
Webサイトをはじめるにあたり、前準備としていくつかの行程があります。
- ドメインを取得する
- レンタルサーバーを契約する
- レンタルサーバーにドメインを登録する
- レンタルサーバーにワードプレスをインストールする
- ワードプレスにテーマをインストールする ←今回はこちら
今回は、前準備の最終段階として
『⑤ ワードプレスにテーマをインストールする』
こちらの手順についてご紹介します。
関連:【WordPress】ドメインの取得とドメインの設定を初心者にもわかりやすく整理!
アフィンガー5 導入の流れ
今回は、ワードプレスのテーマとしてアフィンガー5をインストールしていきます。
流れは次の通りです。
- アフィンガー5の購入
- アフィンガー5のインストール
- Classic editorのインストール
- パーマリンクの設定
アフィンガー5の購入
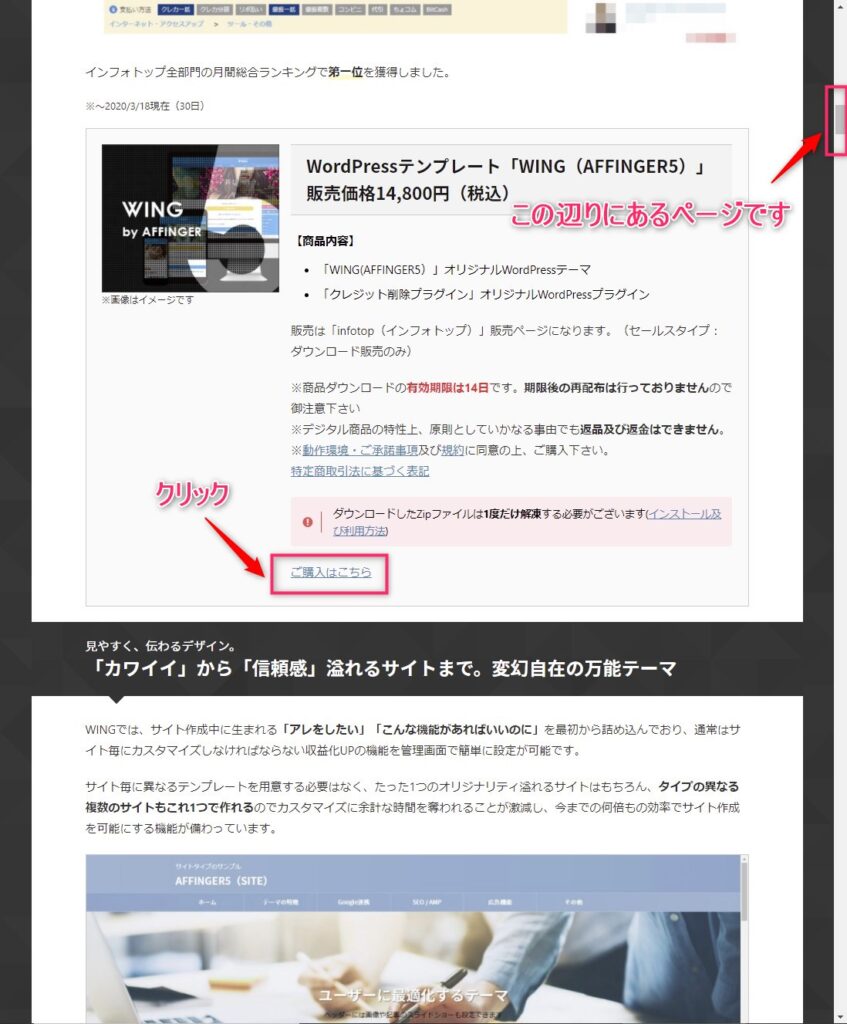
アフィンガー5の購入手続きはこちらをクリック
WordPressテーマ 「WING(AFFINGER5)」
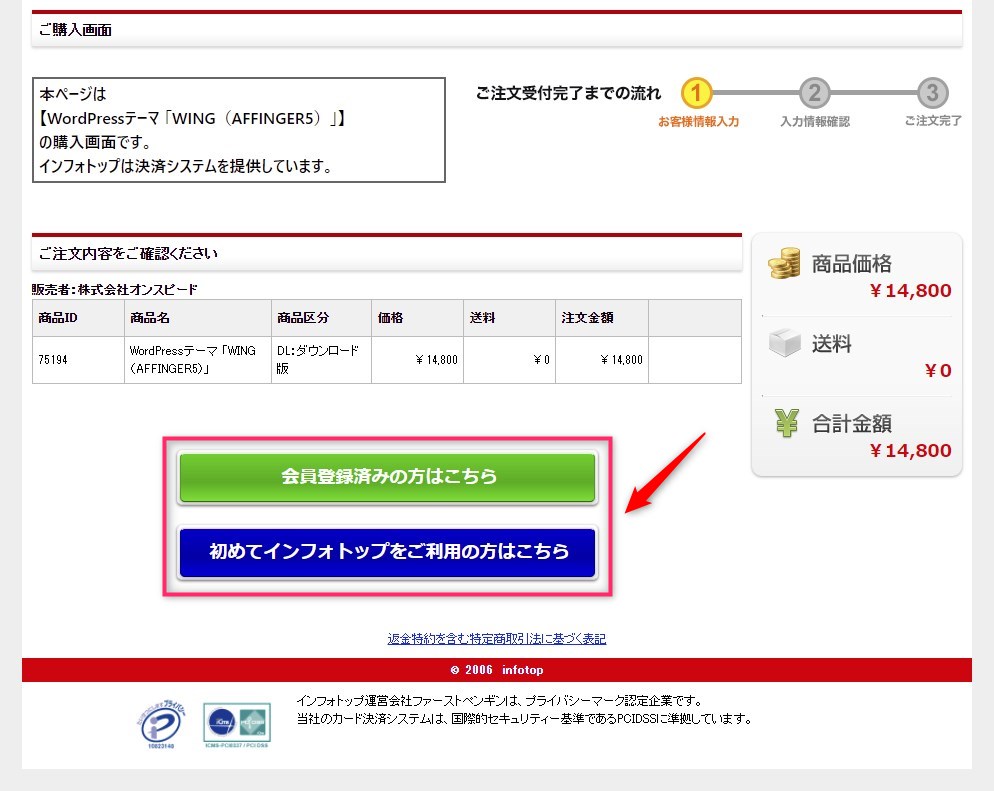
インフォトップの会員の場合は緑のボタン。非会員の場合は青いボタンで手続きをすすめてください。
