気が付くとWebサイトで使う画像の量が増えていき、いつの間にかサイト全体が重たく表示速度も遅くなっている。
少し心配になったので、サイトの表示速度を測ってみました。
計測したのはこちらのサイトです。
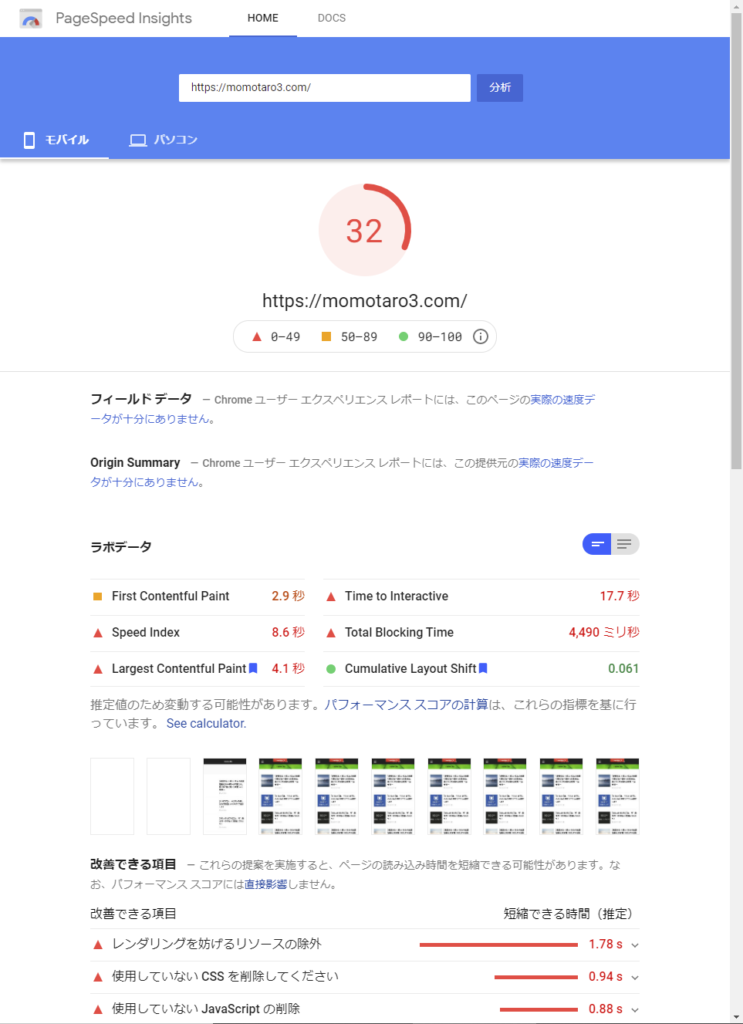
私のサイトを計測してみると、
- モバイル:32点
- パソコン:67点
100点満点でこの結果でした。
 |
 |
決していい数字ではありません。
少しでも画像を軽くするためにワードプレスのプラグイン「EWWW Image Optimizer」を入れてみました。
EWWW Image Optimizerってどんなプラグイン
今回インストールするプラグインはこちら。
「EWWW Image Optimizer」です。
「EWWW Image Optimizer」は、ワードプレスの画像を最適化してくれるプラグインです。
インストールすることで、今後アップロードする画像のファイルサイズを適正化してくれます。
また、過去のアップした画像も一括で最適化してくれる機能もありますので、後半でご紹介します。
- 画像の自動圧縮
- 自動リサイズ
- 一括最適化
EWWW Image Optimizerのインストール
ワードプレスの「ダッシュボード」 > 「プラグイン」 > 「新規追加」と進み、検索窓に
「EWWW Image Optimizer」と入力します。
下記のアイコンが検索されたら「今すぐインストール」を押してください。
プラグインのインストールについて詳細を確認したい場合は、こちらのページをご覧ください。
インストールが終わったら「有効化」押して完了です。
EWWW Image Optimizerの初期設定
Step1:
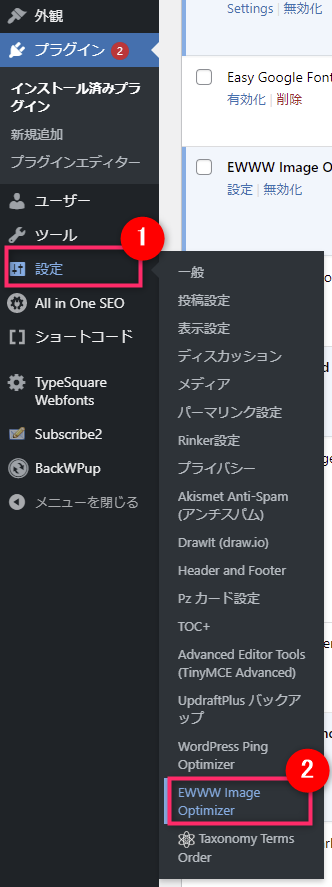
ワードプレスの「ダッシュボード」 > ①「設定」 > ②「EWWW Image Optimizer」を押します。
Step2:
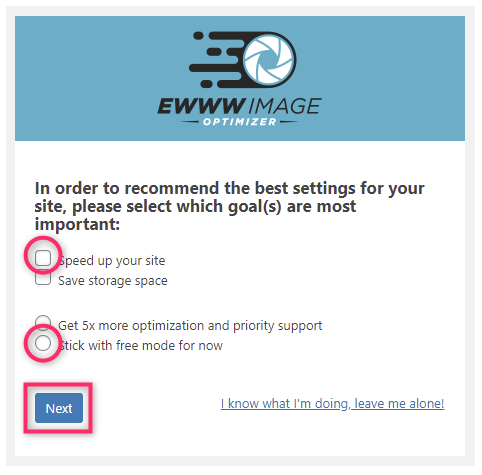
こちらの画面は最初の設定時のみ現れるものです。
