ワードプレスのテーマである『アフィンガー5』で、文字サイズや行間を調節する方法をご紹介します。
やり方はもの凄く簡単ですので心配しないでついてきてください。
アフィンガーの最新はAFFINGER6となっていますが、設定の仕方はほとんど同じです。
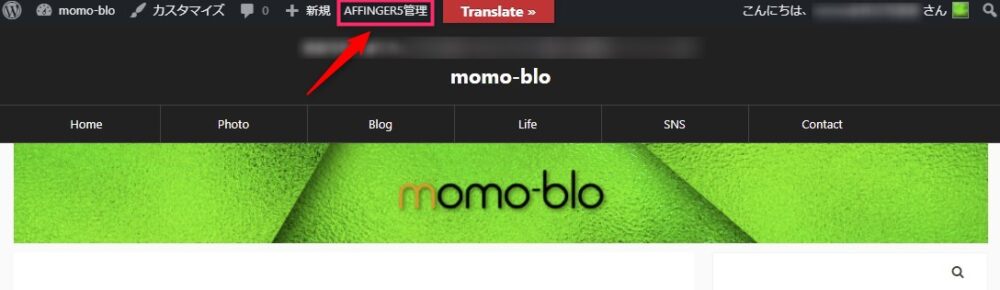
アフィンガー5の設定ページへアクセスする
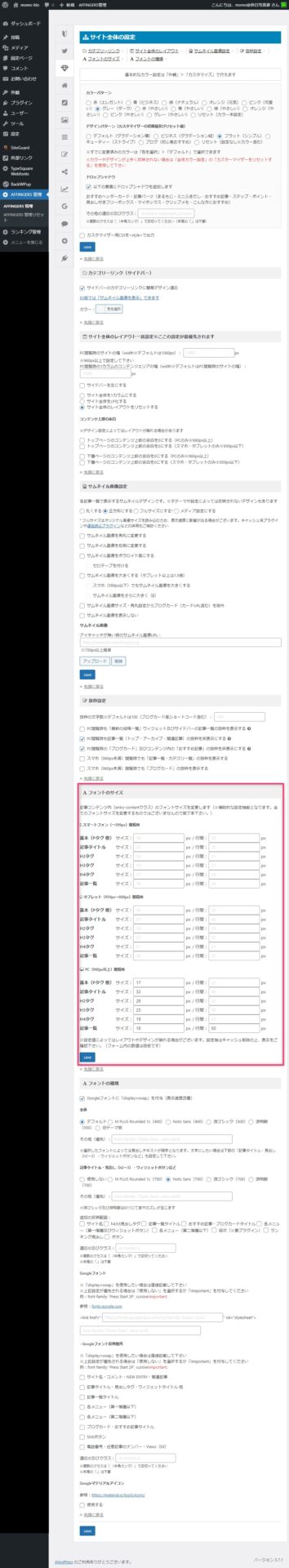
最初にあなたのWebサイトの画面上にある『AFFINGER管理』ボタンを見つけて押してみてください。