アフィンガー5のダウンロードとインストール
ダウンロードしたZipファイルは解凍はせずにそのまま使います。
テーマには『親テーマ』と『子テーマ』の2種類あり、『親テーマ』を先に、ふたつともインストールしていきます。
ダウンロードする
step
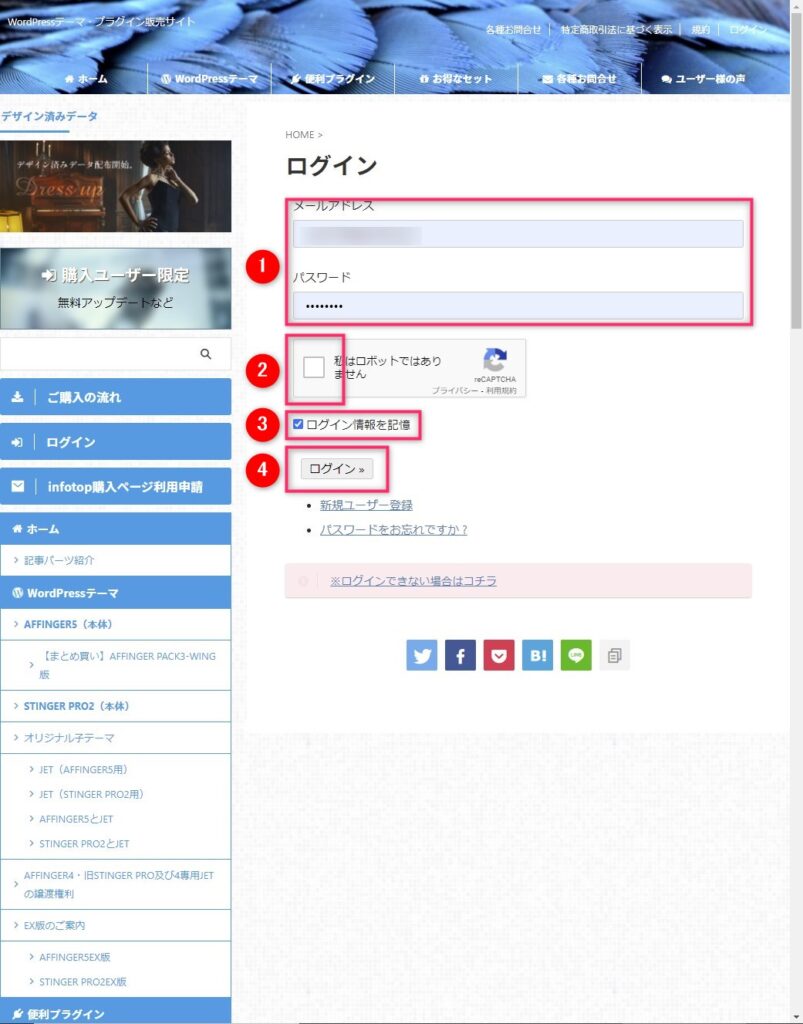
1公式サイトにログイン
公式サイトにログインします。
- 登録したメールアドレスとパスワードを入力
- ロボットではないにチェック
- ログイン情報を記録にチェック
- 『ログイン』を押す
step
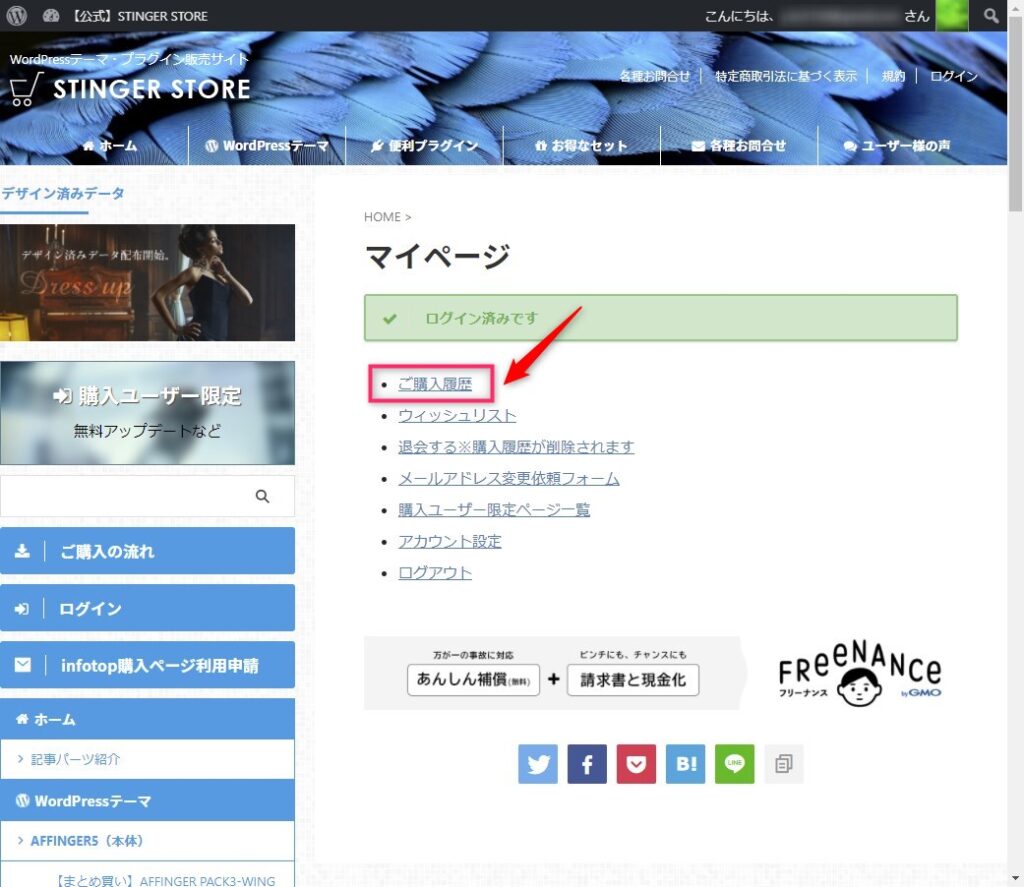
2マイページ画面
『ご購入履歴』を押します。
step
3ダウンロード画面
こちらのアイコンを押して、任意の場所にダウンロードしてください。
親テーマのインストール
ダウンロードが終わったらインストールに入ります。
ワードプレスの画面を開いてください。
step
1ダッシュボード
ワードプレス画面の左上にあるサイト名にマウスをあてるとプルダウンメニューが現れます。
その中の一番上にある『ダッシュボード』を押してください。
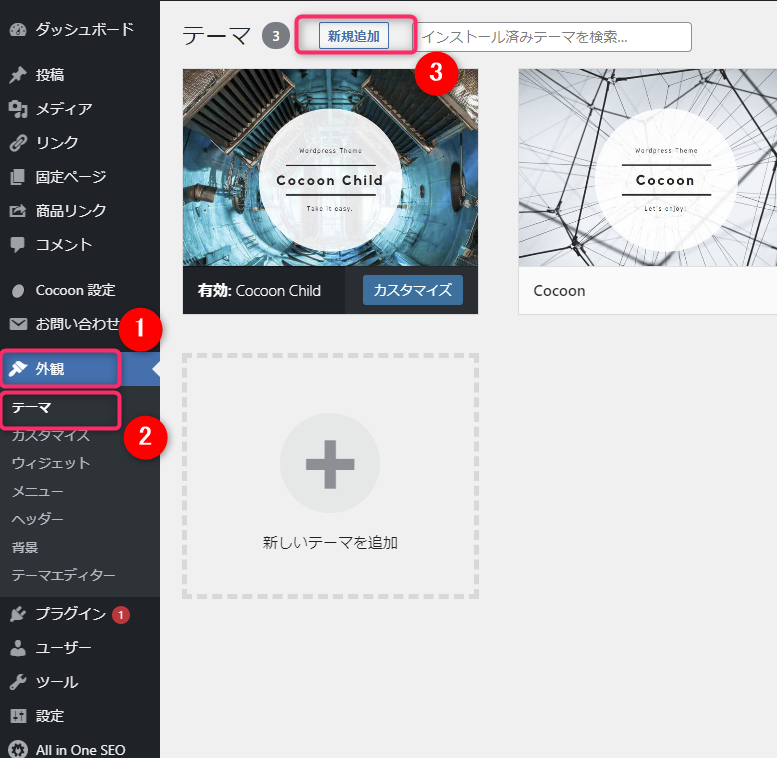