赤丸の2か所にチェックを入れて「Next」を押します。
この後に画面が出てくる場合は、そのままで「Save Setting」/「Done」で設定を終えてください。
Step3:
再び、ワードプレスの「ダッシュボード」 > ①「設定」 > ②「EWWW Image Optimizer」を押します。
Step4:
このような画面が開きます。
画面の左上にある「Enable Ludicrous Mode」を押します。
Step5:
①「変換」タブ > ②「サイトやネットワークの管理者は~」にチェックを入れ > ③「変更を保存」を押します。
これで設定は完了です。
アップロード済み画像の一括最適化
「EWWW Image Optimizer」をインストールすると、以降にアップロードする画像は自動的に圧縮されるようになります。
なにもする必要が無いので凄く便利です。
でも、「EWWW Image Optimizer」をインストールする前にアップロードした画像はどうなるんでしょうか。
「EWWW Image Optimizer」には、アップロード済みの画像を一括で最適化してくれる機能が備わっています。
Step1:
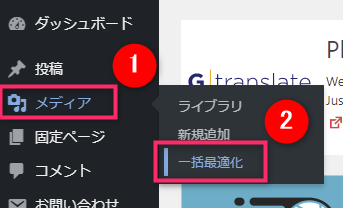
ワードプレスの「ダッシュボード」 > ①「メディア」 > ②一括最適化」と進みます。
Step2:
このサイトの場合、2,244点の画像が最適化の対象でした。
このボタンを押します。
Step3:
最適化が始まりました。
完了するまで1時間以上かかるようです。
画像の最適化した後の結果
「EWWW Image Optimizer」をインストールし、設定を行った後にサイトを再計測してみました。
計測したのはこちらのサイトです。
- モバイル:32点→37点(15%速度アップ)
- パソコン:67点→76点(13%速度アップ)
 |
 |
Webサイトが重たくなる原因はいくつかありますが、画像のファイルサイズも大きな要因です。
「EWWW Image Optimizer」をインストールすることで13~15%の速度アップが達成できました。