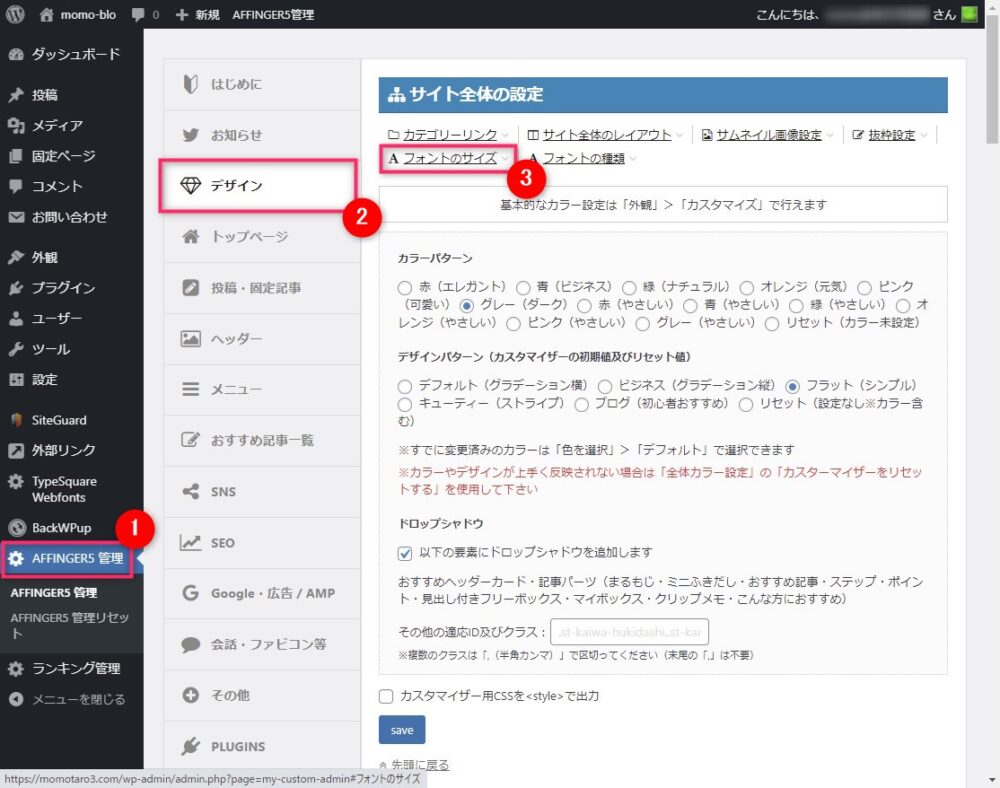
このボタンが見つからない場合は、ワードプレスのダッシュボードから開きます。

- 『AFFINGER管理』を押す
- 『デザイン』を押す
- 『フォントのサイズ』を押す
AFFINGER6では『デザイン』ではなく『全体設定』と表記が変わっています。
文字サイズを変更する
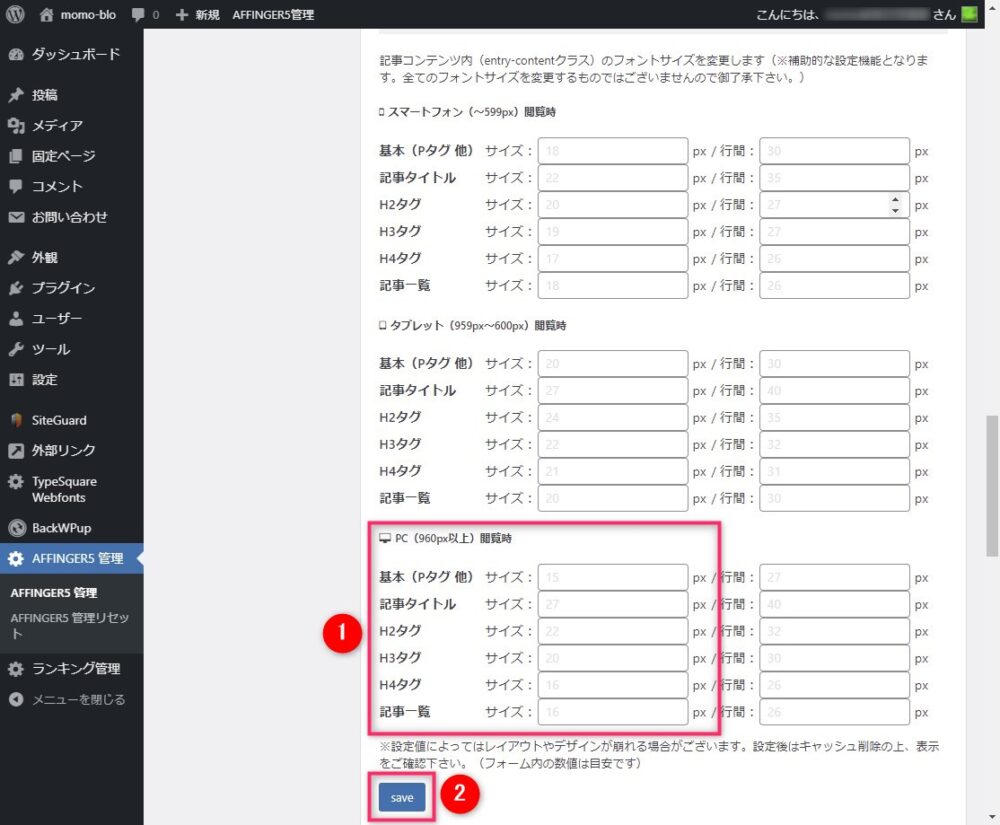
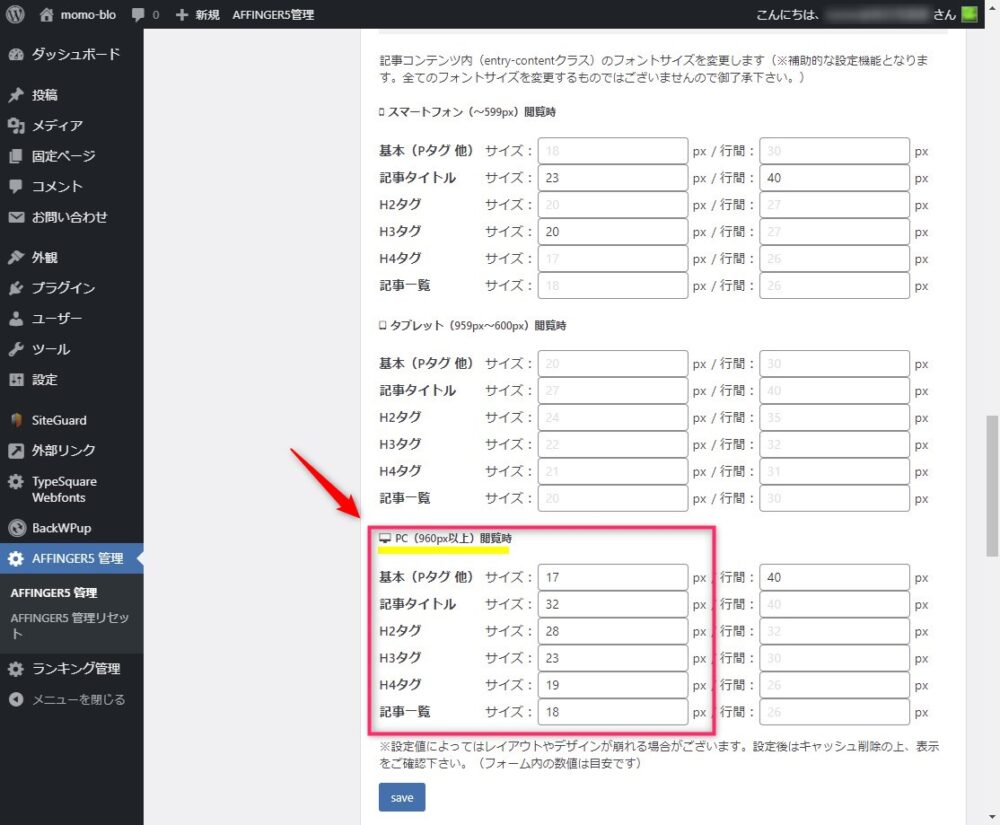
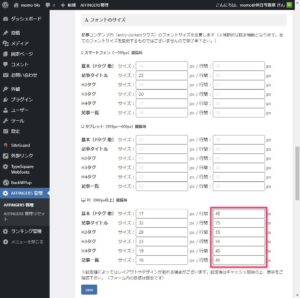
