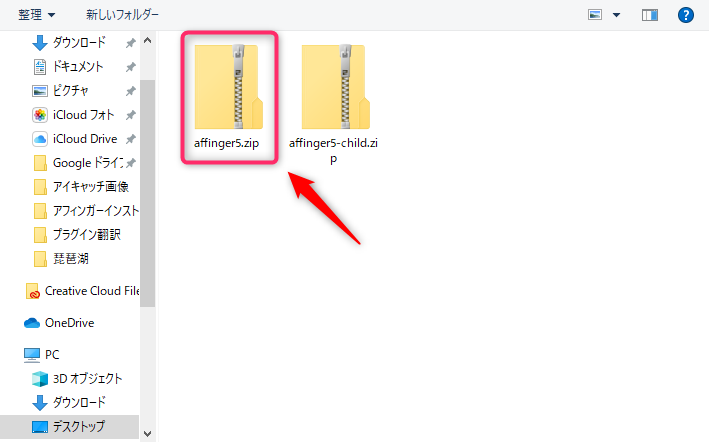
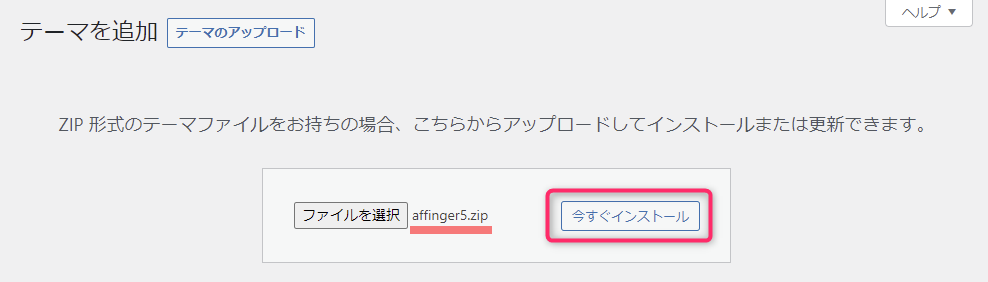
「affinger5.zip」を選択します(ダブルクリックまたは右下の開くボタン)
今すぐインストールを押します
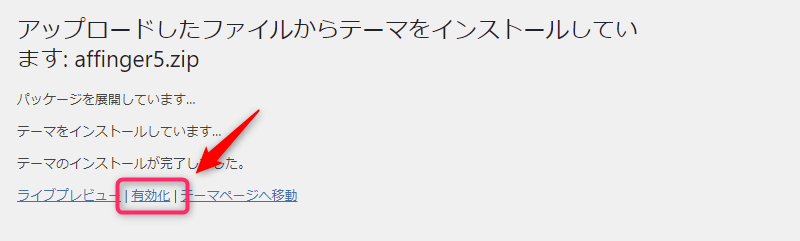
インストールが成功するとこの画面になりますので有効化ボタンを押します
こちらの画面に切り替わり、親テーマのインストールは完了です。
この画面が出たら親テーマのインストールは完了です。
つづいて、同じように子テーマのインストールを行います。
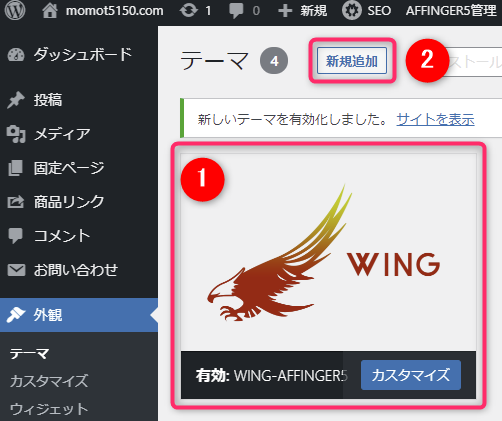
画面上の新規追加を押します。
こんどは子テーマをインストールするので、先ほどの手順でこちらのファイルを選択してください。
インストールが終了したら同じように有効化ボタンを押して完了です。
インストールが終了すると、このような画面になります。
ふたつのテーマが見えていたらインストールは無事終了です。
Classic editorプラグインのインストール
2021年4月時点で、アフィンガー5はClassic editorの使用を推奨しています。
こちらのプラグインをインストールしていきます。
※詳細ページ
パーマリンクの設定
パーマリンクは最初に設定しておきたい項目です。
こちらの記事でご紹介しています。
※詳細ページ