ダッシュボードのメニューが現れたら
- 『外観』を押す
- 『テーマ』を押す
- 『新規追加』を押す
step
2ダウンロードしたZipファイルを選択
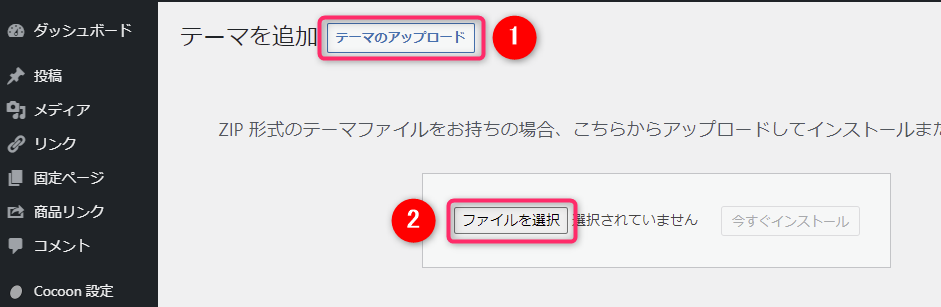
先ほどダウンロードしたZipファイルを選択します。
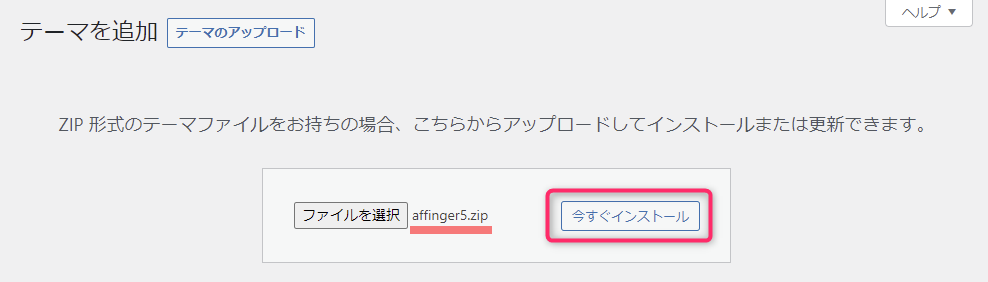
- 『テーマのアップロード』を押し
- 『ファイルを選択』でダウンロードしたファイルを指定
注意ポイント
もしも次のようなエラー表示が出てしまったら。
- packageをインストールできませんでした。テーマにstyle.cssスタイルシートがありません。
- テーマのインストールに失敗しました。
ダウンロードしたZipファイルを右クリック
解凍 > ここに解凍 > ファイル圧縮の確認で『はい』を押してファイルを解凍。
その後に直接解凍したファイルを指定するとインストールがはじまります。
step
3親テーマをインストール
テーマのインストールの際、アフィンガー5に関わらず、『親テーマ』と『子テーマ』の両方をインストールする必要があります。
最初は親テーマ、次に子テーマの順番になります。