管理画面の下の方にある、この部分で文字サイズを変更できます。
アフィンガーでは、パソコン・タブレット・スマートフォンの3つの画面での文字サイズを別々に変更することができます。
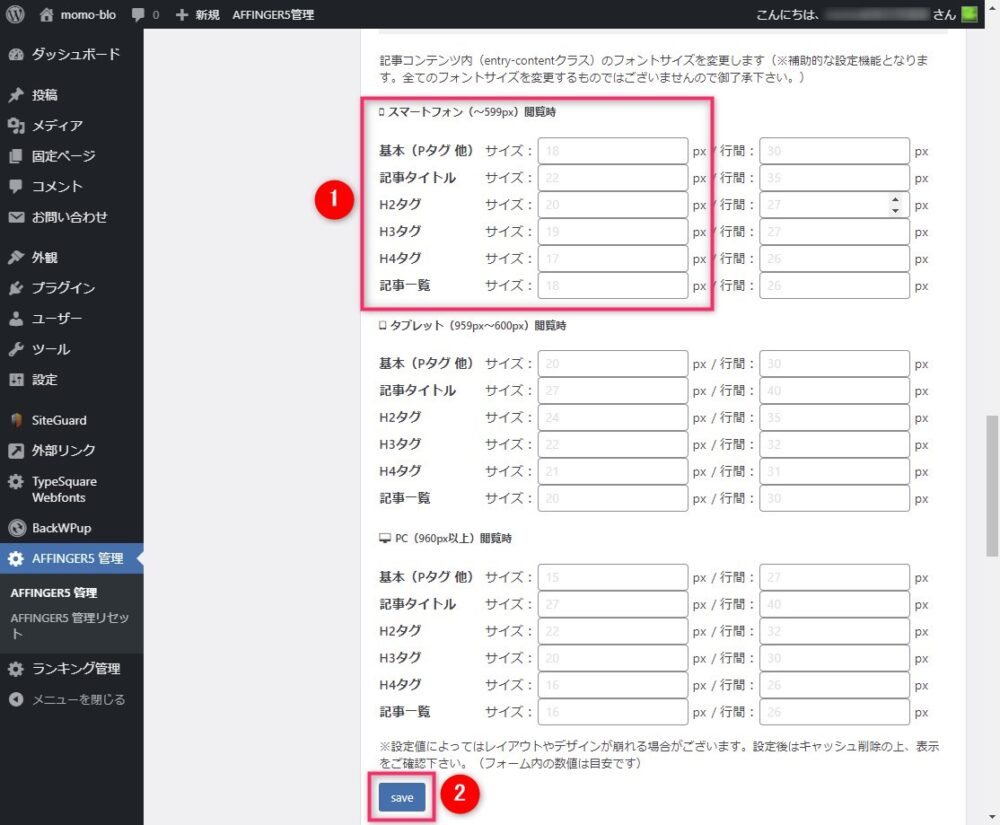
パソコン画面での文字サイズ
ここでは『PC閲覧時』の文字サイズを変更していきます。

①の空欄に半透明で数値が入っているのが見えると思います。
この数字はデフォルトの数値なので、これを基準に数字を大きくしたり小さくしたりしてみてください。
