
記事の中で使う画像の大きさには限度があります。
とりあえず全体像がわかる縮小画像を記事に貼っておいて、クリックして別ページで拡大表示する。
このような設定をしている人は多いですよね。
閲覧者に別ページの拡大画像まで見てもらったとして、
また記事ページに戻ってもらえるなんてことはあまり期待しない方が良いかもしれません。
考えるまでもなくユーザビリティが悪いですよね。
そんな時、
記事内でクリックするだけで、その場で拡大表示ができれば閲覧者にとても便利に見てもらえます。
例えばこんな感じ!
150×150のサムネイル画像
300×200の中画像
今回は、インストールするだけでこのようなポップアップができてしまう便利なプラグイン『EasyFancyBox』をご紹介します。
Easy FancyBoxの特徴
今回インストールするプラグインはこちら、『EasyFancyBox』です。
『EasyFancyBox』の特徴はつぎの4つです。
- 画像をページ内でポップアップ表示することができる
- 設定不要!インストールするだけですぐ使える
- 既存の記事にも自動的に適用される
- ユーザビリティが向上することでSEO対策にもなる
Easy FancyBoxのインストール
それでは『EasyFancyBox』のインストールをしていきましょう。
ワードプレスのダッシュボードを開いてください。
- 画面左側の『プラグイン』を押す
- 『新規追加』を押す
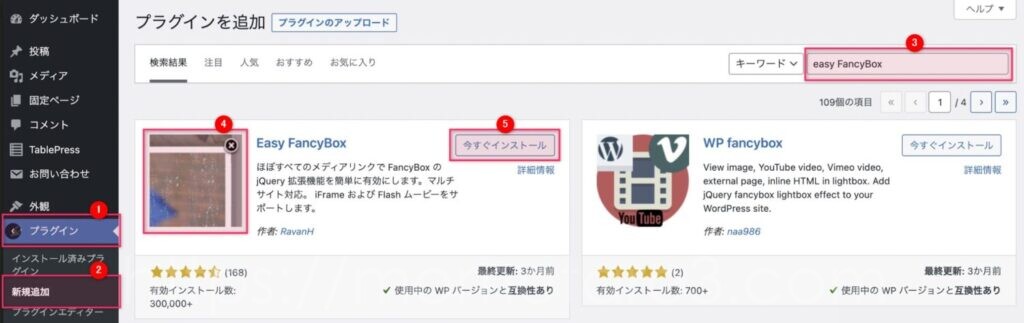
- 『EasyFancyBox』を検索
- このアイコンが検索されたことを確認
- 『今すぐインストール』を押す
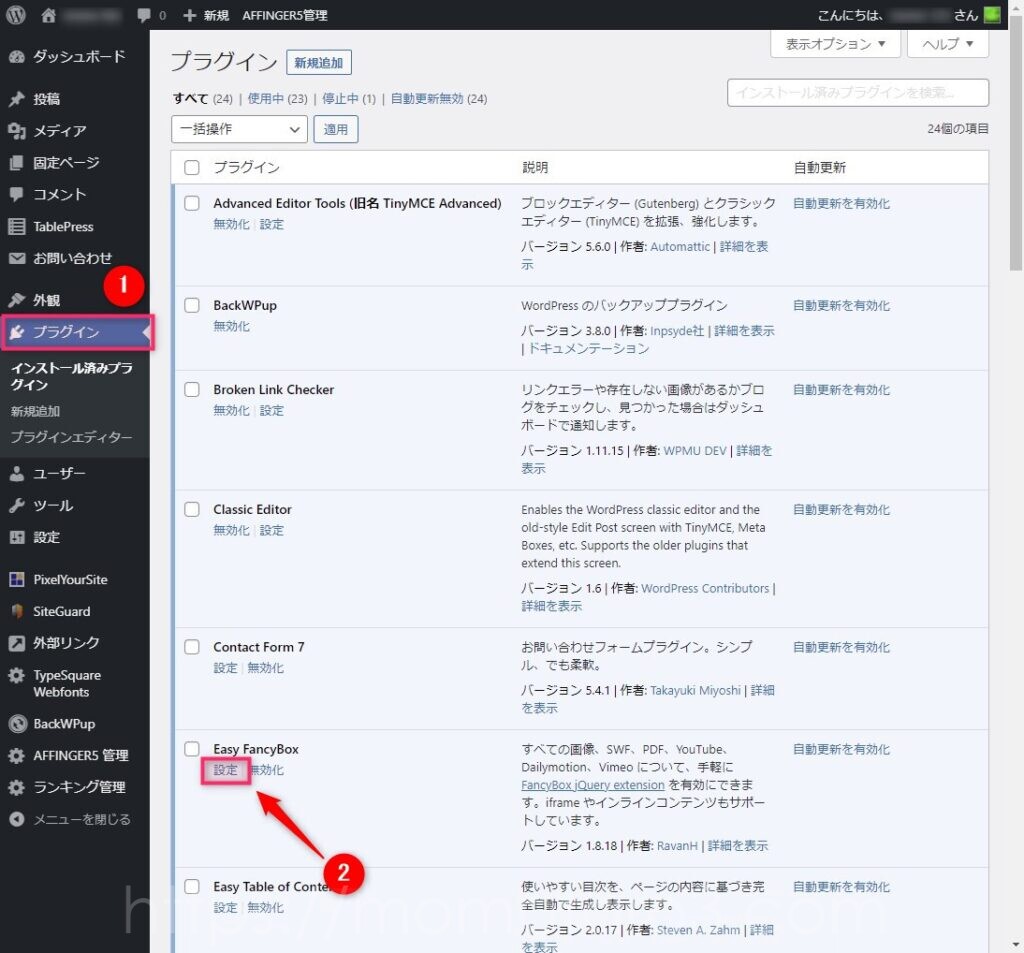
インストールが終わったら、『有効化』を押して完了させます。
これで『EasyFancyBox』が自動的に機能してくれます。
試しに、いくつかの記事にある画像を押してみてください。
ポップアップができていれば成功です。
画像挿入時の設定
これまで、画像を記事に追加する際には、『メディアを追加』の画面上で
リンク先を『カスタムURL』にし、ファイルのURLをコピペしていましたが、
これからは、リンク先を『メディアファイル』にしておくだけで勝手にポップアップ機能が働いてくれますので画像挿入時の手間も省けます。
| いままで | これから |
 |
 |
拡大画像のリンク先をコピペする手間が無くなりました。
Easy FancyBoxのカスタマイズ
インストールしたままでも十分に便利な『EasyFancyBox』ですが、カスタマイズをすることでもっと便利に使う事ができます。
ここからのカスタマイズについては、別記事『カスタマイズ編』でご紹介します。
まとめ
Webページでは文字だけではなく、画像を使う事で記事の内容が飛躍的にわかりやすくなります。
でも、記事内で扱える画像のサイズには限りがあるため、どうしても別のページで拡大画像を表示するなど、記事から一時的に離れてしまうことがあります。
別タブ・別ページで開いた拡大画像から元の記事に戻るには、閲覧者にタブを切り替えてもらったり、ブラウザの『戻る』の操作を強いる事になり、ページからの離脱につながってしまう恐れがあります。
読んでもらっている記事の中でポップアップで拡大表示ができる『EasyFancyBox』を導入することで、ページからの離脱を最小限に抑える事ができます。
シンプルで地味にも思えるこの機能ですが、実はユーザビリティを上げるうえでとても有効な機能であることがわかります。
本記事を参考に『EasyFancyBox』の導入を検討いただければ嬉しいです。