先ほどダウンロードしたZipファイルを指定します。
Zipファイルは解凍せずにそのまま指定してください。
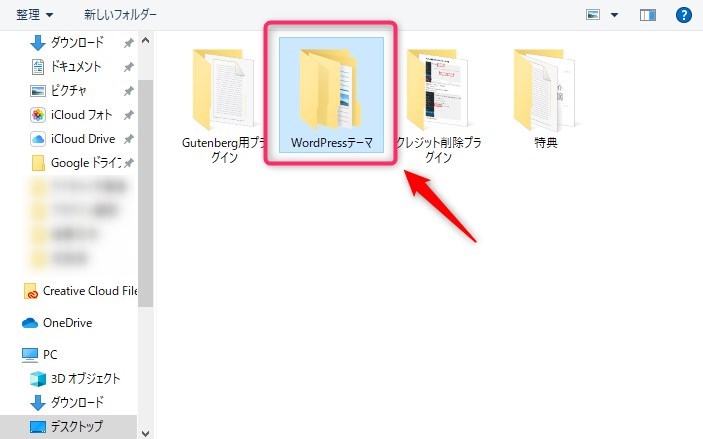
「wing_af5_dl」を選択します。(ダブルクリックまたは右下の開くボタン)
「WordPressテーマ」を選択します。(ダブルクリックまたは右下の開くボタン)
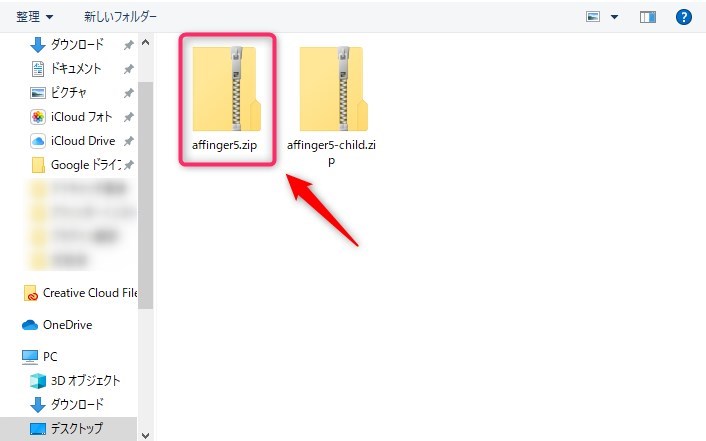
「affinger5.zip」を選択します。(ダブルクリックまたは右下の開くボタン)
『今すぐインストール』を押します。
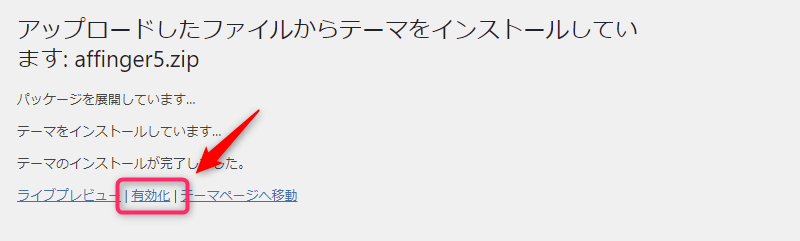
インストールが成功するとこの画面になりますので、『有効化』を押します。
こちらの画面に切り替わり、親テーマのインストールは完了です。
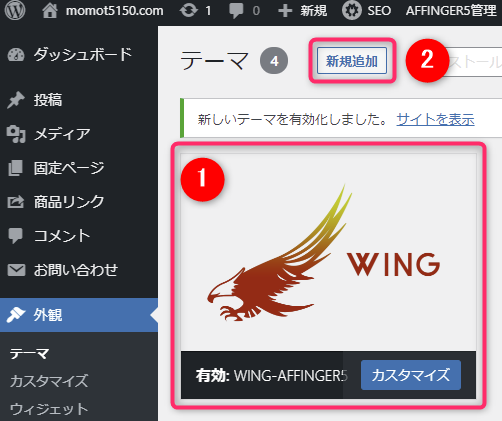
- 親テーマのインストールが終わるとこの大きなアイコンが現れます
- 続いて子テーマをインストールしていきます
子テーマのインストール
親テーマと同様に子テーマのインストールを行います。
『新規追加』ボタンを押し、子テーマを指定します。