1つ設定したら、②『save』を押して、別のタブや別のウィンドウでWebページを確認してみましょう。
この作業を繰り返して見やすい文字サイズを見つけてください。
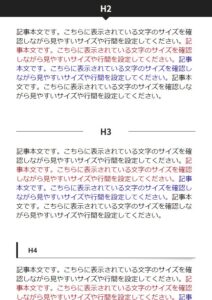
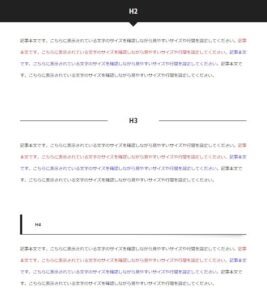
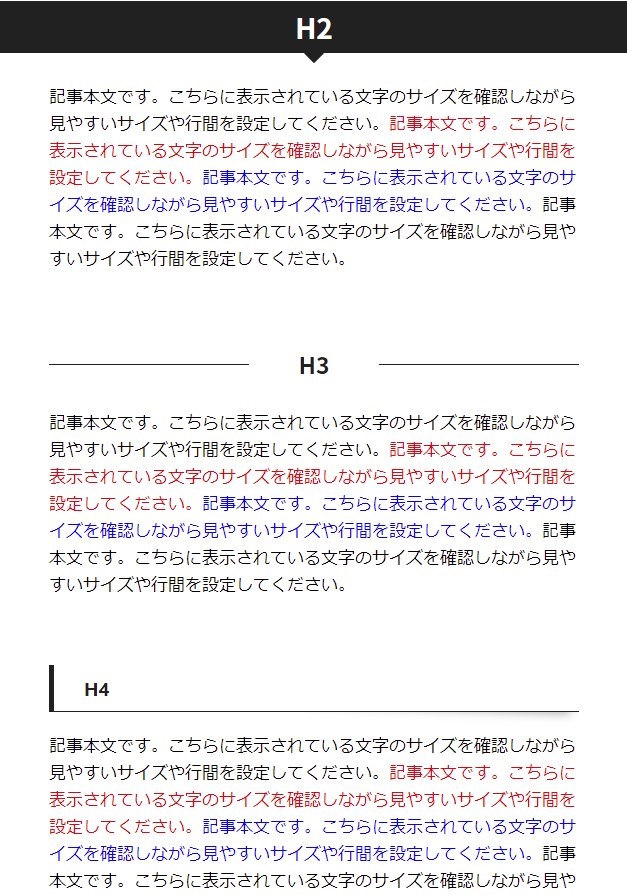
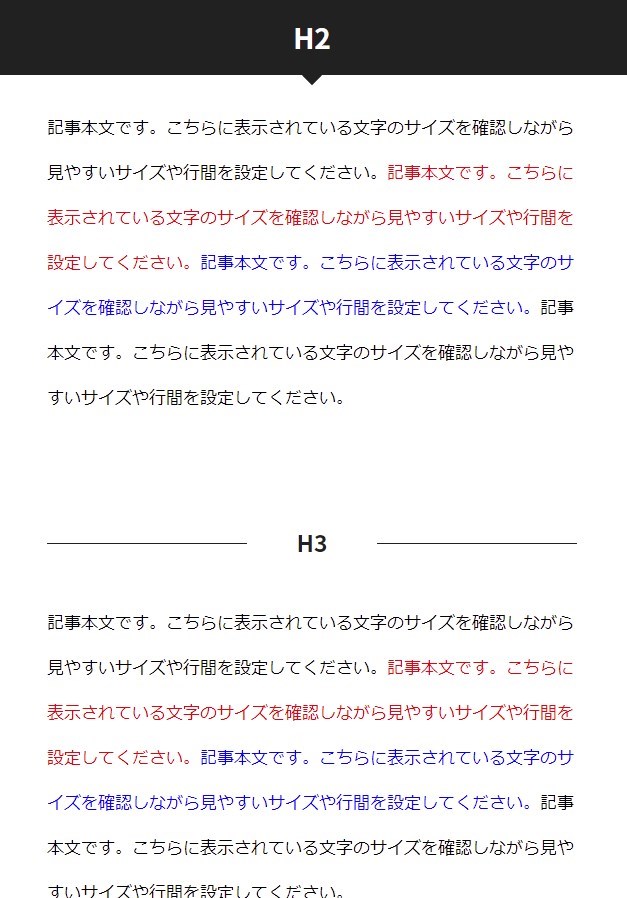
下記はデフォルト値を基準に、文字サイズを大きくした場合と小さくした場合の比較です。
| デフォルトの文字サイズ | |
 |
 |
| 文字サイズ拡大 | |
 |
 |
| 文字サイズ縮小 | |
 |
 |
| 現在の私の設定 | |
 |
 |
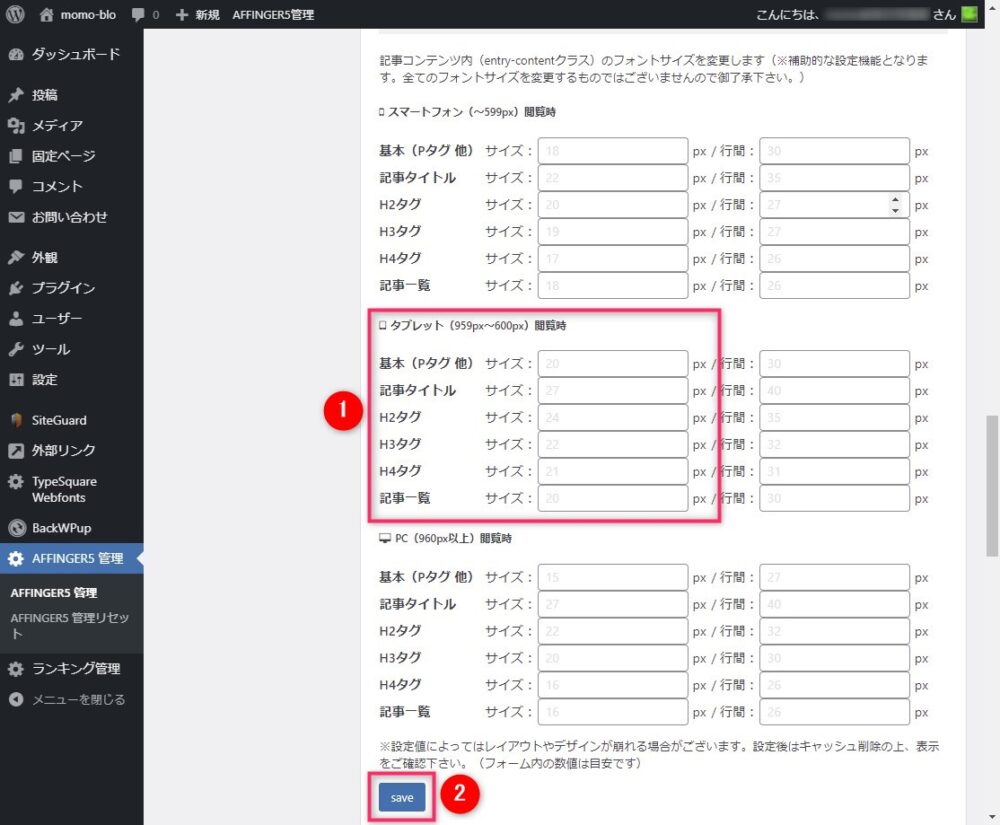
タブレット画面での文字サイズ
同様にタブレット画面での文字サイズを調整していきます。
方法はPC画面の時と同じです。
①デフォルト値である半透明の数字を基準にして、見やすい数字に変更し、②『save』を押します。
その後、タブレット画面で文字サイズを確認しながら調整を繰り返してください。