子テーマはこのようなファイル名になっています。
子テーマのインストールが終わったら、親テーマの時と同じように『有効化』ボタンを押しててください。
インストールが終了するとこのような画面になります。
これでワードプレスのテーマ、『アフィンガー5』のインストールは完了です。
WordPressテーマ 「WING(AFFINGER5)」
テーマインストールの後に最初に行う2つの設定
アフィンガー5をインストールした直後に行う設定が2つだけあります。
- Classiceditorのインストール
- パーマリンクの設定
Classic editor
Classic editorは、アフィンガー5推奨のプラグインです。
2019年12月にワードプレスのエディターが「Gutenberg」と呼ばれるものに変更になり、使い勝手も大幅に変化しました。
使いやすい、使いにくいの意見は別として(実際は使いにくいとの意見が多い)、見た目も操作性も全く異なるエディターになっています。
いずれは「Gutenberg」に一本化されることは目に見えているので、私も3か月間は「Gutenberg」を優先に使ってきましたが・・挫折しました。
もとのClassic editorに戻しました。
幸いなことに、現時点ではアフィンガー5は「Gutenberg」ではなくClassiceditorを推奨しているので、必ずこのプラグインをインストールしましょう。
パーマリンクの設定
パーマリンクは、記事毎のURLのことです。
『投稿名』『カテゴリー名』『日付』など、いくつかの選択が可能ですが、最初の段階で誤った設定をしてしまうと後々面倒なことになる恐れがあります。
Classic editorのインストール
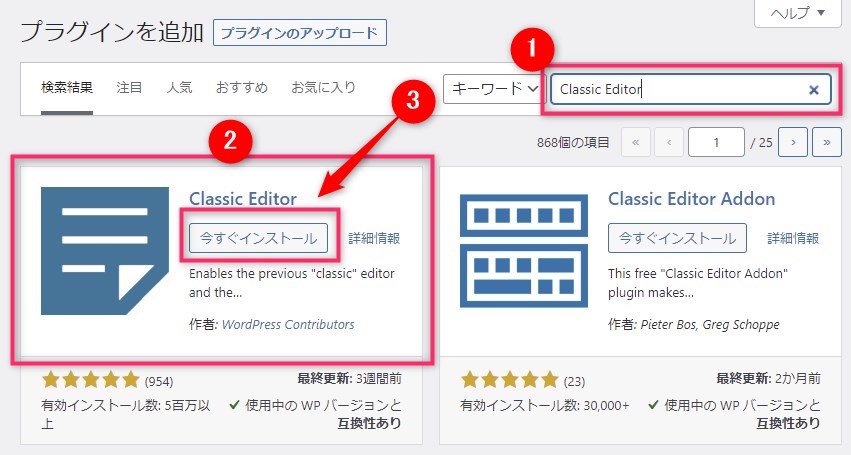
これからインストールするのはこちら、『Classic editor』です。
step
1ダッシュボード
ワードプレスのダッシュボードを開きます。
- キーワードに『Classic editor』と入力
- 検索に現れたら
- 『今すぐインストール』を押す
step
1プラグインを有効化
『有効化』ボタンを押してください。
これでプラグイン『Classic editor』のインストールは完了です。
パーマリンクの設定
最後の設定、『パーマリンクの設定』を行います。
step
1ダッシュボード
ワードプレスのダッシュボードを開きます。
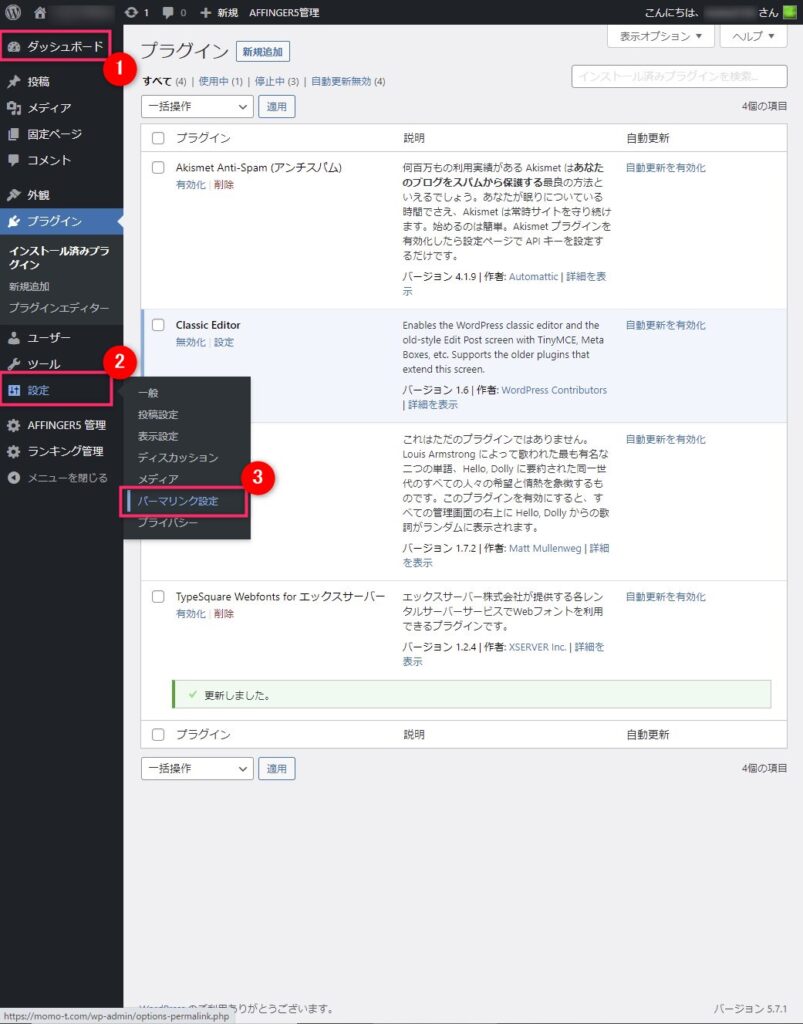
- 『ダッシュボード』を開く
- 『設定』を押す
- 『パーマリンクの設定』を押す
step
1パーマリンク設定
パーマリンクの設定を行います。
- 『カスタム構造』を選択
- 『/%postname%/』と入力
- 『変更を保存』を押す

パーマリンクは、記事固有のURLなので、のちのち変更することは大きな手間やロスになってしまいます。
よくありがちなのは、パーマリンクにカテゴリー(/%category%)と指定してしまう過ちです。
記事を作っていくと必ずと言っていいほどカテゴリー名称は変更したくなります。
カテゴリー名称を変えてしまうと、その名称が入った記事のURLも自動で書きかわってしまいます。
そうなると、検索結果から記事をたどろうとしてもエラーとなってしまうことになります。
まとめ
今回は、ワードプレスのテーマである『アフィンガー5』の購入・ダウンロード・インストール、そして初期の2つの設定についてご紹介してきました。
手順通り行えば難しいことはありません。
インストールと初期設定については、Webサイトの追加やサイトの作り直しなどの都度必要になる設定ですが、手順を覚える必要はありません。必要なときにまたこの記事を思い出していただければと思います。
関連:【WordPress】ドメインの取得とドメインの設定を初心者にもわかりやすく整理!