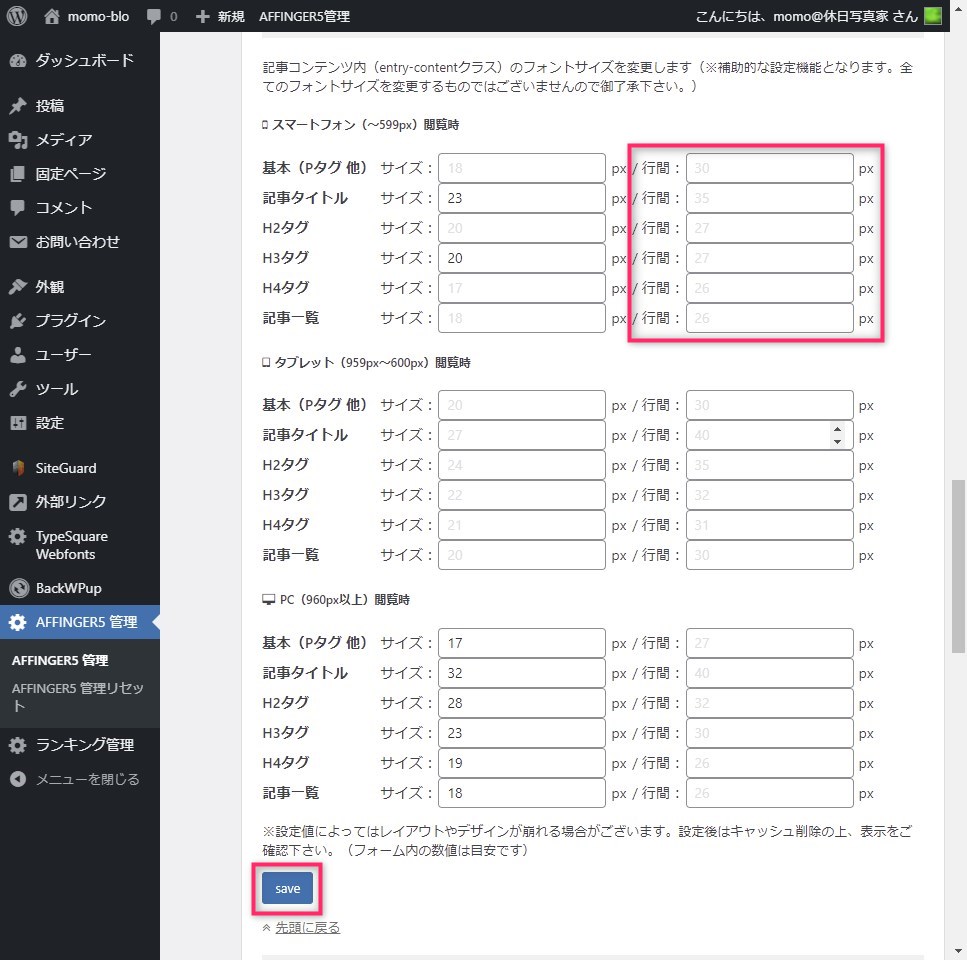
スマートフォン画面での文字サイズ
同様にスマートフォン画面での文字サイズを調整していきます。
方法はPC画面やタブレット画面の時と同じです。
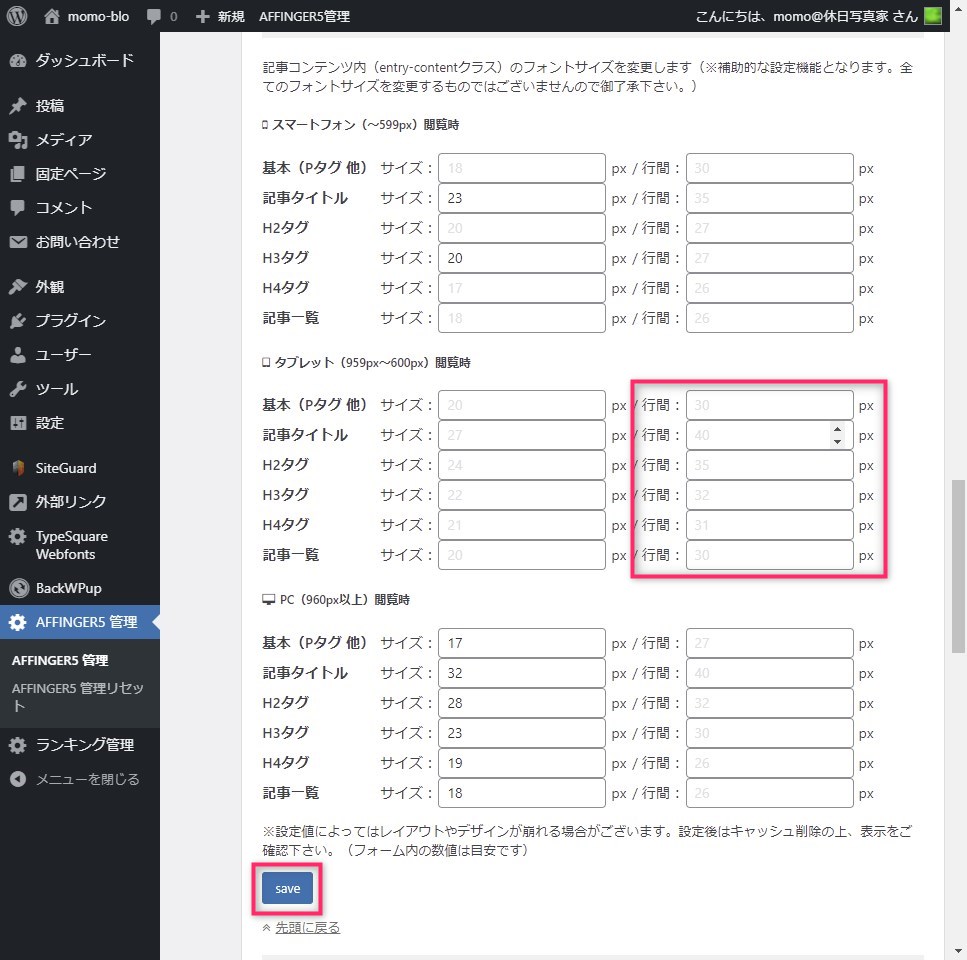
行間を変更する
続いて行間の調整を行います。
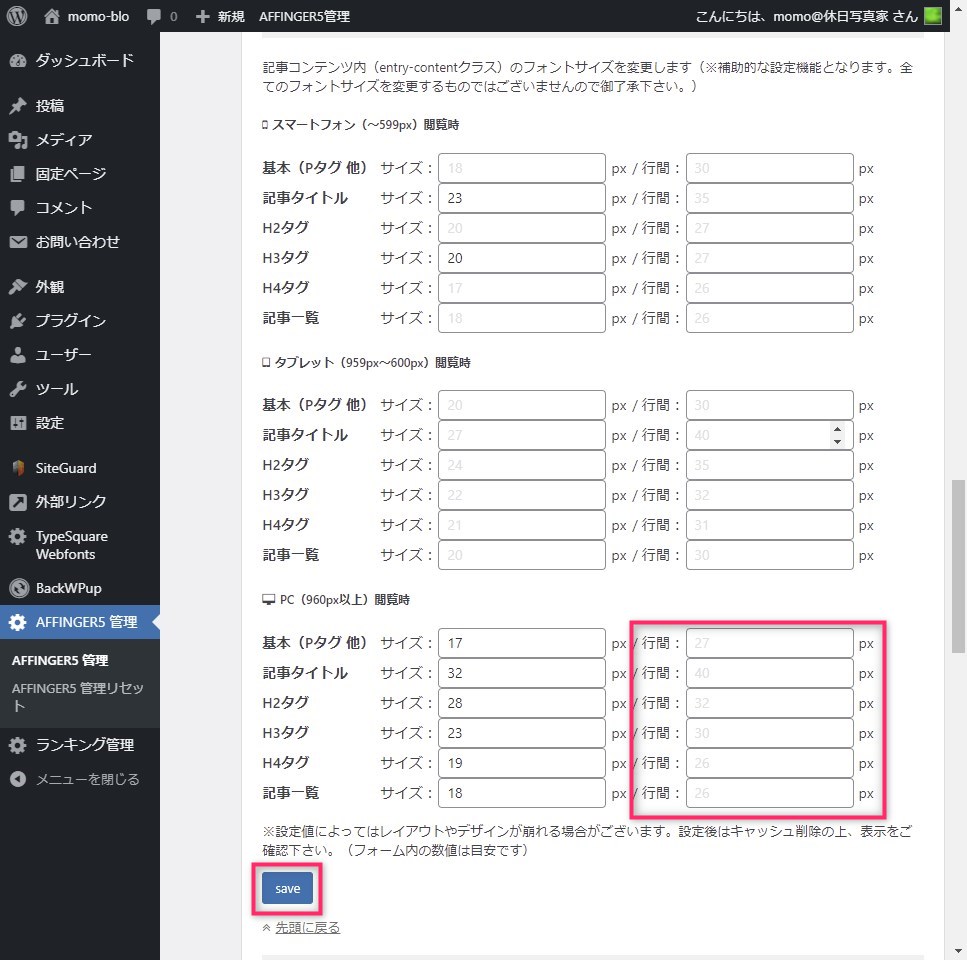
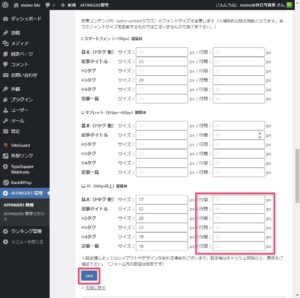
パソコン画面での行間
画面右側の赤枠に数字を入れて調整していきます。
数字を入れたら必ず『save』ボタンで保存し、確認を行います。
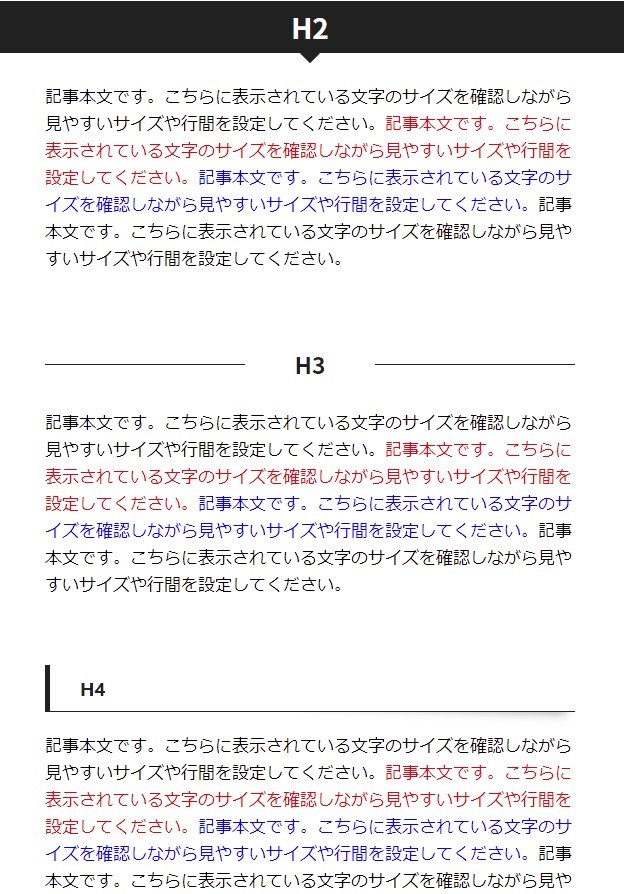
| デフォルトの行間 | |
 |
 |
| 行間を広げた場合 | |
 |
 |
| 行間を狭めた場合 | |
 |
 |
タブレット画面での行間
同様にタブレット画面での行間を調整していきます。
方法はPC画面の時と同じです。
デフォルト値である半透明の数字を基準にして、見やすい数字に変更し、②『save』を押します。
その後、タブレット画面で確認しながら調整を繰り返してください。
スマートフォン画面での行間
同様にスマートフォン画面での文字サイズを調整していきます。
方法はPC画面やタブレット画面の時と同じです。
以上で行間の調整は完了です。
まとめ
Webサイトでの文字サイズや行間の空き具合は、目立ちはしませんがとても重要な部分になります。
なんとなく読みにくい。
なんとなく読みやすい。
このような些細な設定を細かく微調整していく事でよりサイトに来てくれる人を増やすことができたり、長い時間サイトにとどまってもらうことができるなど効果は高まってくるものと思います。
周囲の人の意見も聞きながら、微調整を行うことでより魅力的なWebサイトを作りこんでいきたいですね。